Google 代码库是一个类似 SourceForge 的开源社区,大量开发者在那里上传自己的代码或素材同他人分享,Google 代码库于 2006 年启动,至今已积累了大量的好东西,本文从 Google 代码库搜集到 15 个非常出色的工具与素材,它们都基于 GPL, BSD, MIT 或 Creative Common 协议,可以免费使用。


这是一套由 Paul Jarvis 设计的微图标系列,这些图标拥有各种尺寸,提供分层 PSD 文件,非常适合做 Web 设计。

多数 CMS 系统都包含内置的代码精简工具,用来过滤生成的页面代码中的空格,注释,以最大程度地加快页面加载速度。该工具可以对 PHP 文件进行精简,对 JavaScript 和 CSS 进行压缩。

该项目由 Trevor Sheridan 创建,旨在不借助 CSS Hack 或 CSS z-index 技术实现让 Web 页面的页脚部分自动附着在指定对象下方。

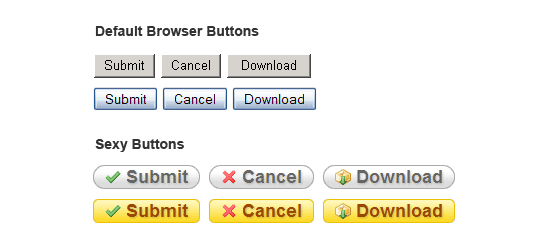
这个 ZIP 压缩包包含了 1500 个各种颜色,各种尺寸的图标,还提供相应的 CSS/HTML 框架来实现 Web 按钮,支持所有主流浏览器。
这是 AddedBytes.com 的 Dave Child 从 2004 年就开始的一个项目,实现高级 PHP Email 地址验证。

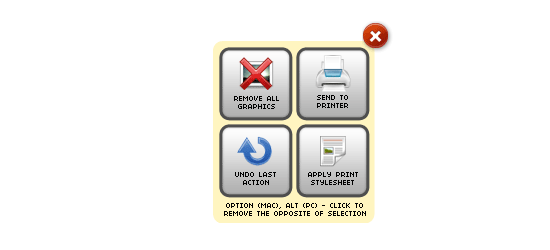
作为 Web 设计师,我们经常忘记一件事,就是用于打印的 CSS 设计。Hartija 针对页面打印设计了一个干净,巧妙的模式。

这是为 jQuery 1.3 以上版本设计的幻灯插件,这里有个演示。

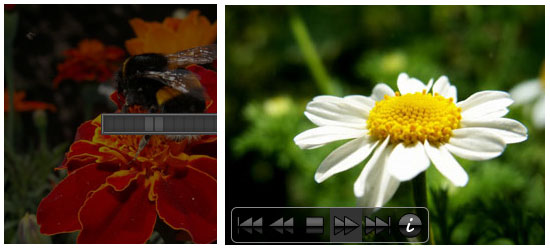
这是一个 jQuery 插件,用一种很巧妙的方式显示大型图片,点击缩略图,大图很完美地适应浏览器窗口,用鼠标拖动,可以在大图的各个部分浏览。这里有个演示。
这个工具使用 WordPress 的 Akismet 反垃圾回复功能,实现 PHP 表单的反垃圾功能。

这个由 Constantinos Demetriadis 创建的项目是一个 CSS 框架,基于 960.gs,还拥有一个插件可以扩充该框架。1.0 版基于 MIT 协议,这里有个演示。
该工具借助 JavaScript 在所有主流浏览器实现 CSS3 Media Queries 功能,包括 IE。CSS3 Media Queries 根据用户的视窗尺寸调整 CSS ,使你的设计可以被各种浏览器友好访问。

这个 WordPress 主题由 Anton Shevchuk 设计,是一个用于 WordPress 2.7+ 的通用主题。使用这个主题,用户可以快速实现个性化博客设计,该项目每天的下载频率超过 1000 次。
这是一个 PHP 类,实现 PHP 同 MySQL 的沟通,非常灵活。

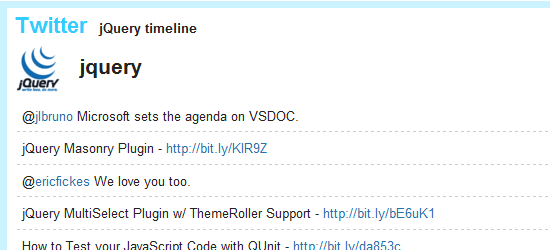
这个 jQuery 插件可以实现在个人的博客中,显示 Twitter 用户资料。这里有个演示。
如果你想创建第二个海盗港湾,这个2010年1月20日刚刚发布的项目可以帮你实现。
本文来源:http://sixrevisions.com/resources/15-fantastic-finds-on-the-google-code-repository/
中文编译:锐商企业CMS网站内容管理系统官方站
dm520