目前最新版本为JSDT 1.0.2。
JSDT(Javascript
Debug Toolkit)是一个用于javascript调试的eclipse
插件,用于调试javascript。JSDT可以跨浏览器调试,支持在IE,Firefox,Safari,Chrome等主流浏览器中调试
javascript。JSDT支持设置断点,单步调试等调试工具的基本特性。
JSDT是基于eclipse3.2+,jdk1.5+基础开发的,因此安装JSDT前应当先安装jdk1.5+和eclipse3.2+。 JSDT下载地址:http://code.google.com/p/jsdt/downloads/list ,其中jsdt-1.0..zip
是JSDT的安装包,下载把其中的三个jar包解压到eclipse的plugins目录下,重启eclipse即可。
目前版本解决的主要问题是编码,使用了自动探测编码的技术,解决编码问题。
jsdt-simple.swf是一段使用jsdt在chrome浏览器调试javascript的简单例子的录象。
jsdt-ext-desktop.swf是一段使用jsdt在safari浏览器调试javascript的录象。
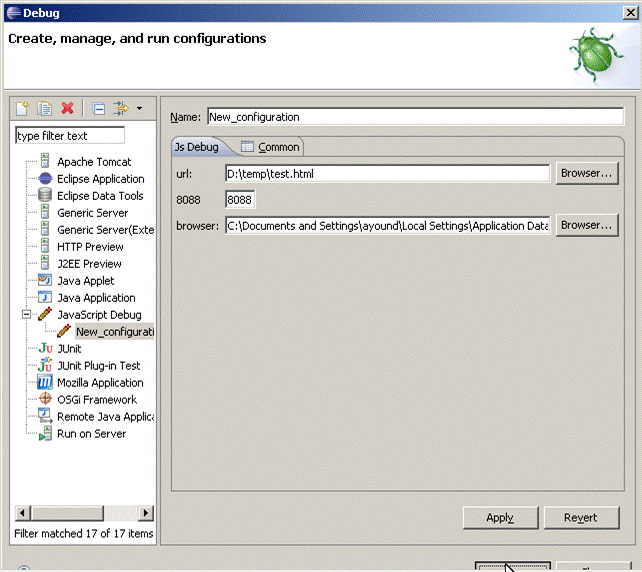
如下图所示:


如下图所示 在url中输入要调试的url--本地文件名或服务器上的文件名(只支持http类型的url)。在browser输入框中选择浏览器(ie,firefox,safari或chrome等)
点击调试后会打开浏览器,,eclipse也会转到调试视图,并打开所有用到的javascript文件。
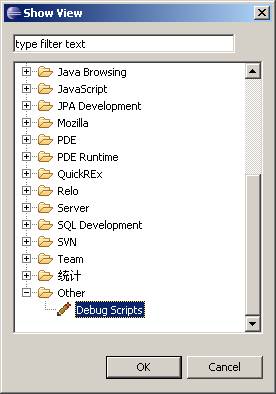
如果没有打开javascript文件,请查看调试透视图中是否打开了Debug Scripts视图
 如果没有打开该视图,请点击:window-show
view-other->Debug Scripts打开Debug Scripts视图,再选择当前调试堆栈,即可看到Debug
Scripts视图,双击Debug Scripts中的文件,即可打开script文件。
如果没有打开该视图,请点击:window-show
view-other->Debug Scripts打开Debug Scripts视图,再选择当前调试堆栈,即可看到Debug
Scripts视图,双击Debug Scripts中的文件,即可打开script文件。


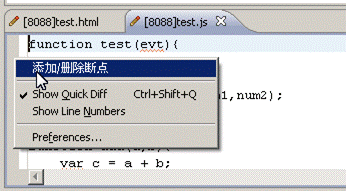
在js文件中可以设置断点
浏览器中运行到该行js时会自动中断,eclipse也会停止在该断点,等待用户操作。

因为其他操作和eclipse调试是一样的,这里不再多讲。
JSDT 官方网址:http://code.google.com/p/jsdt/
当然使用Firefox的朋友也可以选择
FireBug,也是很不错的JS调试工具。
Good Luck!
Yours Matthew!
posted on 2008-11-10 19:54
x.matthew 阅读(31445)
评论(8) 编辑 收藏 所属分类:
IDE 、
Eclipse Plugins