我一直很推崇MSN Space的服务,对其相册服务和皮肤一直情有独钟。国内的播客,我首选MSN Space。也可能,MSN Space没有那么多炒作。
恩,言归正传。几天来研究一下MSN Space的Ajax应用。典型的,其应用主要体现在:网络日志的评论、固定链接、引用记录、自定义列表上面。了解Ajax之前,一直对其数据的获取方式很好奇。现在,大概略知一二了。如下图所示。





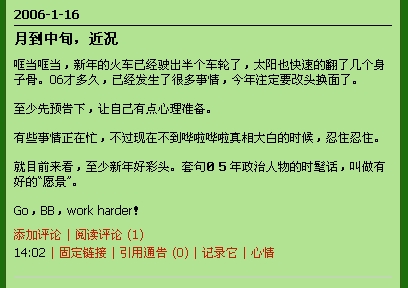
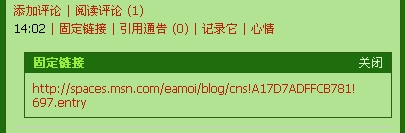
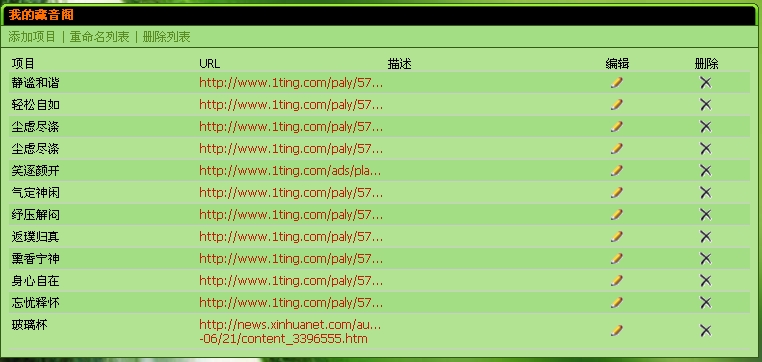
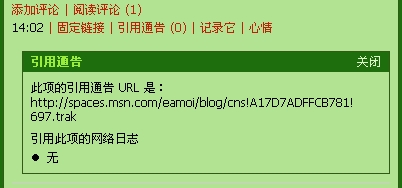
对于共享空间首页,“添加评论”、“阅读评论”、“固定链接”、“引用通告”主要用到的Javascript函数为:OpenSection(section, entryid, bNewComment, bTriedPassportRefresh, bAreNewCommentsAllowed) ,其通过第一个参数section判断各种操作类别,然后从服务器获取数据,在显示在相应的DIV浮动层中。
其使用Ajax获取数据的关键代码由Javascript函数GetBlogActivity(entryid, item, otherformfields, bTriedRefresh) 提供。其代码如下所示:
function GetBlogActivity(entryid, item, otherformfields, bTriedRefresh)
{
var response = "";
var fException = false;
eval ('try {xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) {xmlhttp = null;}');
if (xmlhttp != null)
{
try{
xmlhttp.Open("POST", BlogJSPostUrl, false);
var strA = "handle="+ entryid;
strA += "&blogitem=" + item;
strA += "&" + BlogJSBlogPartParam;
strA += otherformfields;
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp.Send(strA);
}catch(e){
fException = true;
}
if(fException){
if(bTriedRefresh){
//exception after trying passport refresh, stop here to avoid infinite loop
response = "error";
}else{
//build the response - an iframe that will load up and refresh passport credentials
var timer = setTimeout(DisplayContentLoadError(item, entryid), 10000); //fail in 10s if not cleared
var iframeString = "<iframe src=\"/PassportRefresh.aspx?id=" + entryid + "&function=get&timer=" + timer + "&item=" + item + "&formfields=" + otherformfields.replace(/&/g, "%26") + "\" />";
var divID = "ppRefresh" + item + entryid;
if(document.getElementById(divID)){
response = iframeString;
document.getElementById(divID).style.display = "none";
}else{
response = "<div style=\"display:none\" id=\"" + divID + "\">" + iframeString + "</div>";
}
}
}else{
if(xmlhttp.status != 200){
response = "error";
}else{
response = xmlhttp.responseText;
}
}
}
return response;
}
很容易看到,其使用了XMLHttpRequest的同步请求方式。这就是为什么每次单击“阅读评论”的时候页面都需要停顿一下。 xmlhttp.Open("POST", BlogJSPostUrl, false);中所用到的BlogJSPostUrl定义在共享空间的首页,其余上述两个函数定义在BlogJS.js文件中。
《Ajax开发详解》的“模拟MSN Space”一章将有更加详细的阐述。
posted on 2006-03-09 09:49
eamoi 阅读(5199)
评论(3) 编辑 收藏 所属分类:
AJAX