
2012年8月16日
js通过ajax传给后台一个json数组字符串:
[{'prjcode':'4209222012A00','countyname':'大悟县','pro_1':'A','pro_2':'A','pro_3':'A','pro_4':'A','pro_5':'A','pro_6':'A','pro_7':'A','pro_8':'A','pro_9':'A','pro_10':'A','pro_11':'A','pro_12':'A','pro_13':'A','pro_14':'A','pro_15':'A'},{'prjcode':'4209222005A03','countyname':'大悟县','pro_1':'A','pro_2':'A','pro_3':'A','pro_4':'A','pro_5':'A','pro_6':'A','pro_7':'A','pro_8':'A','pro_9':'A','pro_10':'A','pro_11':'A','pro_12':'A','pro_13':'A','pro_14':'A','pro_15':'A'},{'prjcode':'4209222005B00','countyname':'大悟县','pro_1':'A','pro_2':'A','pro_3':'A','pro_4':'A','pro_5':'A','pro_6':'A','pro_7':'A','pro_8':'A','pro_9':'A','pro_10':'A','pro_11':'A','pro_12':'A','pro_13':'A','pro_14':'A','pro_15':'A'}]
String jsonstr = request.getParameter("jsonstr");
JSONArray json = JSONArray.fromObject(jsonstr);
Object[] obj=json.toArray();
for(int i=0;i<obj.length;i++){
JSONObject object = JSONObject.fromObject(obj[i]);
String prjcode=object.get("prjcode").toString();
String countyname=object.getString("countyname").toString();
String pro_1=object.getString("pro_1").toString();
String pro_2=object.getString("pro_2").toString();
String pro_3=object.getString("pro_3").toString();
String pro_4=object.getString("pro_4").toString();
String pro_5=object.getString("pro_5").toString();
String pro_6=object.getString("pro_6").toString();
String pro_7=object.getString("pro_7").toString();
String pro_8=object.getString("pro_8").toString();
String pro_9=object.getString("pro_9").toString();
String pro_10=object.getString("pro_10").toString();
String pro_11=object.getString("pro_11").toString();
String pro_12=object.getString("pro_12").toString();
String pro_13=object.getString("pro_13").toString();
String pro_14=object.getString("pro_14").toString();
String pro_15=object.getString("pro_15").toString();
}
posted @
2012-08-16 22:36 zhanghu198901 阅读(2498) |
评论 (0) |
编辑 收藏

CSS之所以会如此流行,是它具备以下的优点
1、符合W3C标准。保证网站不会因为将来网络应用的升级而被淘汰。
2、支持浏览器的向后兼容,也就是无论未来的浏览器大战,胜利的是IE、chrome或者是火狐,网站都能很好的兼容。
3、搜索引擎更加友好。相对与传统的table, 采用DIV+CSS技术的网页,更加容易被搜索引擎找到。
4、样式的调整更加方便。内容和样式的分离,使页面和样式的调整变得更加方便,可以一次性修改多个网页的样式,只修改样式不需要重新发布。
5、降低网页大小,对于一个大型网站来说,可以节省大量带宽,大大提高用户体验,这是非常重要的一点——用户至上。
posted @
2012-08-16 22:36 zhanghu198901 阅读(1131) |
评论 (0) |
编辑 收藏在网上会有很多关于struts2结合autocomplet插件的实例,但是不怎么完整,让人感觉不清楚,刚刚在公司做了一个关于这个的项目,页面也用到了这个插件,所以把详细的步骤和注意事项贴出来和大家分享,废话不多说,贴铁代码:本文代码下载地址:http://download.csdn.net/detail/harderxin/4504612
一、我的资源中有autcomplet的json实例和autocomplet的源代码,也是copy网上的,大家可以免费下载,下载地址:http://download.csdn.net/detail/harderxin/4504288
二、开始我们的案例旅程
1、编写页面index.jsp
<body>
自动提示:
<!-- autocomplete防止一些浏览器的自动提示完成功能 -->
<input type="text" name="content" id="content" autocomplete="off" onkeyup="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g,'')"/>
<input type="button" id="button" name="button" value="提交" onclick="" />
<br />
<p>
</p>
</body>
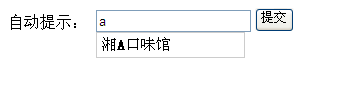
显示效果如下: 
posted @
2012-08-16 22:34 zhanghu198901 阅读(1278) |
评论 (0) |
编辑 收藏