对于Web开发人员来说,找到有用的CSS工具,就像找到一个魔灯,可以让他那些艰难的任务变得有趣。CSS工具帮助开发人员创造更加时尚,更有创意的网站。在这篇文章中收集了40个有用和强大的CSS工具,记得收藏起来哦。
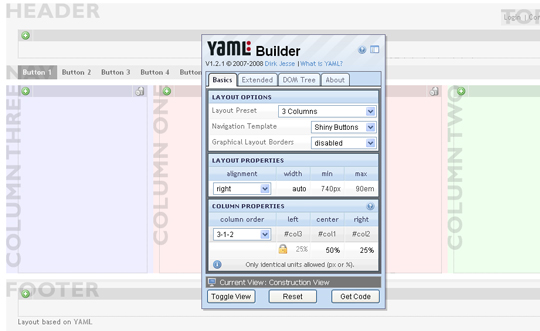
YAML Builder
YAML Builder是强大的可视化布局工具,只需要简单的设置参数和拖拽模块就能快速创建基于YAML的布局。

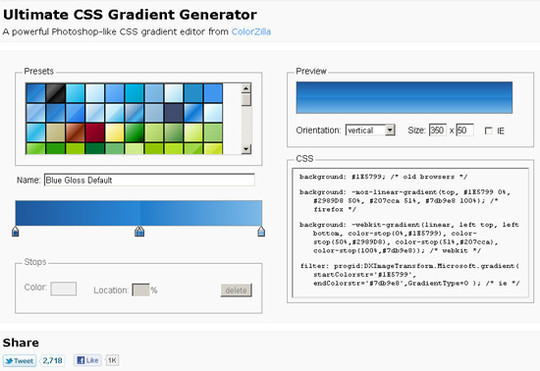
Ultimate CSS Gradient Generator by ColorZilla
非常棒的一款 CSS 渐变生成工具,支持跨浏览器。

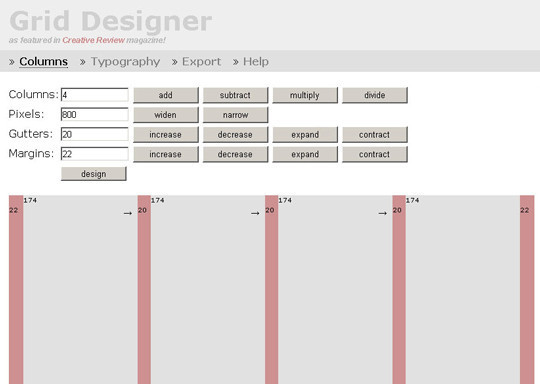
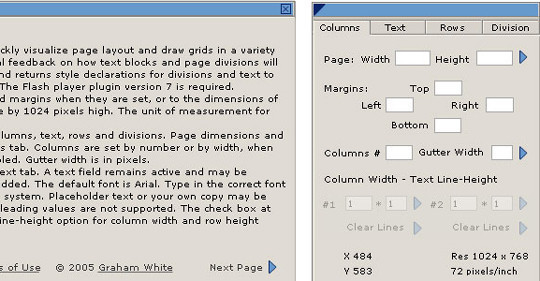
Grid Designer
Grid Designer 用于在线网格设计,有很多选项用于定义列,尺寸和间距。

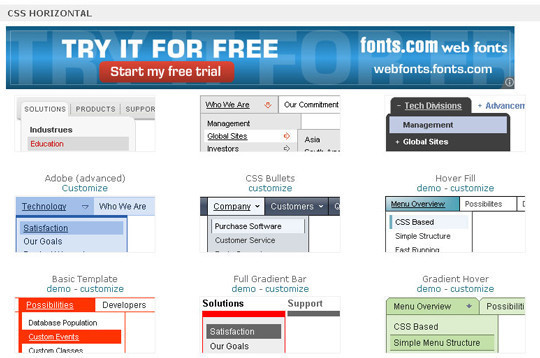
My CSS Menu
My CSS Menu 用于自定义跨浏览器的CSS菜单制作。

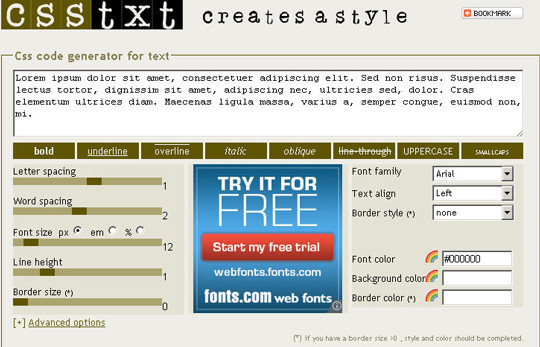
Csstxt
Csstxt 帮助你定义文本样式。

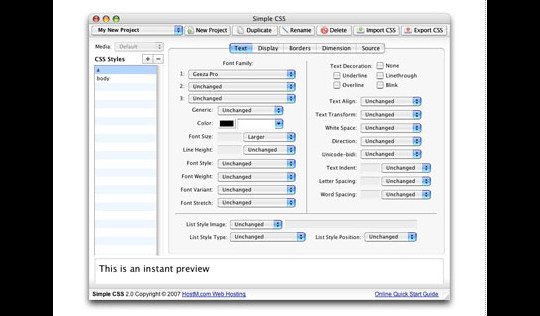
Simple CSS
Simple CSS 帮助你非常容易的创建层叠样式表。

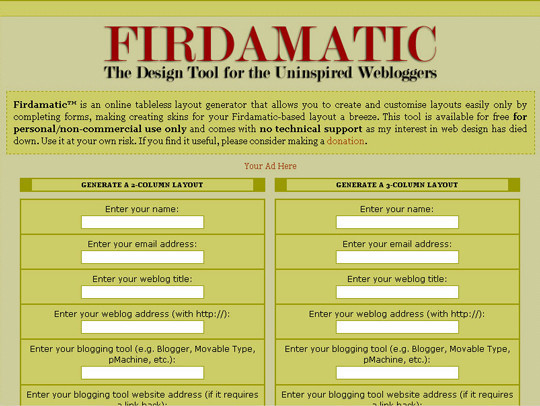
Firdamatic: the Design Tool for the Uninspired Webloggers
Firdamati 是一个无表格布局生成器,可以帮助你容易的创建一个表单,可定制皮肤。

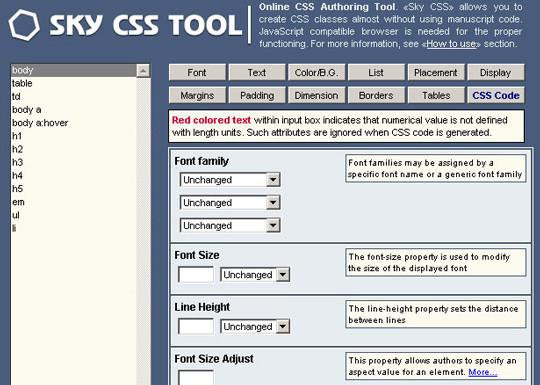
Sky CSS Tool
Sky CSS 可以让你在无需编写任何编码就可以创建CSS类。

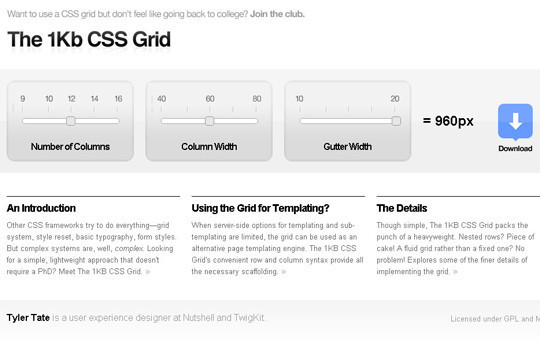
The 1KB CSS Grid
这是一款非常轻量的CSS网格工具。

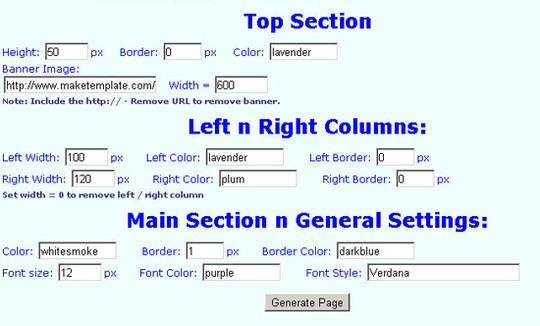
Free CSS Template Code Generator
一款CSS模板代码生成工具。

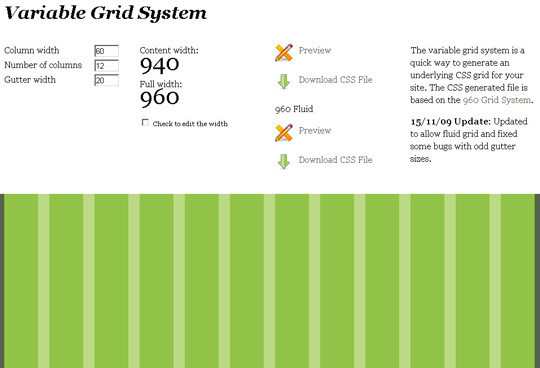
Variable Grid System
The variable grid system 是一款快速生成CSS网格的工具,基于 960 网格系统。

GRIDINATOR
Gridinator 帮助你生成基于960.gs的网格布局。

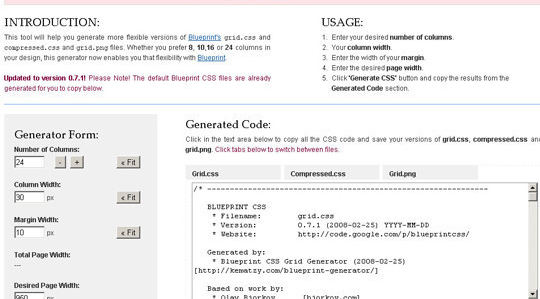
Blueprint Grid CSS Generator
这也是一款生成灵活网格布局的工具。

CSS Grid Calculator
使用 CSS Grid Calculator 可以快速的创建一个可视化布局。

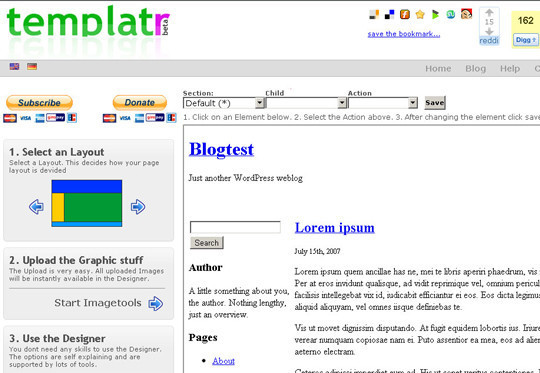
templatr
这款在线工具,帮助你为你的网站快速创建一个独一无二的模板。

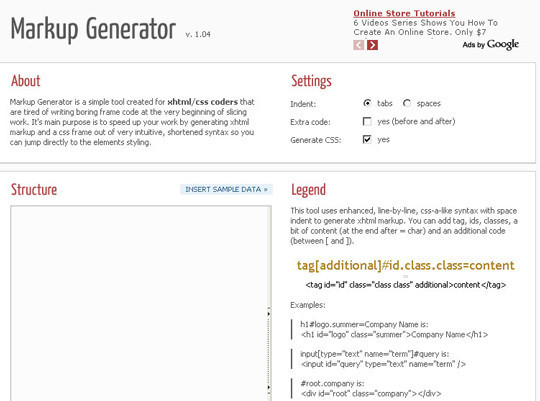
XHTML/CSS Markup Generator
Markup Generator 是一款简单的标记代码生成工具。

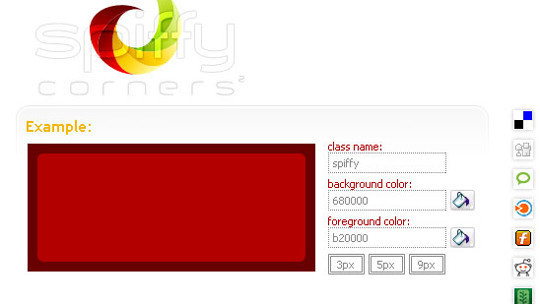
Spiffy Corners – Purely CSS Rounded Corners
Spiffy Corners 是一款圆角效果生成工具。

Spritebox
Spritebox 是一款所见即所得的工具,帮助设计师从一张 sprite image 生成CSS Classes 和 CSS IDs。
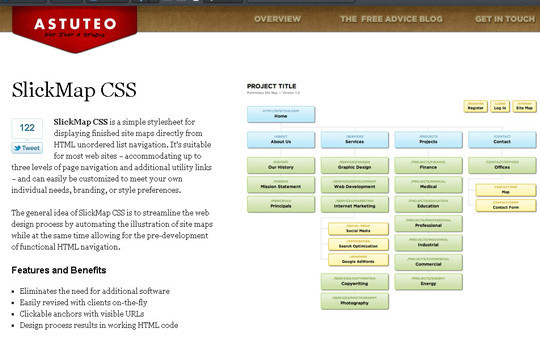
SlickMap CSS
SlickMap CSS 是一个简单的样式单用来根据 sitemap 显示对应的图形化信息。

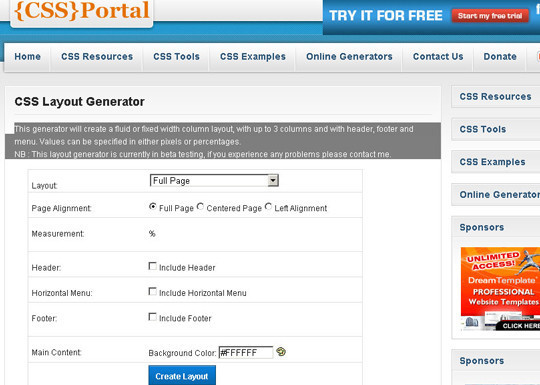
CSS Layout Generator – CSS Portal
一款 CSS 布局在线生成工具。

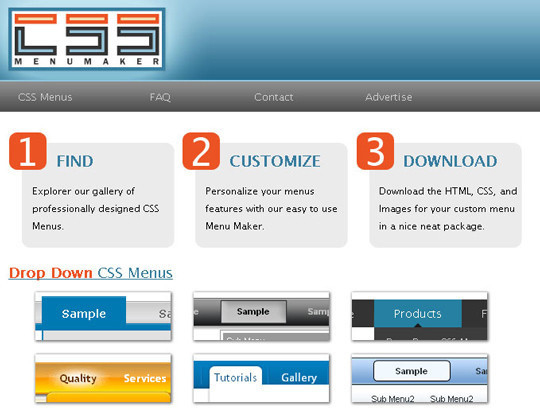
CSS Menu Maker
一款在线的 CSS 菜单生成工具。

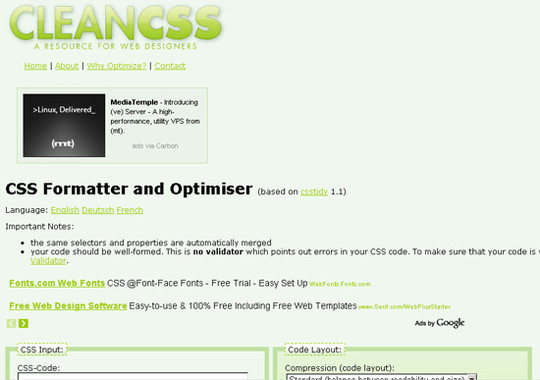
Clean CSS
CleanCSS 是一款很棒的CSS格式化和优化工具。

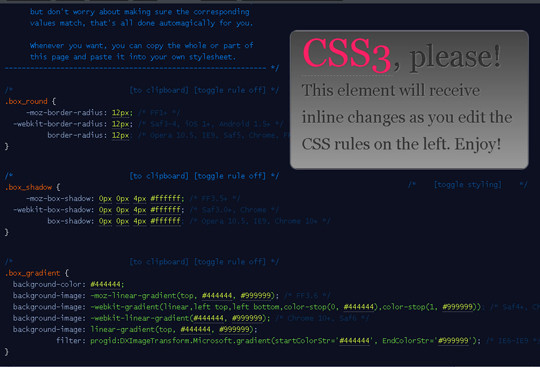
CSS3 Please!
一款非常强大的在线CSS工具。

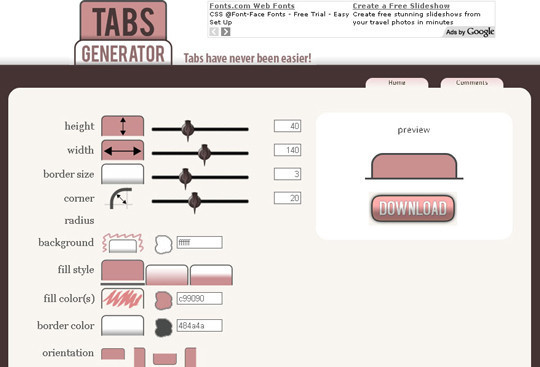
Tabs Generator
这是一款选项卡在线生成工具。

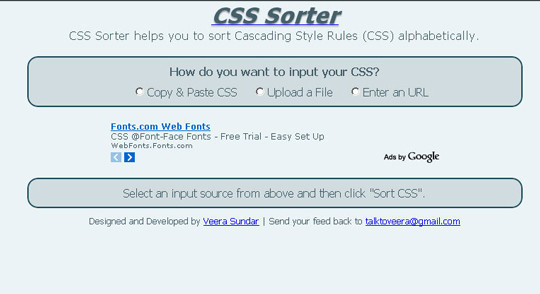
CSS Sorter
帮助你对CSS规则按字母进行排序。

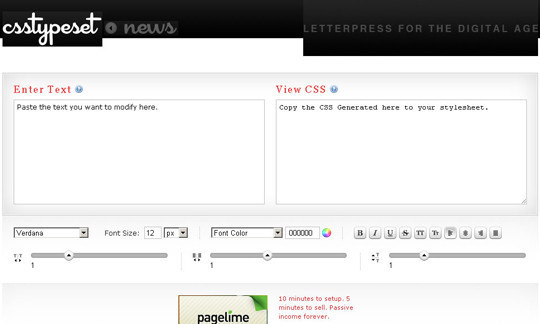
CSS Type Set
这是一款辅助你选择字体的工具。

CSS Layout Generator
这也是一款CSS布局生成工具。

Layout Generator
一款用于生成多列布局和网格布局的工具。

Em Calculator
Em Calculator 是一款单位换算工具。

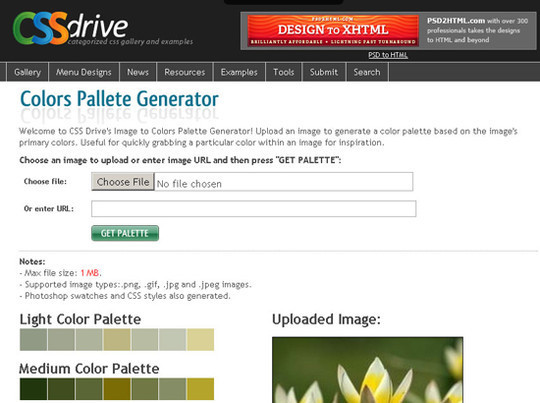
Colors Pallete Generator
Colors Pallete Generator是一个在线查看图片配色的服务。colors pallete generator 只需要上传图片,或者输入图片的网络地址,其便可以分析出此图片应用的配色方案。

CSS Menu Generator by Webmaster Toolkit
CSS Menu Generator 是一款在线菜单生成工具。

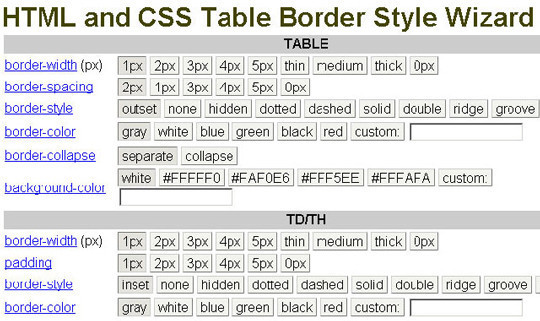
CSS Table Wizard
使用 CSS Table Wizard 试验边框样式并生成对应代码。

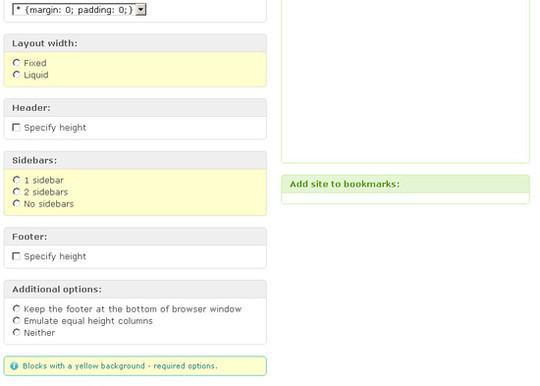
CSS Layout Generator
CSS Layout Generator 是一款在线工具,用于创建HTML+CSS 模板(layouts)。

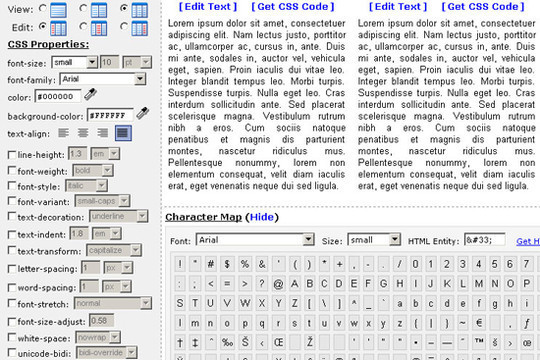
Fonttester
Font Tester 是一款字体在线对比工具。

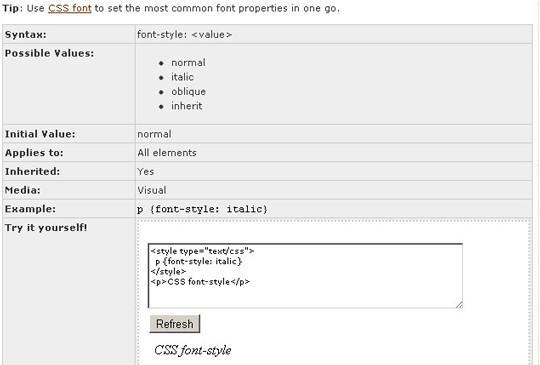
CSS font style
The CSS font-style 字体样式属性用于设置字体样式为斜体或倾斜。

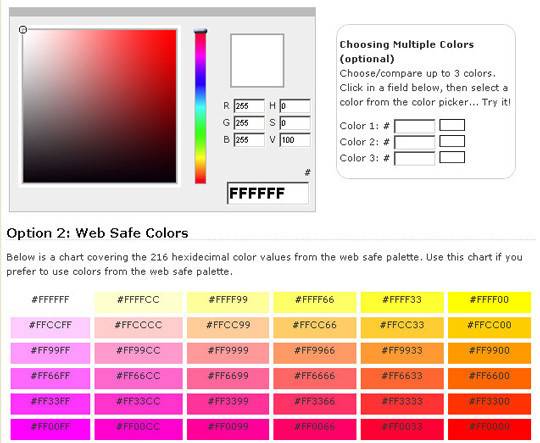
CSS Color Codes
CSS color codes 带有两个选择,十六进制颜色代码和RGB颜色代码,以便您可以从颜色选择器轻松地选择与色彩,并从底部获取十六进制值。

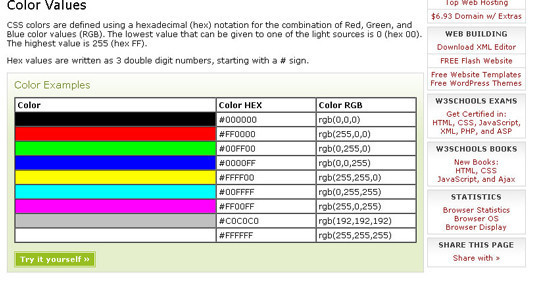
CSS Colors
CSS Colors 为您提供全面的图表,显示十六进制以及RGB颜色值。你可以很容易找到的RGB颜色组合,从0到255,一共有超过16万色。
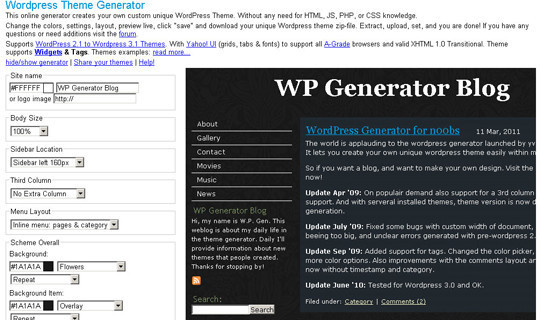
WordPress Theme Generator
一款WordPress主题在线生成工具。

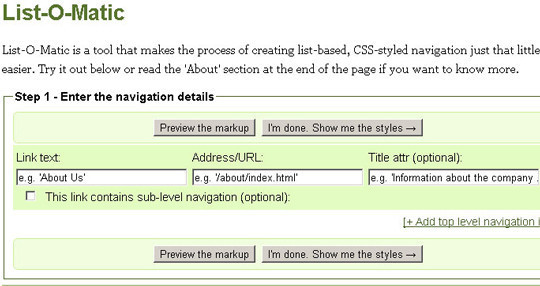
List-O-Matic
List-O-Matic 是一款用于创建列表布局的工具。

Typetester
Typetester 用于在线比较字体效果。

MinifyMe
一款压缩工具,帮助你快速的把CSS 和 JavaScript 文件压缩成一个文件。

(编译来源:梦想天空 原文来自:40 Excellent (Yet Free) CSS Tools And Generators For Developers)
推荐40个优秀的免费CSS工具