一、概述
随着FineReport的发展,它提供的设计器和服务器应该能够满足您绝大部分的需求,完全实现零编码的软件开发,革命性地加快软件开发速度,提高软件稳定性。但是需求是千变万化的,而FineReport所包含的功能是报表行业中比较普遍的典型的,也许某些个性化的功能通过FineReport软件无法实现。为此,FineReport支持应用开发人员使用网页脚本、API接口等对FineReport进行深入的开发与控制,以满足其个性化的需求。当然,如果您发现您的某个需求必须要编程来实现,建议您先给我们的顾问打一个咨询电话,也许他可以给您提供有一个不需要编程的简单方法来满足您的需求,节约您的时间。
在这里,我们主要介绍JS的使用说明,为需要对FineReport报表进行深入开发的应用开发人员提供参考。
二、JS的使用说明
JavaScript是种脚本语言,它可以用来制作与网络无关的,与用户交互作用的复杂软件。它是一种基于对象(Object Based)和事件驱动(Event Driver)的编程语言。JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页(Home Page)中执行了某种操作所产生的动作,就称为“事件”(Event)。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。即JavaScript源代码在发往客户端执行之前不需经过编译,而是将文本格式的字符代码发送给客户编由浏览器直接解释执行。
(一)问题描述
FineReport报表采用jquery v1.5.2框架,jquery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,方便地为网站提供AJAX交互,并且它兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。FineReport报表解析后最终成为一个html页面,因此可以使用js对报表进行各种处理,您可以使用jQuery框架的所有方法对报表进行操作,在此基础上,FineReport还封装了很多内置的js方法。接下来我们就JS的基本使用做一个介绍。
(二)如何使用JS
1、报表模板中使用JS
设计模板时可以给控件、工具栏按钮、整个报表添加JS事件,每个事件对应一个function。当报表转为htm页面时会将这些fuction加到html的头部head。当事件被触发时如点击按钮时,或者导出打印报表时,对应的function就会被执行。
引入现成的js文件
单个模板引入外部js文件:分页预览、填报预览或者数据分析旁的设置图标,然后点击引用JavaScript;
报表工程下所有模板统一引入外部js文件:服务器>服务器配置>引用JavaScript。
相对路径引用js:相对于报表工程目录如WebReport,如WebReport\js下有引用的js文件test.js,则相对路径为js/test.js;绝对路径引用js:如D:\tomcat\webapps\WebReport\WEB-INF\scripts\script.js。
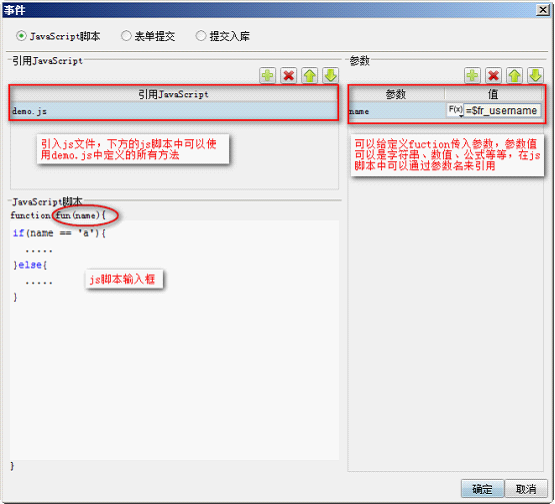
事件编辑界面
FineReport有统一的事件编辑界面,如按钮控件设置>事件编辑>添加点击事件便可看到事件编辑界面了,如下图。

2、自定义页面中使用JS
如:报表嵌入在frame的id为"reportFrame"时,调用报表的打印预览方法,如下:
1. document.getElementById('reportFrame').contentWindow.contentPane.printPreview();
· 引入FineReport的js文件再使用FineReport的js方法
1. <script type="text/javascript" src="/WebReport/ReportServer?op=resource&resource=/com/fr/web/jquery.js"></script>
2. <script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
3. <script type='text/javascript'>
4. function doPrint(){
5. var url="http://localhost:8075/WebReport/ReportServer?reportlet=gettingstarted.cpt";//端口和ip根据具体情况设定
6. FR.doURLFlashPrint(url);
7. }
8. </script>
注:若该页面中引入了其他版本的jquery.js,可能会有js冲突,因此建议您通过获取iframe中的报表再使用FineReport的js方法。
3、JS语法
(1)普通的JS语法
如在事件编辑里面弹出对话框,使用alert(要弹出内容)即可。
(2)jQuery语法
jQuery的基础语法是:$("tr"),美元符号$定义 jQuery;选择符("tr")就可以获取页面所在行。
更多jQuery方法请参考其官方jQuery Version 1.5 API文档。
(3)报表内置的JS方法
如何使用报表内部定义好的js方法,可在事件编辑里面直接调用,如FR.doURLFlashPrint调用Flash打印,代码如下:
1. FR.doURLFlashPrint("http://localhost:8075/WebReport/ReportServer?reportlet=gettingstarted.cpt");
posted on 2012-11-15 11:40
season 阅读(636)
评论(0) 编辑 收藏 所属分类:
Java报表—技术知识