公司团体票,参加了QCon北京大会第二天的内容。感觉大多数技术网站都有水化和后继乏力的感觉,原因很简单,简单地依靠用户产生内容是有问题的,专业作者和专职编辑团体才是高质量内容的保障。在这方面,个人觉得INFOQ非常不错。
说说自己的一些大会感想。
关于话题
第二天的话题是关于网站架构,虽说一直做企业开发,但对网站一直有很高的兴趣。网站的访问量、用户量是企业应用所无法比拟的。早上赶到已经是九点半,Rod的演讲已经开始,非常多的听众,走道上全是人。第一次见到真人,但session确实没给人留下太多的影响,主要还是对springsource当前产品的介绍,其中也提到了ruby企业应用的局限性,明显是在推grovy。
第二个session是来自eBay的教训,提到了好几个原则:水平扩展、垂直扩展、异步、记录所有错误日志、实时性与可用性的取舍等等。非常不错,都是实战的总结,但是觉得现场的同声翻译有些问题,将可用性翻译为了可及性。来的晚了,坐最后一排,PPT的字有些多看不清楚,希望INFOQ能尽快提供下载。听力不好,另外有些概念没太理解,旁边的Tin给我讲解,其实听过Tin关于网站结构的一个session,非常好。同时,我在想,关于大会session,我不知道INFOQ是如何确定的,能否和投稿一样运作呢。
上午最后一个是Agile+CMMi,口音听起来比较吃力,刚好李默同学招呼吃饭,为下午的session占座,于是一帮人先去吃饭。
下午的话题可以说是非常精彩。先是支付宝程立带来的SOA治理。我对SOA这个话题一直是不感冒的,我认为仅仅把SOA认为是一种技术架构或实现是很BT的。程立的话题亦由它们产品采用SOA架构展开,这让我很瞌睡,我认为这个就是程序良好的功能划分、交互的约定、统一的查找/注册。不过很快就有了惊喜,话题接着讲到了公司架构、组织架构、业务架构、应用架构,以及如何协调这些架构已达到企业的运营目标。这和我的理解比较一致:SOA治理其实并不是采购所谓SOA产品来达到的,它之于公司运营过程类似于敏捷之于软件开发过程,是一套方法或者说是一套实践,而BPM管理企业流程则类似于Mingle管理开发流程。话题非常好,也很有作者自己的理解,可惜的是到后面由于时间原因都没有展开。另外,我觉得前面和后面的内容有些冲突让人犯晕,如果分开成两个话题就更好了。程立拿上帝创造世界的7天做比较,后来我提问时也提到:你们支付宝真累啊,一周要工作6天,我们都是双休日:)
豆瓣和优酷的话题我认为是全天最精彩的话题了。豆瓣按发展历程依次介绍了豆瓣架构的整个变化过程,优酷则着重强调了架构的简单性原则,邱丹在演讲时不停地强调这一原则,他们的架构是典型的LAMP,感觉是实用性至上。豆瓣则更技术性一些,开发了自己的DoubanDB和DoubanFS,有意思的是它们给每台服务器都起有一个指环王里的人物名字,这其实也是公司文化的体现。
有道的话题是关于日志分析,介绍的比较简单,主要是一些对系统概念的介绍,没有展开。后面提到了他们分析的一些有意思的结果,但是也是很快带过了,感觉可以再多一些,我们有时候挺需要八卦。
个人觉得对一个好的技术会议来说,话题应该是最最重要的,今天的话题就让人觉得很值。下一次的规模是否可以更大一些呢,涉及更多的话题,各种同一领域的实现技术都可以在一起PK,这样更加有意思。
其他
广告
我认为这个其实还有很多地方可以发掘,最明显的就是中午吃完饭回来,大厅在放维多利亚的秘密,这是一个多么好的广告时段啊,却维多利亚了。演讲的空隙都可以播放广告。
同声翻译的不太好。可能不是技术人员出身吧。
食品
主会场只有一个饮水机,拥堵。小面包不错,一连吃了四个。
晚上的沙龙本来是非常好的交流机会,由于住得太远,只有眼馋的份了。
posted @
2009-04-11 22:31 ronghao 阅读(1774) |
评论 (1) |
编辑 收藏
摘要: 在周末的openparty上,分享了关于JbpmSide介绍的session。主要介绍了这个项目的目标、功能规划、开发计划以及当前的进度。下面是可供下载的ppt。
JbpmSide仍然定位于一个完整的工作流解决方案。
阅读全文
posted @
2009-03-30 10:35 ronghao 阅读(2478) |
评论 (1) |
编辑 收藏
汇报一下设计器当前进度以及下一阶段主要的开发目标。
当前进度主要集中在图像处理方面:
1、采用Riawave,完成了整个设计器图形处理的架构
2、工作流节点的图形建模
3、节点的拖拽以及连线
4、节点、连线的剪贴、复制、删除操作,支持快捷键
5、画板的缩放和Grid显示与否
采用的图形类库是Degrafa。
下一阶段(2-3周)会实现以下的功能:
1、目前的连线是通过点击两个节点出现的,将支持单独的连线增加(两种形式:直线、曲线)
2、增加不同节点对连线的约束,即开始节点只能出、任务节点单进单出等。
3、采用flexlib实现新的设计器菜单(Tabpane形式),同时将图形模型工具条移到左侧垂直放置
4、do/undo功能,将所有对画板的操作重构为Command模式
余下的功能包括:导出图片、打印等。
近阶段的主要任务是实现设计器的图形功能,不考虑XML的转换和建模。其中包括根据大家的反馈改变部分的现实细节。源代码将尽快放出。请关注JbpmSide。

posted @
2009-03-26 22:21 ronghao 阅读(3901) |
评论 (4) |
编辑 收藏
目标:
jBPM-side
ProcessDesigner是一个独立的设计器,基于
Flex技术。其目的在于既使得程序开发人员能够基于其进行业务流程的建模,同时业务人员也能够基于其进行简单的建模和修改,例如修改节点的顺序、参与者等操作。此外,
jBPM-side
ProcessDesigner具有很高的可配置性,在流程定义
scheme变化的情况下,能够很快的做出适配。即其与具体的流程定义语言无关,可以对
jPDL、
XPDL、
BPEL都进行建模。
jBPM-side
ProcessDesigner的数据核心是
xml。
功能规划:
一、
图形建模
支持流程模型与图形元素的一一对应,支持通过图形元素来进行流程的建模。流程模型与图形元素之间通过
xml进行互相转换。图形建模方面,支持图形元素的拖拽、定位、复制、粘贴,支持快捷键操作,例如
do/undo、
delete。
二、
流程参与者的适配导入
支持在进行流程建模时,适配导入流程参与者。在进行人工参与节点定义时,选择参与者。进行人员
/部门
/角色的本地建模,提供最简单的必需属性。
三、
图形展现与
xml编辑的互相切换
支持流程图形与
xml编辑的切换,支持
xml定义的本地导入和导出。
四、
流程的分包与版本管理
支持流程定义的分包和版本管理,需要服务器端的支持。
五、
与服务器端的远程调用
在支持服务器端的远程调用之前,
jBPM-side
ProcessDesigner仅仅是本地
xml的导入导出建模。采用
restful-ws,基于
xml在服务器与设计器之间传递数据。
六、
与业务适配的
DSL
七、
流程的权限管理
支持对流程定义的分类权限管理,不同业务部门对属于自己的流程定义有各自的管理权限。此功能独立与
jBPM-side
ProcessDesigner,但是需要通过契约使得
jBPM-side
ProcessDesigner对流程定义的展现进行过滤。
posted @
2009-03-08 21:59 ronghao 阅读(2804) |
评论 (0) |
编辑 收藏 Jbpmside要使用Flex开发流程设计器以及管理器,刚好公司的一个内部项目也应用到Flex,大概花了一个礼拜来熟悉和了解Flex。其中发现Flex开发和AJAX开发的很多相通之处,这里把自己对Flex的一些学习心得总结一下。分为三部分,分别是对Riawave框架的介绍、参照Riawave,对自己先前采用的AJAX开发框架的介绍、以及对AJAX前景的一些自己看法。
一、Flex框架Riawave的定制应用
Flex有很多开发框架,最有名的是Cairngorm。但是Cairngorm太复杂了,职责的细粒度分离带来的是过多的类和代码,不太适合中小项目。这里我们采用了Riawave,准确的说Riawave并不是一个框架,它只是一个通讯录管理的简单代码示例,它包含了很多的最佳实践。这里想说一点,就是很多时候采用某种技术起决定因素的往往不是技术本身是否先进,而是看该技术的使用者是否众多。

Riawave将应用程序拆分成三部分,分别是Views、ModelLocator、DAO。
Views指的是应用里的页面组件,例如表格、表单、菜单等。它的职责:1、组成整个应用的界面;2、对组件内部的原生事件进行处理,这些事件指发生在该组件里的鼠标事件和键盘事件;3、当需要其他组件进行协作时,发布定制事件;4、对其所关联的数据进行操作;5、监听其他组件发布的与之相关的定制事件,并做出展现形式上的改变。
ModelLocator是整个应用的核心。它的职责:1、集中存储应用的所有数据;2、给页面组件提供统一的定制事件监听器接口,即所有的页面组件要对其他组件的定制事件监听则必须通过ModelLocator来进行订阅;3、唯一的定制事件发布接口,即任何页面组件要发布自己的定制事件都必须通过ModelLocator发布;4、集中维护所有定制事件的类型。ModelLocator是单态的,通过ModelLocator,应用程序所有的定制事件都被统一管理。
DAO负责操作应用的数据。它的职责:1、改变应用的数据,提供应用数据修改的统一接口,即用户操作页面组件改变数据时,实际上是由页面组件转发给DAO处理;2、远程访问服务端,Flex通常作为应用程序的前端展现出现,和AJAX一样,数据的操作要和服务器端进行交互;3、服务器端返回正确的操作结果后,改变ModelLocator里的数据,发布定制事件,触发相应页面组件改变。
可以看到,整个Flex应用完全是由事件驱动的。其他需要了解的部分:1、Flex的Data Binding机制,这个机制实际也是由事件发布/订阅机制实现的,它可以省去自己编写重复的定制事件发布/订阅代码,实现组件展现数据与ModelLocator的数据同步;2、VO,本地的数据建模、用途:发布定制事件时,通过VO携带组件数据,VO被包含在事件里;传递数据到DAO。
二、自己采用的自制AJAX框架介绍
与Flex一样,AJAX也是事件驱动的。在自己以前的AJAX开发中,也自制过与Riawave类似的开发框架,应用的效果也不错。在这个框架中,采用了Mootools。
使用过一些js库,包括prototype、Mootools、Jquery和Ext。说说自己的看法:prototype更像是底层库,封装了DOM查找和操作、XMLHttpRequest异步访问以及简单的js类继承体系,方便小巧;Mootools的特点是非常面向对象,另外对事件进行了统一的管理,这两个特点决定了Mootools非常适合用以编写自己的AJAX组件;Jquery在项目中使用过一部分,丰富的插件让人印象非常深刻;Ext则是一个完整的解决方案,代码非常有参考价值,提供了众多的组件,但是只是适合企业应用,另外,效果有些让人审美疲劳。

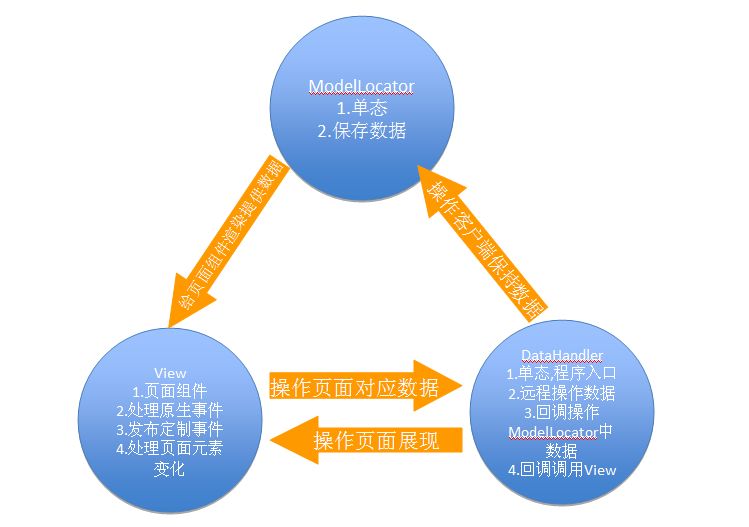
应用程序分为三部分,分别是View、ModelLocator、DataHandler。
View同样是应用里的页面组件,例如表格、表单、菜单。它的职责:1、组成整个应用的界面;2、对组件内部的原生事件进行处理,这些事件指发生在该组件里的鼠标事件和键盘事件;3、当需要其他组件进行协作时,发布定制事件;4、调用DataHandler对其所关联的数据进行操作;5、如果存在子组件,监听子组件发布的定制事件,调用其他子组件协作,或者继续向上发布定制事件。
ModelLocator负责维护整个应用的数据。ModelLocator是单态的。
DataHandler负责操作应用的数据。它的职责:1、改变应用的数据,提供应用数据修改的统一接口2、远程访问服务端;3、服务器端返回正确的操作结果后,改变ModelLocator里的数据,回调调用View里的方法,View会改变DOM元素、发布定制事件,触发其他页面组件重新渲染;4、应用程序的入口,由一个服务器访问开始,使用返回数据构造View Container。
与Flex相比,事件的订阅/发布机制发生了变化,改为由View组件向父View组件依次冒泡传递,直到找到可完全处理该事件的组件为止。

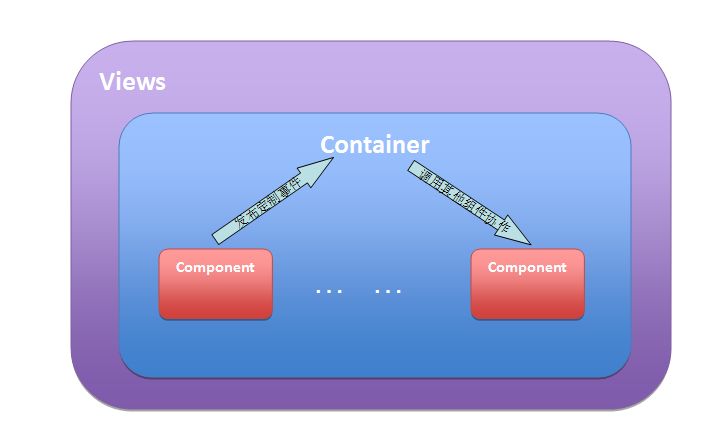
在AJAX开发里,由于没有统一的View组件,所以组件之间的关系通常是一种容器-子组件的关系,是一种层级关系。第二层的子组件可能充当第三层组件的容器。
容器的职责:1.保存对所有子组件的引用;2.订阅子组件的定制事件;3.调用其所管理的子组件协作;4.渲染时调用子组件依次渲染;5.销毁时,依次调用子组件的销毁方法;6.当对子组件发布的定制事件无法完全处理时,继续向自己的上一层的容器发布事件。
三、对AJAX的看法
很多人将AJAX与Flex相比,认为AJAX只是一种过渡的技术。我不这么认为,我认为Flex适合企业应用,而网站还是会广泛应用AJAX。另外,个人认为AJAX需要进一步提高的地方:1、统一标准的组件库,现在的组件库没有标准,嵌入到网页里应用没有问题,但是当需要这些组件进行协作时会比较困难,需要大量的编码;2、更快的JS解析引擎,这个没什么好说的;3、更强大的运行环境。
posted @
2009-03-01 21:56 ronghao 阅读(1809) |
评论 (0) |
编辑 收藏