(11)Comment页信息——该页面显示页面的评价相关信息。
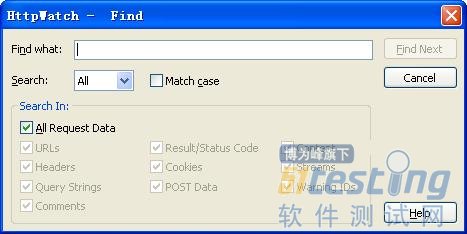
HttpWatch 也提供了非常方便的查询和过滤功能,您可以通过单击【Find】按钮,来查
询您关心的相关信息,如图12-19所示。
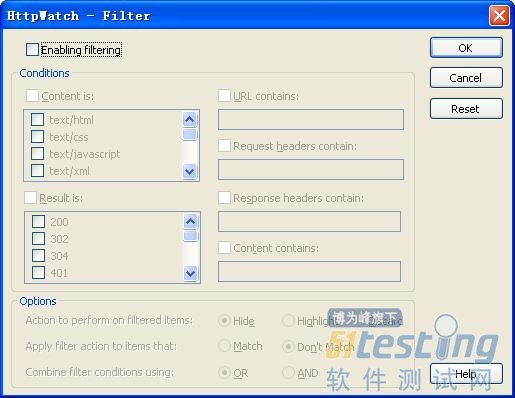
您可以通过单击【Filter】按钮,来设定过滤条件得到您关心的相关信息,如图12-20所示。


图12-19 Find对话框信息 图12-20 Filter对话框信息
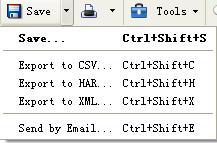
可以通过选择保存相应的文件输出格式将数据信息进行保存,如图12-21所示。
还可以通过选择性地清除Cache和Cookies相关信息等操作,如图12-22所示。


图12-21 Save快捷菜单相关信息 图12-22 Tools快捷菜单相关信息
(4)Cookies页信息。
Cookies页展示了在我们访问百度首页时,服务器将哪些数据信息存放在到了客户端,从图12-9中我们可以看到了,其主要设定了2个Cookie:“BAIDUID”和“BDUT”,键值分别为“D6572EDE2B026FAE0B68BBB375FAD7C3:FG=1”和“6yg771C5C327A86C92969

图12-9 访问百度首页获得的数据信息下半部分——Cookies页信息
2CE95FF7770B35813afe68626e2f”,指定了它们的路径、域、有效期等信息。
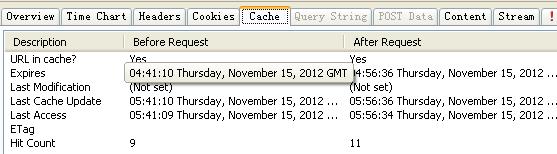
(5)Cache页信息。
如图12-10所示,您可以看到针对要考察的URL,在请求前、后相关缓存的一些信息,下面以表格形式给大家介绍一下项目信息项含义,参见表12-5。

图12-10 访问百度首页获得的数据信息下半部分——Cache页信息
表12-5 服务器端响应返回表头说明
序号 | 信 息 项 | 含 义 |
1 | URL in cache? | 这表明当前选中的URL是否在浏览器缓存中 |
2 | Expires | Web服务器可以指定这个使用Expires表头项,指定当缓存条目将到期的日期/时间 |
3 | Last Modification | 服务器返回last - modified头条目,存储或更新本地缓存,这里没有设置该项 |
4 | Last Cache Update | 最近缓存被更新的日期/时间 |
5 | Last Access | 上一次从缓存读取内容的日期/时间 |
6 | ETag | Etag 是URL的Entity Tag,用于标示URL对象是否改变,区分不同语言和Session等。具体内部含义是使服务器控制的,就像Cookie那样。以前的HTTP标准里有个Last-Modified+If-Modified-Since表明URL对象是否改变。Etag也具有这种功能,因为对象改变也造成Etag改变,并且它的控制更加准确。Etag有两种用法:If-Match/If-None-Match,就是如果服务器的对象和客户端的对象ID(不)匹配才执行。这里的If-Match/If-None- Match都能一次提交多个Etag。If-Match可以在Etag未改变时断线重传。If-None-Match可以刷新对象(在有新的Etag时返回) |
7 | Hit Count | 浏览器从缓存取得内容的次数 |
(6)Query String页信息(如图12-11所示)。

图12-11 访问百度首页获得的数据信息下半部分——Query String页信息
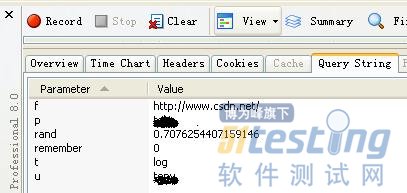
有时候您在浏览页面的时候,经常在地址栏看到类似于“http://www.xxx.com/...? name1=value1&name2=value2&...”的信息。查询字符串(Query String)是用来传递参数的,在该“http://www.xxx.com/...?name1=value1&name2=value2&...”URL中,“name1”、“name2”就是参数,而“value1”和“value2”就是参数的值。当然有些是显式传输的,有一些是隐式传送的。如:访问知名的CSDN网站,您输入用户名和密码信息,其用户名等相关参数和值将被记录,出于安全性方面考虑,作者将关键的信息予以了屏蔽,如图12-12所示,而访问百度首页没有查询字符串,所以显示如图12-11所示。
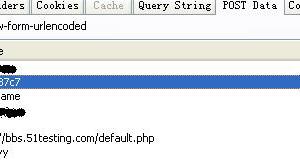
(7)POST Data页信息(如图12-13所示)。

图12-12 登录CSDN-Query String页信息

图12-13 访问百度首页获得的数据信息下半部分——POST Data页信息
“Post Data”是以Post方法传送的相关信息,这里由于百度首页没有应用该方法传送数据,所以无相关信息。下面我们拿“51testing”用户登录为例来进行一下说明,参见图12-14和图12-15所示。


图12-14 51tesing论坛登录界面信息 图12-15 针对51testing论坛登录——POST Data页信息
从图12-14和图12-15我们可以发现相关的输入信息均已被记录,这里鉴于安全方面的考虑,作者将关键的密码相关信息给予了屏蔽。
(8)Content页信息。
如图12-16所示,该页是服务器返回的Http响应相关信息。
(9)Stream页信息。
如图12-17所示,该页分成了2个窗口,左侧为发送请求相关信息,右侧为响应信息。共发送668个字节到119.75.218.77:80,80为端口号,服务器返回响应信息为4300个字节给192.168.0.141:5427,5427为端口号。
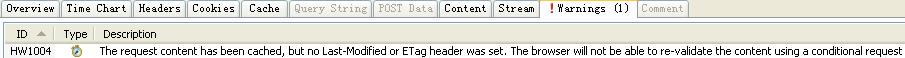
(10)Warnings页信息
如图12-18所示,该页显示单个请求的警告,这里出现一个HW1004的警告信息,该信息为“The request content has been cached, but no Last-Modified or ETag header was set. The browser will not be able to re-validate the content using a conditional request。”

图12-16 访问百度首页获得的数据信息下半部分——Content页信息

图12-17 访问百度首页获得的数据信息下半部分——Stream页信息

图12-18 访问百度首页获得的数据信息下半部分——Warnings页信息