Posted on 2012-08-03 08:56
oathleo 阅读(1129)
评论(0) 编辑 收藏 所属分类:
Web

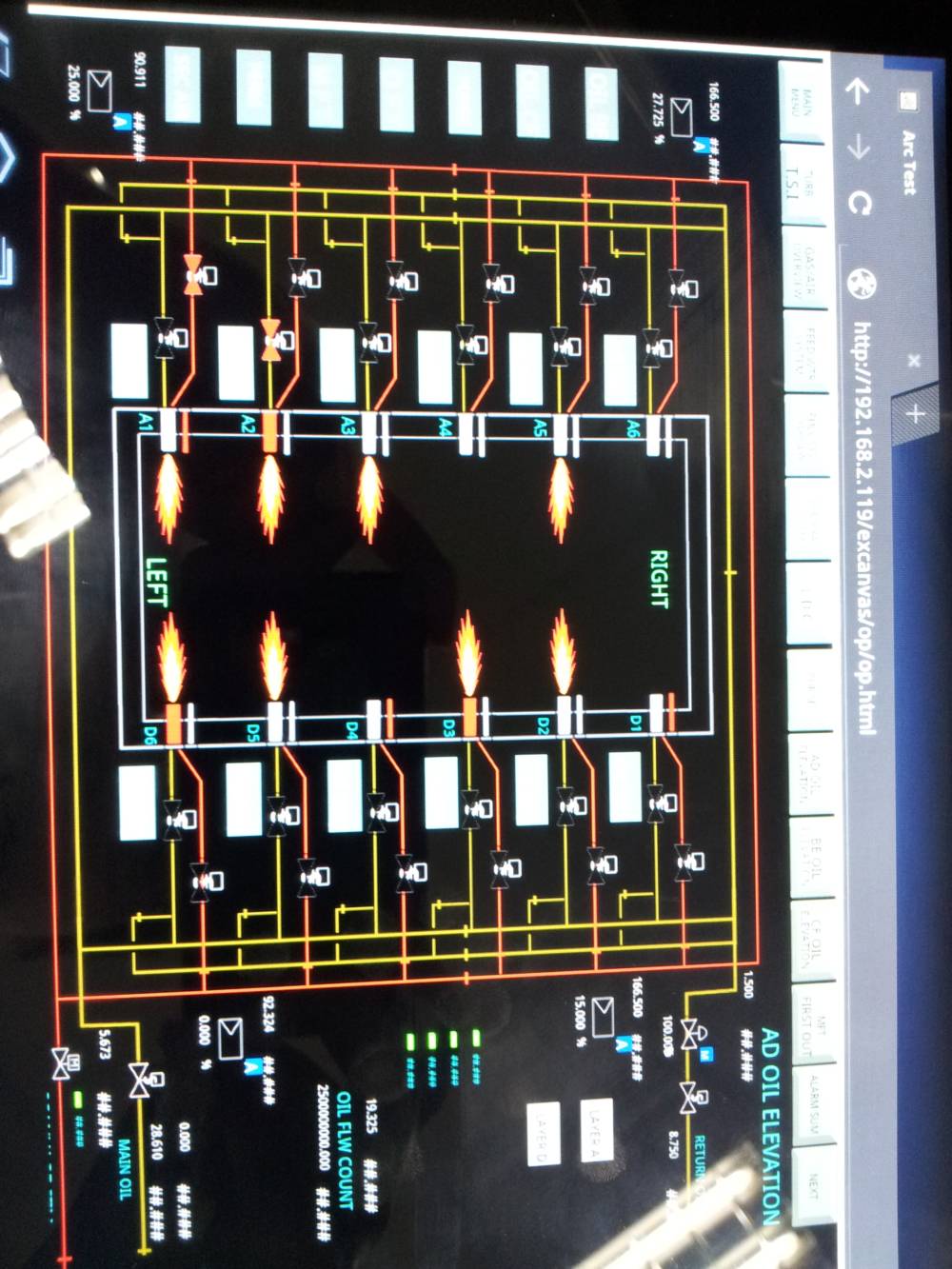
1.目前使用全刷策略,即每秒全刷整张图(xml格式),复杂图形通讯量在30K左右(gzip压缩),桌面浏览器:FF、Google Chrome 运行CPU占用3%左右
2.移动设备测试效果同1
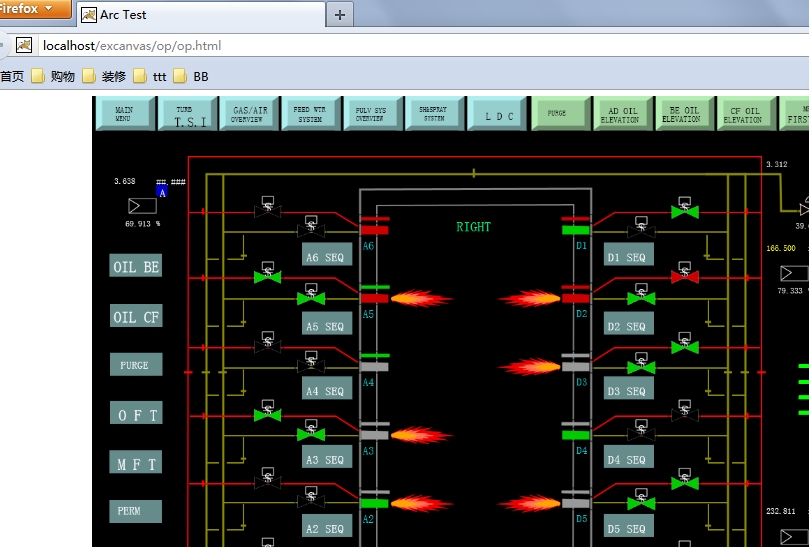
3.桌面IE8下使用excanvas插件,可以打开看但效率很低,无法实现秒级刷新(IE9下效果未知)
使用canvas已可开发出非IE浏览器实时图形,适合桌面和移动系统
桌面IE8及以下,仍然没有高效的图形展示方案
如客户端局部刷新,应该能提高通讯、展示效率,但大大提升开发难度,但如想IE8下实现秒级刷新,估计只能依靠优秀的局部刷新技术来实现

2