我们在软件开发中,经常需要以表格的方式展现批量数据,如统计分析等等。
这里介绍一个Flash的表格生成工具--FusionCharts,它是一个收费软件,不过如果不是用于商业用途,只是用于,可以到网上下载破解版,csdn上面就有,如果想商业,购买应该也不贵。
下面我们来看一个最简单的例子:
这个软件生成表格的模式是:数据(XML文件或文件流)+模板。
1、XML数据:
<chart caption='Monthly Sales Summary' subcaption='For the year 2006' xAxisName='Month' yAxisName='Sales' numberPrefix='$'>
<set label='January' value='17400' />
<set label='February' value='19800' />
<set label='March' value='21800' />
<set label='April' value='23800' />
<set label='May' value='29600' />
<set label='June' value='27600' />
<set label='July' value='31800' />
<set label='August' value='39700' />
<set label='September' value='37800' />
<set label='October' value='21900' />
<set label='November' value='32900' />
<set label='December' value='39800' />
</chart>
2、将所有需要用到的模板拷贝到固定的位置。
3、在html中指定数据位置和模板名称:
<html>
<head>
<title>My First FusionCharts</title>
</head>
<body bgcolor="#ffffff">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="900" height="300" id="Column3D" >
<param name="movie" value="../FusionCharts/Column3D.swf" />
<param name="FlashVars" value="&dataURL=Data.xml">
<param name="quality" value="high" />
<embed src="../FusionCharts/Column3D.swf" flashVars="&dataURL=Data.xml" quality="high" width="900" height="300" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</body>
</html>
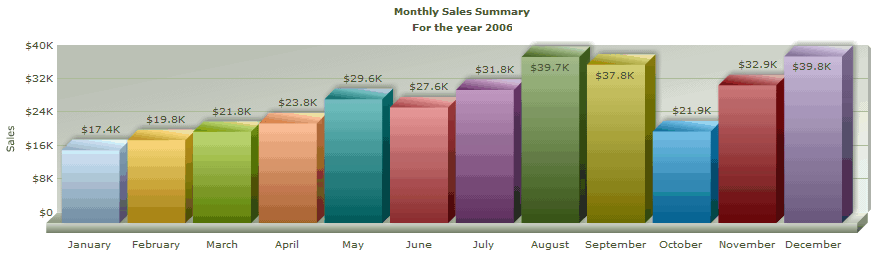
4、运行结果:

posted on 2010-02-03 11:16
CoderDream 阅读(1118)
评论(0) 编辑 收藏 所属分类:
学习笔记