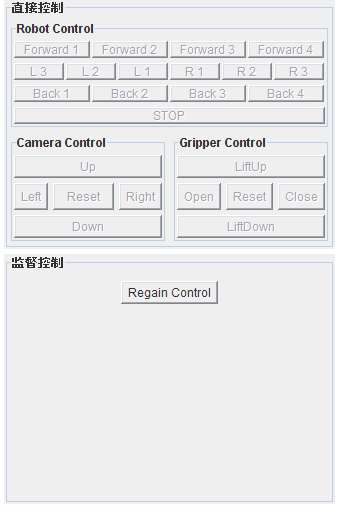
需求:用实线把各个面板圈起来,然后把面板的名字写在圈圈的左上角。
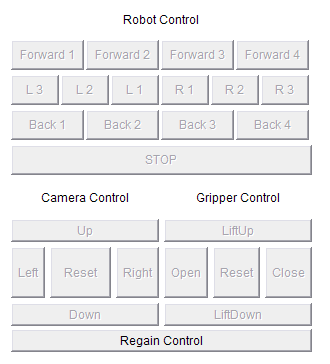
原始画面:

由于原来的程序使用的是AWT中的Panel,而这个控件我们没有设置titleBorder的方法。
现在将更新为Swing中的JPanel面板,代码分别为:
旧代码:
Panel pRoboCtrl=new Panel();
pRoboCtrl.setLayout(new GridLayout(5, 1, 2, 5));
// Robot控制面板的第一排,面板的标题
Panel pR1=new Panel();
pR1.setLayout(new GridLayout(1, 1, 2, 3));
//Row One
pR1.add(new Label("Robot Control",Label.CENTER));
新代码:
JPanel pRoboCtrl=new JPanel();
pRoboCtrl.setLayout(new GridLayout(4, 1, 2, 5));
Border titleBorder1=BorderFactory.createTitledBorder("Robot Control");
pRoboCtrl.setBorder(titleBorder1);
原来的处理方式是将一个Label放到Panel中,然后将这个Panel放到外层的Panel中,新方式是将外层Panel定义成JPanel,然后设置Border的值为BorderFactory产生的一个实例。

解决这个问题后,新问题又来了,两个JPanel中的内容不一样,上面多,下面少,但是现在面板却是一样大,要改成面板高度自动适应。
其实这只需要修改一行代码就可以了,代码如下:
旧代码:
 CP.setLayout(new GridLayout(3, 1, 2, 5));
CP.setLayout(new GridLayout(3, 1, 2, 5));
新代码:
CP.setLayout(new BoxLayout(CP, BoxLayout.Y_AXIS)); // 沿垂直方向布置组件
旧代码的处理方式是网格布局,新代码的方式是用BoxLayout布局管理器,它会按要求垂直或水平分布。

以下代码创建了一个JPanel容器,它采用垂直 BoxLayout,在这个容器中包含两个Button,这两个Button沿垂直方向分布,并且保持像素为 5 的固定垂直间隔。
JPanel panel = new JPanel();
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));// 沿垂直方向布置组件
panel.add(new JButton("Button1"));
panel.add(Box.createVerticalStrut(5));
panel.add(new JButton("Button2"));
源代码:
下载
posted on 2008-04-29 16:16
CoderDream 阅读(15674)
评论(2) 编辑 收藏 所属分类:
经验点滴 、
学习笔记