手机端的html页面就像回到了最早的纯文本时代~~
没有JS,只有单纯的div+css~容易上手,但是也有很多限制。不在技术上,更多的是一些适合手机屏幕的适配~
移动平台有多种,iOS, Android, WP7, Sybian …
移动浏览器就更多,我的Android手机中装了10款浏览器,分别是:原生google的,qq,UC,海豚,firefox,opera,天天,go,skyfire和x浏览器GL。
那么我们需要的适配多少呢?答案是 平台数去乘以平台版本号再乘以浏览器种类再乘以浏览器版本号~~无穷无尽啊
一些建议:仅限中低端适配
1. 尽量采用div+css结构,因为有些浏览器在有些平台上的显示是不支持table的。
2. css不要用float,不要用过多的伪类和absolute之类的position相关的东西。
3. form表单不要使用type为file的input。
4. 每行设计的时候最好数数pixel的个数(很容易计算的)
5. 被迫使用表格的话,那么请记住不要用rowspan或是colspan,部分android和sybian系统不支持。
6. 看一些已有的大型站点的手机wap站前端,去学习他们的标签设计,毕竟小团队或者个人开发资源有限,无法统计和适配多种手机。
7. 别搞wap啦,做好webapp和native,改行html5 + css3吧~~
另外对于触摸屏的出现,在head中的meta多了很多的设定,比如viewport等。
下面贴一些html和css的小tip,希望有用。
1. 浏览器是忽视所有文档中的tab,回车和空格的。
2. ..在<a>的路径中代表上级目录
3. 所有的路径分隔符都是/
4. Block型元素前后都有换行,inline型元素则没有,block型有<h1-h6>,<p>, <blockquote>,inline型有<a>,<em>,<img>,<q>等
5. Css的最近原则就是如果有多条css属性匹配,那么按顺序执行渲染,所有的conflict都被最后的规则解决。
6. Css的字体大小font-size指的是字体的高度,就是从最下端到最上端的距离。如果单位不是px而是%,那么指的是相比其他字体的大小倍数。如果父标签是10px,那么子标签应用了%或者em的就是父标签的倍数关系。
7. Line-height其实是行间距
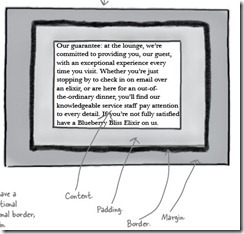
8. Html中每个元素可以被理解为一个box,而padding就是指元素内容与box的边界之间的内间距。
9. 一个图理解这些间距问题:

10. Id属性是用来定义严格的单一元素的。你可以有很多个元素有相同的class属性,但是id只能有一个。
11. Width属性只声明内容区域的宽度。Width的默认是auto。
12. 默认的padding是0px
13. 用空格分开的css表示的是父子关系,比如div h2{}就表示div下的h2如何如何。这种父子关系是相对的,不是直接关系,只要h2嵌套在div中就可以。直接的父子关系需要div > h2{}来指定。
14. Padding和margin的省略写法:padding: a b c d是按照上右下左的顺时针顺序设定的。
15. Css优先级使用三位数排列法:000,是否有id,有则在第一位加1,是否有class或者伪类,有则在第二个数加类或伪类的个数,是否有元素名,有则在第三位加元素数。
16. 在flow中需要注意的一点是:水平的两个元素的margin是二者之和,而垂直的情况则是二者中大的margin作为间隔。换句话说,inline元素之间的margin是二者之和,而block元素之间的margin是二者中的较大者。
17. Float会将元素剥离出页面的flow,页面其他block元素会在它之下,但是inline元素会自动和float元素的边界分离。
18. 表格单元格之间的距离叫做border-spacing。