在报表填报成功后,发送消息至APP会提示数据已更新。再次期间用户需要有查看该模板的权限,如果没有的话,则无法接受到提示信息。那么在FineReport移动端中,如何手动推送APP消息呢?
具体用法
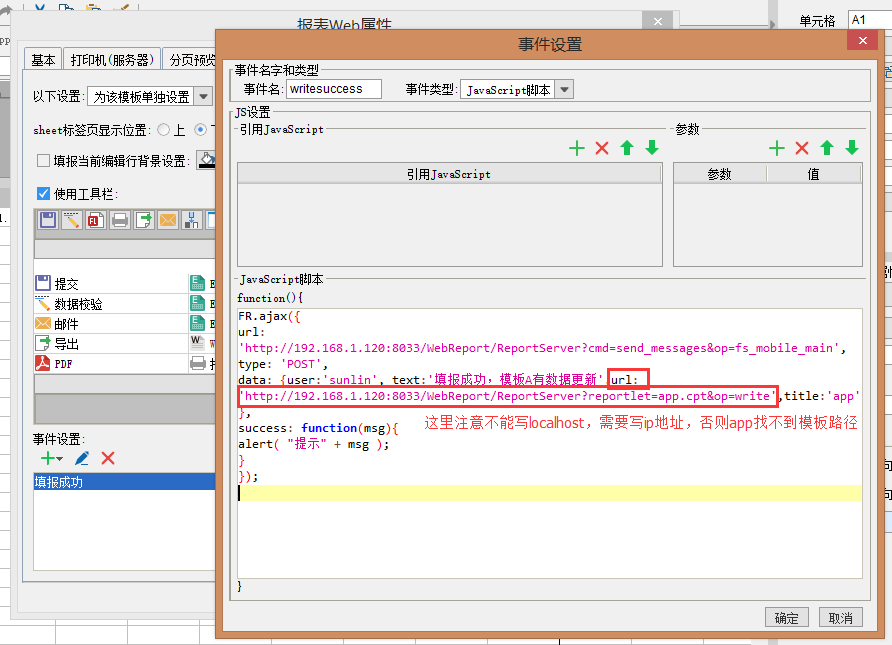
在报表填报成功后事件中添加js,使用ajac发送消息请求
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填报成功,模板A有数据更新',url:'http://192.168.1.120:8033/WebReport/ReportServer?reportlet=app.cpt&op=write',title:'app'},
success: function(msg){
alert( "提示" + msg );
}
});
User:接受消息的人,可以是多个,多个用户之间用逗号分割,如“A,B”(必填)
Text:消息内容(必填)
Url:打开地址(选填),在点击消息之后进入app打开的地址
Title:打开地址的页面标题(选填)
示例
效果一、推送纯文本消息
填报的模板,增加填报成功事件,示例代码如下:
FR.ajax({url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST', data: {user:'sunlin', text:'填报成功,模板A有数据更新'},success: function(msg){ alert( "提示" + msg ); } });


效果二、点击消息后,进入app,并且打开地址页面
填报的模板,增加填报成功事件,示例代码如下:
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填报成功,模板A有数据更新',url:'http://192.168.1.120:8033/WebReport/ReportServer?reportlet=app.cpt&op=write',title:'app'},
success: function(msg){
alert( "提示" + msg );
}
});