网页表单的制作和验证过程
在Webapp编程中程序员经常要和前台页面打交道,CSS,HTML和JS等都是经常需要操作的内容,对于直接用户来说,这些就是他们印象中的整个程序,如果前台页面不美观或是使用不便将影响用户对程序的印象,因此程序员应该在前台上投入一些精力学习是值得的,在Web2.0时代来临之后更是如此。
下面就是一个通用网页表单的制作和验证过程
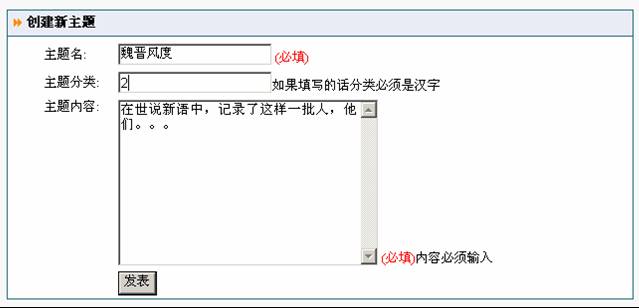
表单效果

放置表单项的表格
将表单项放在表格中是常用的做法,这次也不例外。这里为了美观制作了两个嵌套表格,外表格两行一列,分别放置表单说明文字和内表格;内表格放置表单元素等。这里还让内表格比外表格略窄,并在外表格中居中,以在左右留出一些空挡。另外对外表格的边框和颜色进行设置使效果更加美观。
内外表格页面代码如下:
内外表格页面代码
<html:form action="/CreateTopic.do" onsubmit="return check();">
<!-- 外层表格,比内表格宽,以在左右留出一定空当 -->
<table style="border-right: 1px solid; border-top: 1px solid; border-left: 1px solid; border-bottom: 1px solid; boder_top: 0px" bordercolor="#236d78" cellspacing="0" cellpadding="0" width="630" align="center" border="0">
<tr bgcolor="#eaecf5" height="25">
<td colspan=3> <font face=webdings color=#ff8c00>8</font><b> 创建新主题</b>< /td>
</tr>
<tr bgcolor=#236d78 height=1><td></td></tr>
<tr bgcolor=#eaecf5 >
<td bgcolor=#ffffff>
<!-- 内置表格,居中,比外表格窄, -->
<table width=560 align=center border=0>
<tbody>
<tr>
<td colspan="2"><html:hidden property="pid" value="<%=pid%>"/></td>
</tr>
<tr>
<td width=70>主题名:</td>
<td><html:text property="name" size="20" maxlength="20"/><font color=red> (必填)</font><span id="nameMsg" class="feedbackHide">主题必须输入</span></td>
</tr>
<tr>
<td width=70>主题分类:</td>
<td><input type="text" name="topicclass"/><span id="topicclassMsg" class="feedbackHide">如果填写的话分类必须是汉字</span></td>
</tr>
<tr valign="top">
<td>主题内容:</td>
<td valign="top"><html:textarea property="concept" rows="10" cols="30"/><font color=red> (必填)</font><span id="conceptMsg" class="feedbackHide">内容必须输入</span></td>
</tr>
<tr>
<td></td>
<td><html:submit property="submit" value="发表" /></td>
</tr>
</tbody>
</table>
<!-- 内置表格结束-->
</td>
</tr>
</table>
<!-- 外层表格结束 -->
</html:form>
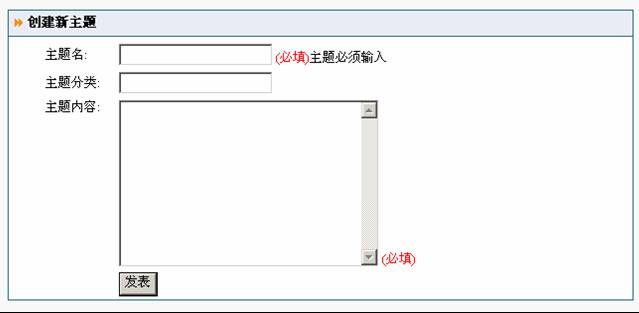
表单元素验证出错时的显示文字
表单元素是需要进行验证的,当验证出错时需要显示出错信息提示用户,上面代码中的<span id=“topicclassMsg” class=“feedbackHide”>如果填写的话分类必须是汉字</span>就是出错提示文字,正确时这段文字不可见,出错时将span的类名改为feedbackShow即可。
将提示文字写在页面而不是JS中有利于把内容和行为分离,当然具体怎么选择要看你的个人喜好。
CSS定义:
.feedbackShow{
visibility: visible;
}
.feedbackHide{
visibility: hidden;
}
验证函数
<script LANGUAGE="JavaScript">
<!—
/**
* text has text Check
*/
function hasText(str){
return str.length>0;
}
function $(id){
return document.getElementById(id);
}
/**
* Character Check
*/
function isCharacter(str){
var regex=new RegExp("^[\u4E00-\u9FA5]+$");
return regex.test(str);
}
/**
* 新建主题前检查
*/
function check(){
// 取得主题名(必填字段)
var name=$("name").value;
// 主题名非空检查
if(hasText(name)==false){
$("name").focus();
$("nameMsg").className="feedbackShow";
return false;
}
else{
$("nameMsg").className="feedbackHide";
}
// 取得主题分类(非必填字段)
var topicclass=$("topicclass").value;
// 主题分类非空检查
if(hasText(topicclass)==true){
if(isCharacter(topicclass)==false){
$("topicclass").focus();
$("topicclassMsg").className="feedbackShow";
return false;
}
else{
$("topicclassMsg").className="feedbackHide";
}
}
// 取得主题内容(必填字段)
var concept=$("concept").value;
// 主题内容非空检查
if(hasText(concept)==false){
$("concept").focus();
$("conceptMsg").className="feedbackShow";
return false;
}
else{
$("conceptMsg").className="feedbackHide";
}
return true;
}
//-->
</script>
验证效果一

验证效果二