12.1 前端性能测试
性能测试通常我们最关心的是后端服务器的处理能力,而前端的性能通常被大家忽视,本章节将对前端的性能测试内容进行介绍。
随着性能测试工作的深入开展,性能测试工作也越发精细,在服务器、数据库、中间件、网络、源代码等方面进行性能调优、性能得到提升后,现在越来越多的公司已经关注产品前端的性能表现。

图12-0 五大主流浏览器综合性能对比测试文章
注:
1.该图片相关信息来自华军资讯;
2.文章连接:http://news.newhua.com/news/2011/0407/119523.shtml
尽管这篇文章发表于2011年,但是其具有一定的代表性,这篇文章结合五大主流浏览器:
即:微软的IE、Mozilla的火狐、谷歌的Chrome、挪威欧普拉软件公司的Opera、苹果的Safari。从标签启动时间、页面加载时间、硬件加速测试、内存占用情况等方面进行了对比,给出了相关的具体数据信息。以上为浏览器(即Web前端)的一些对比数据,其也反映了在对浏览器产品实现的过程中,各个厂家因编码不同、实现方法、关注的重点不同,所以最终产品的表现也不尽相同。
这里抛开浏览器产品本身性能差异,而从应用特定浏览器分析被测试应用的方法和改善前端性能手段两方面进行简单说明。
要想了解应用的前端性能表现,您可以通过使用HttpWatch、Page Speed、Dyna Trace和Yslow等工具来获得系统前端的性能指标相关信息。
12.2 HttpWatch工具
12.2.1 HttpWatch简介
HttpWatch是强大的网页数据分析工具,其可以集成在Internet Explorer和FireFox工具栏,其主要包括网页摘要Cookies管理、缓存管理、消息头发送/接收、字符查询、POST 数据和目录管理功能、报告输出。它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和返回的日志信息。
您只需要输入要考察性能的网站地址,启动录制按钮,软件就可以对网站与浏览器之间的请求和响应通信情况进行分析。每一个HTTP记录都可以详细分析其 Cookies、消息头、字符查询等信息,支持HTTPS及分析报告输出为XML、CSV等格式。
目前官方(网址:http://www.httpwatch.com/)提供两个HttpWatch版本下载。
HttpWatch Basic Edition (基础版):免费提供下载,任何人都可以用来查看基本的HTTP / HTTPS的详细信息,并记录跟踪文件。
HttpWatch Professional Edition (专业版):该版本没有任何功能限制,可以通过HttpWatch获取HTTP / HTTPS的任何URL的详细信息,并能被用于查看跟踪文件,需要说明的是在工具安装过程中其需要许可文件(后缀为.lic的文件)。
关于HttpWatch工具的安装过程十分简单,所以不进行赘述,读者朋友自行安装即可。
12.2.2 HttpWatch工具使用
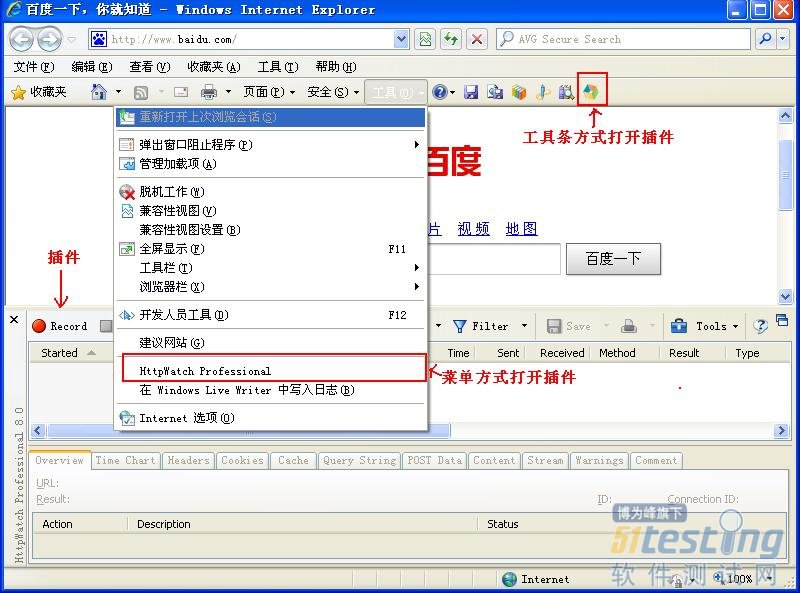
这里以HttpWatch Professional Edition 8.0作为讲解工具版本,作者的浏览器是IE 8.0。HttpWatch安装完成以后,您可以打开IE浏览器,在插件栏和菜单栏您都可以打开该插件,如图12-1所示。

图12-1 基于IE浏览器HttpWatch插件打开方式
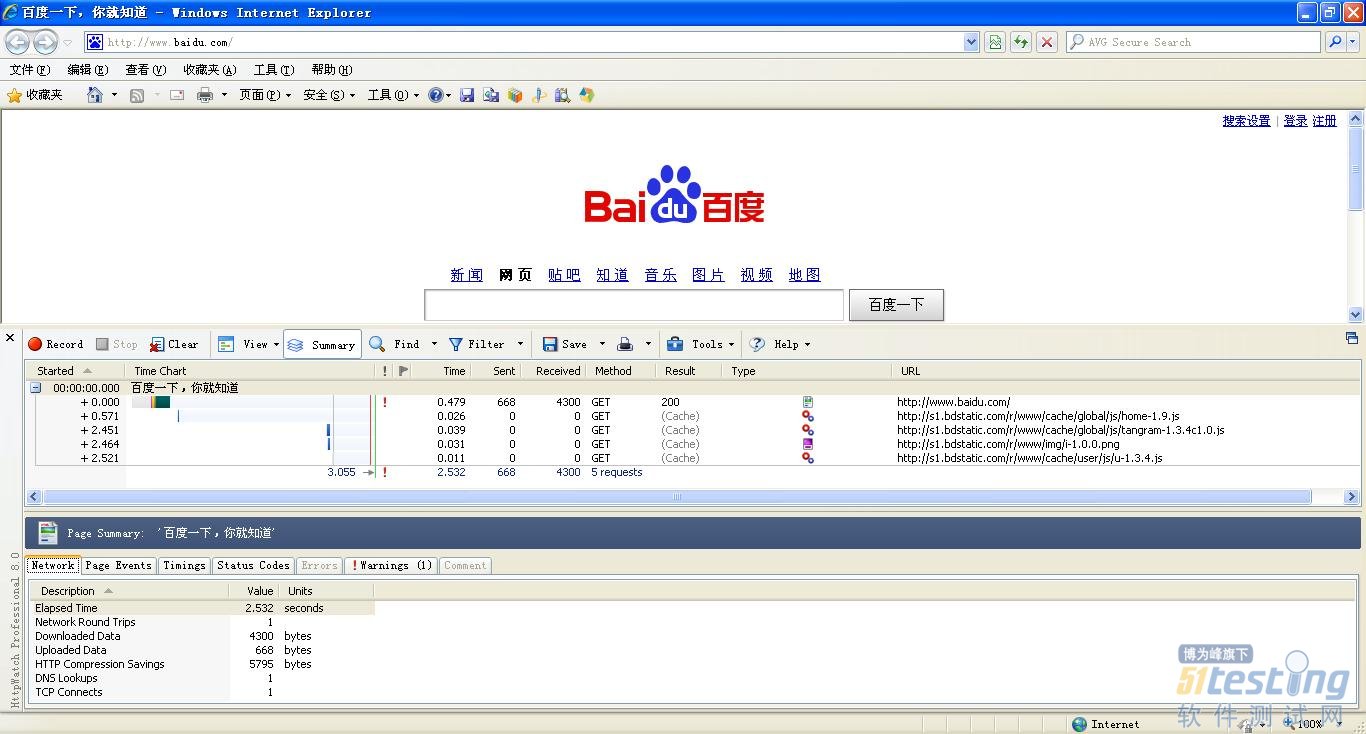
其操作方式也十分简单,您打开插件以后,单击红色的【Record】录制按钮,然后在IE的URL地址栏中输入您要考察的网站地址即可,这里以输入“http://www.baidu.com”为例,即:我们想了解访问百度首页的一些性能指标情况。鉴于我们仅考察百度首页的相关信息,得到该部分内容相关数据后,您就可以单击【Stop】按钮,停止录制。录制完成之后,在HttpWatch工具中将展现其相关的数据信息,如图12-2所示。停止录制后,插件默认选中“Summary”页,同时下方展示相关数据信息,如图12-3所示。这部分内容将是我们重点讲解的内容。

图12-2 基于IE浏览器HttpWatch插件打开方式

图12-3 基于IE浏览器HttpWatch插件打开方式
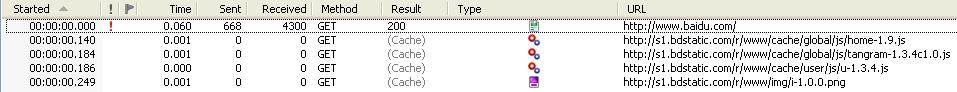
首先,了解一图12-3上半部分相关数据信息的含义,如图12-4所示。您会看到该数据表格共包含8列,那么每列代表的含义是什么呢?

图12-3 访问百度首页获得的数据信息上半部分
下面简单对各列的信息描述一下,参见表12-1。
序 号 | 列 名 | 含 义 |
1 | Started | 表示开始记录URL的起始时间,在本例中应用的是偏移时间,您还可以在视图菜单中设置为本地时间或国际标准时间 |
2 | Time | 从请求发出直到返回最后的结果所耗费的时间,Time=Blocked+DNS Lookup+Connect+ Send+Wait+Receive,后续将展示这部分内容 |
3 | Sent | 发送请求时传送的字节 |
4 | Received | 系统响应返回结果接收的字节 |
5 | Method | 请求过程中使用的方法,一般为GET和POST |
6 | Result | 系统返回的请求结果,一般用状态码表示 |
7 | Type | 以图标的形式体现下载的资源类型,将鼠标移动到图标处将显示文本提示信息 |
8 | URL | 显示当前请求的页面URL地址 |
下面参见图12-4,针对访问百度首页您是不是就可以得出如下结论了呢?访问百度首页,共耗费了60毫秒,发送668字节,接收4300字节,应用的是GET方法,服务器给予成功响应。也许有的读者说了不可能吧,怎么这么快?这是因为由于作者经常访问百度,所以该地址的一些资源信息被缓存了,从图12-4您也能看到有些内容是从缓存中取得的。接下来,再让我们一起来看一下下方丰富的相关数据信息,如图12-5所示。

图12-5 访问百度首页获得的数据信息下半部分
让我们逐页来看一下相关的数据信息:
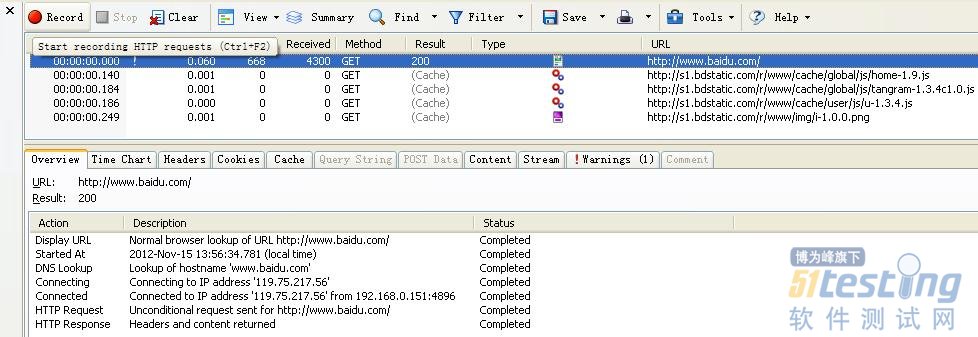
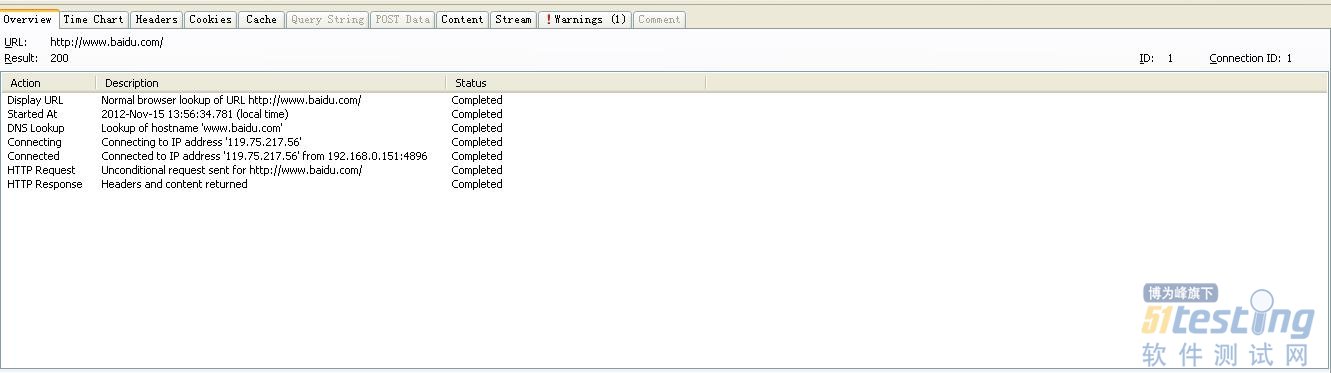
(1)Overview页信息(如图12-6所示)

图12-6 访问百度首页获得的数据信息下半部分——Overview页信息
Display URL:表示请求的地址为百度首页,即:http://www.baidu.com/。
Started At:发送请求的时刻,本地时间。
DNS Lookup:DNS解析,找名称为www.baidu.com的主机。
Connecting:开始同解析后的主机进行连接,主机IP地址为119.75.217.56。
Connected:与119.75.217.56建立了连接,本地的连接地址和端口为“192.168.0.151:4896”。
HTTP Request:通过浏览器发出的请求,这里的请求是“http://www.baidu.com/”。
HTTP Response:服务器返回的头和内容信息。
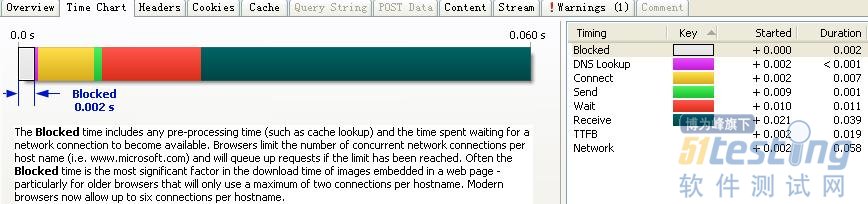
(2)Time Chart页信息(如图12-7所示)。

图12-7 访问百度首页获得的数据信息下半部分——Time Chart页信息
该页以直观线条方式显示了各部分的耗时情况,左侧显示考察的URL总体耗时情况,右侧针对左侧图示给出了Blocked(阻塞)、DNS Lookup(DNS寻址)、Connect(连接)、Send(发送请求)、Wait(等待服务器响应)、Receive(返回响应)、TTFB(即:Time To First Byte,首字节返回)和Network(网络)耗费时间的情况。
下面作者以表格形式给出各部分耗时相关的一些说明信息,参见表12-2所示。
表12-2 各段耗时说明
序号 | 图示名称 | 含 义 |
1 | Blocked | 阻塞时间包括任何预处理时间(比如缓存查找)和花费的时间等待网络连接可用。浏览器限制数量的并发网络连接每个主机名和将请求排队,如果已经达到极限则后续请求需排队 |
2 | DNS Lookup | DNS解析一个主机名到一个IP地址所耗费的时间 |
3 | Connect | 连接是所需的时间创建一个TCP连接到Web服务器(或代理)。如果一个安全的HTTPS连接正在用这段时间包括SSL握手过程 |
4 | Send | 发送是发送HTTP请求消息到服务器所需的时间 |
5 | Wait | 等待是等待从服务器得到响应消息的时间。这个值包括由于网络延迟和请求Web服务器所需时间 |
6 | Receive | 客户端接收从服务器读取响应消息的时间。这个值取决于内容返回的大小、网络带宽和是否使用了HTTP压缩等 |
7 | TTFB | TTFB是从浏览器发出请求到服务器返回第一个字节所耗费的时间。它包括TCP连接时间,发送请求时间和接收第一个字节的响应消息时间 |
8 | Network | 网络是一个HTTP请求在网络消息传输上耗费的时间 |
从图12-7您可以一目了然地看到访问百度首页共耗费了60毫秒的时间,其主要耗费时间的部分在服务器返回响应数据上,其耗费了39毫秒。
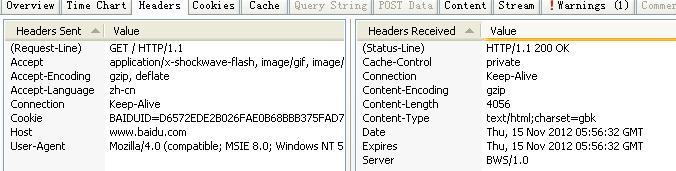
(3)Headers页信息。
图12-8 访问百度首页获得的数据信息下半部分——Headers页信息

图12-8给出了发送请求头和返回请求头的相关内容,这里我们也列一个表格给予分析,参见表12-3和表12-4所示。
序号 | 表头信息 | 含 义 |
1 | GET /HTTP/1.1 | “GET”代表请求方法,“HTTP/1.1”代表协议和协议的版本 |
2 | Accept | Accept请求报头域用于指定客户端接受哪些类型的信息。例如:Accept:text/html,表明客户端希望接受html文本 |
3 | Accept-Encoding | Accept-Encoding请求报头域类似于Accept,但是它是用于指定可接受的内容编码。例如:Accept-Encoding:gzip,deflate.如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受 |
4 | Accept-Language | Accept-Language请求报头域类似于Accept,但是它是用于指定一种自然语言。例如:Accept-Language:zh-cn,中文。如果请求消息中没有设置这个报头域,服务器假定客户端对各种语言都可以接受 |
5 | Connection | 连接类型,默认为Keep-Alive(长连接),如果不希望使用长连接,则需要在header中指明Connection的值为Close |
6 | Cookie | Cookie是由服务器端生成,发送给浏览器,浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器。服务器可以利用Cookies包含信息的任意性来筛选并经常性维护这些信息,以判断在HTTP传输中的状态。可以判断其是否登录过网站,客户的喜好等 |
7 | Host | Host请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的,我们在浏览器中输入:http://bbs.51testing.com/,浏览器发送的请求消息中就会包含Host请求报头域,如下:Host:bbs.51testing.com:n,此处使用缺省端口号80,若指定了端口号为8080,则变成:Host:bbs.51testing.com:8080 |
8 | User-Agent | User-Agent请求报头域允许客户端将它的操作系统、浏览器和其他属性告诉服务器 |
关于GET和POST方法在这里简单做一下说明,GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。同时由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量也不能太大。POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。POST方法克服了GET方法的一些缺点。通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。因此,出于安全的考虑以及对用户隐私的保护,通常表单提交时采用POST方法。
表12-4 服务器端响应返回表头说明
序号 | 表头信息 | 含 义 |
1 | HTTP/1.1 200 OK | “HTTP/1.1代表协议和协议的版本,200为HTTP响应代码,表示成功 |
2 | Cache-Control | Cache- Control指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置 Cache-Control并不会修改另一个消息处理过程中的缓存处理过程。请求时的缓存指令包括no-cache、no-store、max-age、 max-stale、min-fresh、only-if-cached,响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。各个消息中的指令含义如下: Public指示响应可被任何缓存区缓存; Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效; no-cache指示请求或响应消息不能缓存; no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存; max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应; min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应; max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息 |
3 | Connection | 连接类型,默认为Keep-Alive(长连接),如果不希望使用长连接,则需要在header中指明Connection的值为Close |
4 | Content-Encoding | Accept-Encoding请求报头域类似于Accept,但是它是用于指定可接受的内容编码。例如:Accept-Encoding:gzip,deflate,如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受 |
5 | Content-Length | 表示内容长度,只有当浏览器使用持久HTTP连接时才需要这个数据 |
6 | Content-Type | 表示服务器发送的内容的MIME类型 |
7 | Date | Date头域表示消息发送的时间,时间的描述格式由rfc822定义。例如,Thu,15 Nov 2012 05:56:32 GMT。Date描述的时间表示世界标准时间 |
8 | Expires | Expires: Thu,15 Nov 2012 05:56:32 GMT 需和Last-Modified结合使用。用于控制请求文件的有效时间,当请求数据在有效期内时,客户端浏览器从缓存请求数据而不是服务器端,当缓存中数据失效或过期,才从服务器更新数据 |
9 | Server | 指示服务器的类型,如apache、 tomcat。这里出现的BWS应该是Baidu Web Server,百度自己研发的Web服务器用来代替apache |
关于MIME(Multipurpose Internet Email Extension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件,哪些是JPEG文件等。当服务器把把输出结果传送到浏览器上的时候,浏览器必须启动适当的应用程序来处理这个输出文档。在HTTP中,MIME类型被定义在<head>、</head>部分的Content-Type中。
后续内容请从书籍获得……
(未完待续)
版权声明:51Testing软件测试网及相关内容提供者拥有51testing.com内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像。51testing软件测试网欢迎与业内同行进行有益的合作和交流,如果有任何有关内容方面的合作事宜,请联系我们。