在软件开发过程中,写出影响性能或者有BUG的代码,都是我们无法回避的现实问题。
不过,如果能够在程序发布前(自测或者测试阶段)将这些问题找出来,我想大家都是可接受的。
今天就来介绍一种方法,用来发现在网站开发过程中,容易被我们忽略的一些问题,而这些问题其实是容易被发现的。
将要介绍的方法需要使用Fiddler这样一款工具,我将演示如何使用Fiddler来发现404错误,以及较大的响应输出问题。
我认为这二个问题实在太低级了,所以我设计了这个方法,并写了这篇博客,希望大家能喜欢。
我发现,许多人对于这二类问题(404错误和较大的响应输出)都很不在意,好像它们根本不会对一个网站有任何影响似的。
难道真是这样吗?
我认为:如果你做的网站程序,用户访问量很小,或许的确可以忽略它们。
否则,我还是建议你应该纠正它们,下面我来解释它们的危害。
404错误
我一直认为404不仅仅只是一个数字,过多的404也会影响程序的性能。
通过对404错误的分析,我发现多数的404错误都与一些资源文件的引用有关,比如代码中引用了不存在CSS或者JS文件,这些404错误发生时,可能并不会影响页面的正常显示,因此,这类错误根本就不会引起一些开发人员的注意。
再加上,许多人又喜欢复制粘贴,导致这类错误越来越多。
为什么我会说【过多的404错误也会影响性能】呢?
因为当404错误产生时,IIS其实并不只是返回这样一个数字,而是一个完整的HTTP响应,响应的内容是一个正常的网页。
不同的IIS版本的这个404的错误页面长度并不相同,IIS6默认的404错误页面长度超过2K,而IIS7.5的默认错误页面会超过8K 。
虽然这个响应看起来并不大,但是由于请求不成功,每当打开这些页面时,请求会重新发起,数量会越来越多。
反过来,我们可以想一下:如果要引用的资源文件存在,这些文件仅仅需要请求一次,浏览器就会缓存它们,根本不需要每次都重新发起请求。
这样一来,客户端减少了请求数量,服务器减轻了连接压力,那些无意义的404响应所浪费的网络流量也能消失。
因此,过多的404请求简直是一个恶性循环,它延长了页面的显示时间(前端),给服务端带来了连接压力,也浪费了网络资源。
较大的响应输出
较大的响应输出,应该是容易理解的,那就是:服务端返回的结果太大了。
我们可以想像一下【较大的响应输出】意味着什么。
1、浏览器显示一个【很大的网页】,是不是会比较慢?
2、【很大的网页】是不是会花费较长的网络传输时间?
3、服务端生成【很大的网页】,是不是也要花较长的生成时间?
4、如果这个【很大的网页】的结果来自于数据库的查询结果,会不会给数据库也带来较大的压力?
产生这种情况就典型的场景可能由于一条SQL查询引起的: select * from XXX wherename=@name
或许在早期阶段,XXX表的记录很少,或许当初在设计时根本没想到name会存在一大堆的复制数据时,再或者,当在本地环境测试时,网速根本不是问题,而浏览器的渲染速度的延迟又没有被发觉时。
我们可以想像一下:这样的程序如果部署在互联网上运行,结果会如何?
关于【较大的响应输出】,还有二个可能发生的场景:
1、往ViewState中放入一个很大的对象。
2、展示一个树形结构,或者是一个没有where条件的查询(都属于不分页情况)
当以上这三类情况发生时,你认为性能还能接受吗?用户还会满意吗?
用Fiddler发现这些问题
前面我详细说明了二类低级错误的危害,下面再来说说如何尽早地发现它们。
我想许多人都应该用过Fiddler,它能够方便地让我们知道浏览器发起的每个请求的Request/Response,通常用于调试程序。
在Fiddler中,404错误的请求会用红字醒目地显示,每个请求的响应长度也会单独地显示出来,貌似直接用Fiddler也能容易发现404错误以及较大的响应输出问题。
然而,当访问过多的页面后,Fiddler会显示非常多的请求记录,因此,那些低级问题会被淹没,我们要想发现它们,可能需要花费一点时间。
针对这个问题,我为Fiddler定义了二个规则:

只要打开它们,前面所说的二类低级问题很容易就能发现:

注意:这里只显示符合规则的请求(存在低级问题的请求)。
该怎么合理地使用这个方法呢?
1、如果你是开发人员,请在自测时,打开Fiddler,并选择我定义那二个规则,
2、如果你是测试人员,请在测试时,打开Fiddler,并选择我定义那二个规则,
3、然后,你们平时该做什么就做什么吧,。。。。。。
4、测试结束后,再看一下Fiddler窗口,有没有记录显示出来,如果有,那就是发现低级问题了。
所以,我认为这个方法不会给开发人员以及测试人员带来过多的负担,毕竟,这个方法不会给他(她)们测试时增加任何负担,唯独要求打开一下Fiddler,最后在测试完成后,再来看一眼,仅此而已。
或许有些人认为:分析服务器的IIS日志,也能发现这二类问题。
是的,我知道分析IIS日志也能发现这些问题,但是,分析IIS日志,是不是晚了?
你想过没有:这样的问题是不是已经影响了用户?
反之,不让用户【体验】这些问题,是不是更好?
换句话说:你是否希望发布一个有缺陷的程序?
如何自定义Fiddler过滤规则
如果希望自定义Fiddler规则,建议安装:Syntax-Highlighting 这个Fiddler插件。
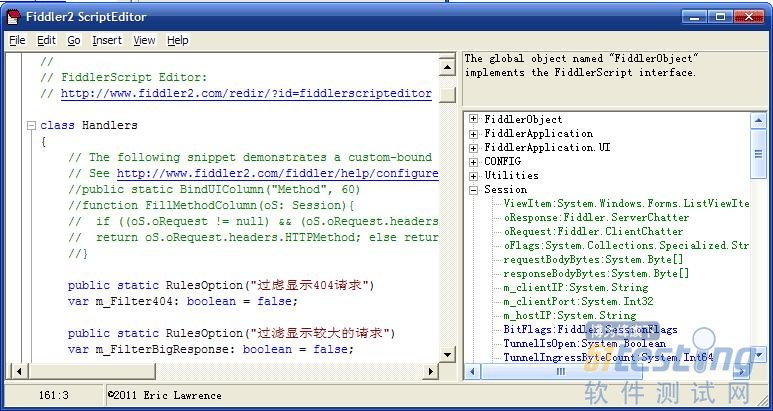
然后,打开自定义规则窗口:

此时,会显示Fiddler的规则代码,供你修改:

在这个窗口中,右边显示了能在自定义规则中使用的一些对象类型,以及它们的字段(绿字),属性(蓝字)与方法(黑字)。
我们可以在写规则时参考这些信息。
说明:此规则文件保存在:x:\My Documents\Fiddler2\Scripts\CustomRules.js
还记得我前面的截图中:我在Fiddler的Rules菜单下面增加了二个自定义规则 吗?
定义规则菜单的代码在前面的截图中(找汉字就能发现,最后4行代码)。
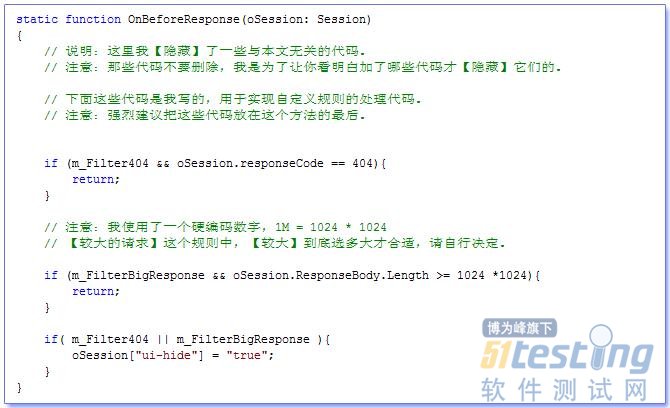
菜单定义后,还需要在OnBeforeResponse方法中添加一些处理代码:

最后,我还要再说一句:
如果你不希望发布有缺陷的程序,并且不希望后期返工,那么可以尝试一下本文介绍的方法。
点击此处下载我的CustomRules.js (Fiddler版本 2.4.1.1)(点击右键选择另存为)