第一次接触mina这个物件,在网上看了一些相关的资料,同时也参考了别人的一些分析mina的心得和方式!
mina是何物?
Mina是一个用于开发高性能和高可用性的网络应用程序基础架构,它封装了底层的I/O和线程并发等复杂工作。
Mina主要是基于java NIO类库开发;采用非阻塞方式的异步传输、事件驱动、批量数据传输;支持TCP、UDP网络协议
首先从服务器端启动NioSocketAcceptor对象进行分析。
1、实例化DefaultSocketSessionConfig会话配置器和异步传输NioProcessor处理器
2、实例化AbstractPollingIoAcceptor构造器同时实例化SimpleIoProcessorPool处理器池
--〉在SimpleProcessorPool中初始化执行器<线程池>,然后初始化一个IoProcessor对象数组,长度为3,最后将处理器对象放入到IoProcessor数组中
--〉处理化传输带元数据
--〉初始化服务监视器
--〉初始化异常监视器
3、初始化过滤链
4、初始化选择器
架构介绍
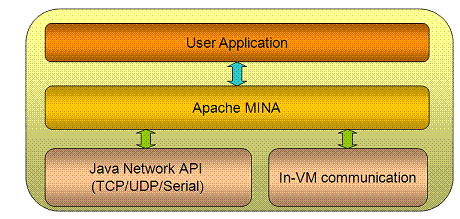
应用结构图

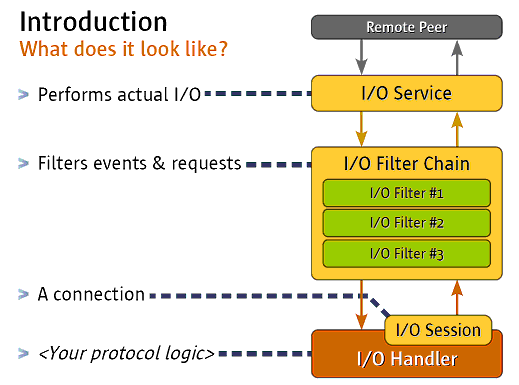
深入分析结构图

mina的基本应用可以分为3层:
1、I/O Serivce:实际执行I/O层
2、I/OFilter chain:数据过滤和转换层,主要是把字节转换为需要的数据格式或者反过来处理
3、I/OHandler:业务处理层
创建Mina应用分为3部分:
1、创建I/O 2、创建过滤链
3、创建I/O业务处理
Dojo介绍
Dojo 是一个用javascript语言实现的开源DHTML工具包。它是在几个项目捐助基础上建立起来的(nWidgets, Burstlib, f(m)), 这也是为什么叫它a \"unified\" toolkit的原因。Dojo的目标是解决开发DHTML应用程序遇到的那些,长期存在 、历史问题。historical problems with DHTML 跨浏览器问题。Dojo让你更容易 使web页面具有动态能力,或在任何稳健的支持javascript语言的环境中发挥作用。
a、利用dojo提供的组件,你可以提升你的web应用程序可用性、交互能力以及功能上的提高;
b、你也可以 更容易的建立degradeable user interfaces ??,dojo提供小巧的 widgets ,animate transitions;
c、利用它的低级APIs和可兼容的代码,写出轻便的、单一风格(复杂)的javascript代码,Dojo的 event system, I/O APIs, and generic language enhancement form the basis of a powerful programming environment.
d、通过Dojo提供的工具,你可以为你的代码写命令行式的单元测试代码。
e、the Dojo package system使你自己的代码更容易维护,偶合性更低。
Dojo通过很少的代码完成了以上的功能。(以后可能我详细说说dojo的package system ,只需要三个js文件)。当你写脚本时,只需要包含很少的js文件(大小)。也可以选择的(包含)下载dojo提供的庞大的功能。Dojo provides MultiplePointsOfEntry, InterpreterIndependence, ForwardLookingAPIs, and focuses on ReducingBarriersToAdoption.
dojo试图建立一种新的标签语言DojoML。目标是,在DojoML和javascript脚本语言不变的情况下,用不同的render方式展示数据, Renderings may be made available in several rendering contexts (such as SVG, or perhaps even the desktop or Flash)。(比较美好啊)更进一步,the DojoML 剖析器可以接受html和svg为输入,容易的建立DegradeableResponsiveApplications。
第一部分 安装
第一个小节 怎么安装Dojo Toolkit
Dojo在磁盘上只是一堆文件,它不需要特殊的设置,它可以通过以下三种途径获得:
1、可以从google的内容分布网络获得
加载的方法可以参考http://code.google.com/intl/zh-CN/apis/ajaxlibs/documentation/index.html#dojo
2、.在你自己的服务器上使用Dojo
a、下载最新的dojo包,地址:http://dojotoolkit.org/downloads;目前最新的包为1.3.1
b、解压下载的压缩文件
--dojo-release-1.3.1-src
----dijit
----dojo
----dojox
----util
c、可以通过D:\Apache-Source\dojo\1.3.1\dojo-release-1.3.1-src\dojo-release-1.3.1-src\dijit\themes\themeTester.html 这样的路径来查看相关的JS例子
3、每日构建代码
你可以通过SVN地址获得
For instance, Dojo Core repository is:
http://svn.dojotoolkit.org/src/dojo/trunk
There are two versions of this view: anonymous and committer.
For users (readonly):
http://svn.dojotoolkit.org/src/view/anon/all/trunk
For committers (read/write):
https://svn.dojotoolkit.org/src/view/committer/all/trunk
第二部分 Ajax
第一个小节 ajax
a、ajax and Dojo
1)XHR选项
例子:
// post some data, ignore the response:
dojo.xhrPost({
form: "someFormId", // read the url: from the action="" of the <form>
timeout: 3000, // give up after 3 seconds
content: { part:"one", another:"part" } // creates ?part=one&another=part with GET, Sent as POST data when using xhrPost
});
// get some data, convert to JSON
dojo.xhrGet({
url:"data.json",
handleAs:"json",
load: function(data){
for(var i in data){
console.log("key", i, "value", data[i]);
}
}
});
2)XHR回调
有三种方法可以附加到XHR选择对象,以确定当数据回调时该怎么做。
如果不输入绝对的URL访问地址,例如:URL=http://localhost:8080/petstore;则Glassfish能够自动的搜索项目中是否存在index.html或者index.jsp页面作为入口页面。
CatalogFacade对象在服务器启动时被实例化,然后将实例化的CatalogFacade对象放置到ServletContext环境中,这样可以直接从ServletContext环境中取得CatalogFacade对象进行相关数据方法的调用。
index.jsp中涉足到一个js框架DOJO,这个需要进一步的学习。
对数据的增、删、改、查主要用到了JPA来处理。
由于PetStore涉及到了jsf,那就没有办法了,还是先看看JSF
--------------------------------------------------------------------------
JSF是有JCP(JAVA Community Process)团队研发出来的一套标准,并在2004年3月发表JavaServer Faces1.0成果。
看到一篇内容对初学者目前jsf的了解很重要:注意这篇文章是2006年的内容
JSF1.1 , JSF1.2 , myfaces,oracle ADF,ajax4jsf , facelets, 它们究竟是什么,有什么关系呢?
JSF1.1 、 1.2 都是 JSF 的标准,定义例如接口、规范( JSF 是面向接口编程的),必须通过实现才能被我们所使用,而实现包括有 JSF RI(Reference Implementation) ,还有 myfaces core1.1.4 的实现等。 JSF RI 是 SUN 对 JSF 的实现,相对来说兼容性比较好,也比较稳定(因为 1.1 已经很久没更新过了,已经转向 1.2 去了),而 myfaces 更新比较快,功能也比较多一点,初学的推荐 JSF RI1.1 就可以了, 1.2 需要新的 servlet2.5/jsp2.1 以及服务器支持,现在还不稳定。
myfaces ,它是一个大的项目,下面有几个子项目,分别是 myfaces core, sandbox ,tabago,tomahawk ,(奇怪的名字,好难说,我简称它为 TOM ),还有一个新的 ADF Faces (跟 oracle adf 有关,应该是兼容整合 adf 的功能吧)。 Tabago,tom 都是组件库, tabago 比较好玩的是支持换肤,还有一些支持 ajax 的组件, TOM 则是一个丰富的增强组件库,大概有三十个之多,例如 TREE , TAB 等等。 Sandbox 是测试用的。
Oracle ADF 是 oracle 为 jsf 做的一个大型的组件库,以前是收费的,现在开源了,我没用过,不好说。
Ajax4jsf 是为 jsf 提供 AJAX 支持的一个标签库,使用它提供的标签,就能在原有的 JSF 程序上轻易的加上 AJAX 的功能,而且不用写任何 Javascript 。
Facelets 这个是很激动人心的一个框架,有了这个框架才把 JSF 的组件化发挥出来,通过模板的方式来组合成我们所需要的组件,而且可以不使用 <h:input> 这样的标签库,而用 <input type=”text” jsfc=”h:input”> 这样的方式来使用组件,这样就可以方便的使用 UI 可视化工具去开发我们的 WEB 程序。这个框架我会在以后的文章中详细的说,以及和 jsp2.0 的模板功能作对比。
--------------------------------------------------------------------------------
JSF的session超时问题会在页面上抛出如下异常:
javax.faces.application.ViewExpiredException: viewId:/pages/index.faces - View /pages/index.faces could not be restored.
at com.sun.faces.lifecycle.RestoreViewPhase.execute(RestoreViewPhase.java:185)
at com.sun.faces.lifecycle.LifecycleImpl.phase(LifecycleImpl.java:251)
at com.sun.faces.lifecycle.LifecycleImpl.execute(LifecycleImpl.java:117)
at javax.faces.webapp.FacesServlet.service(FacesServlet.java:244)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:290)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:206)
at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:230)
at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:175)
at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:128)
at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:104)
at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:109)
at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:261)
at org.apache.coyote.http11.Http11Processor.process(Http11Processor.java:844)
at org.apache.coyote.http11.Http11Protocol$Http11ConnectionHandler.process(Http11Protocol.java:581)
at org.apache.tomcat.util.net.JIoEndpoint$Worker.run(JIoEndpoint.java:447)
at java.lang.Thread.run(Unknown Source)
解决方案:
在web.xml中添加如下代码:
<error-page>
<exception-type>javax.faces.application.ViewExpiredException</exception-type>
<location>/pages/SessionRefire.jsp</location>
</error-page>
----------------------------------------------------
注意:所有的JSF标签一定要包含在<f:view></f:view>这个节点中,不然会报一下问题:
javax.servlet.ServletException: Component javax.faces.component.UIViewRoot@f1fad1 not expected type. Expected: javax.faces.component.UIOutput. Perhaps you're missing a tag?
javax.faces.webapp.FacesServlet.service(FacesServlet.java:256)
Hibernate本身自带的连接池算法不成熟,并不适合用于产品系统或者性能测试。出于最佳性能和稳定性考虑你应该使用第三方连接池。
比如使用:C3PO。
C3PO是一个随Hibernate一同分发的开源JDBC连接池。
使用HTML5构建下一代的Web Form
作者 蒋博 发布于 2009年6月22日 上午4时52分
- Architecture,
- Java
- 主题
- 编程,
- 语言
- 标签
- W3C,
- 标识语言
HTML5 是由 WHATWG (Web Hypertext Application Technology Working Group) 发起的,最开始的名称叫做Web Application 1.0,而后这个标准吸纳了Web Forms 2.0的标准,并一同被W3C组织所采用,合并成为下一代的HTML5标准。
前言
HTML语言作为如今编程最为广泛的语言,具有易用、快捷、多浏览平台兼容等特点,但是随着时代的进步,HTML的标准却停滞不前,这一次还在不断开发中的HTML5标准的更新可以说给这门标记语言带来了新的生命力。本文将着重讨论HTML5中的Web Forms 2.0, 即表单的部分。
表单是网页中常见的控件(集)。小到网站注册登录,大到一个企业的数据管理系统,都基本上有表单的身影。表单之所以如此重要,主要是因为它担负大量的用户和网页后台数据更新交互的任务。Web开发人员,对于网页表单可以说又爱又恨,爱的是它方便的收集、组织数据的功能,恨的是它的功能很大程度上也就仅此而已。一些在最终网站用户看起来稀松平常的功能,比如说输入类型检查、表单校验、错误提示等等,开发人员无不需要花费大量精力利用 JavaScript和DOM编程来满足这些天然所需的功能点,而随着Ajax的流行,出现的一些JavaScript的工具库,比如Dojo, YUI等都提供了方便的JavaScript Widget或者API来减轻开发人员的负担。
HTML5的表单新特性
HTML5 Web Forms 2.0是对目前Web表单的全面提升,它在保持了简便易用的特性的同时,增加了许多内置的控件或者控件属性来满足用户的需求,并且同时减少了开发人员的编程。在我看来,HTML5 主要在以下几个方面对目前的Web表单做了改进:
- 新的控件类型
- 还在为类型检查犯愁吗,还在为那一长串看不太明白的检验输入的正则表达式而苦恼吗,HTML5提供的一系列新的控件将天然的具备类型检查的功能。比如说URL输入框,Email输入框等。
<input type="url"></input>
<input type="email"></input>
- 当然还有非常重要的日期输入框,要知道使用JavaScript和CSS来“手工”制作一个日期输入框还是非常花功夫的,类似Dojo,YUI这样的类库也无不在这个widget上面大做文章。
<input type="date"></input>
- 作为我痛苦记忆的一部分,我经常记得我们开发人员要为一个select下拉别表动态的添加非常多的选项,这些选项大多数都是来自数据库,比如说国家、省市列表等等。这个事情非常繁琐。HTML5将支持data属性,为select控件外联数据源!
<select data="http://domain/getmyoptions"></select>
- 改进的文件上传控件,你可以使用一个控件上传多个文件,自行规定上传文件的类型(accept),你甚至可以设定每个文件最大的大小(maxlength)。你看出它和一般操作系统提供的文件上传控件的区别了吗,反正我觉得基本一致了。在HTML5应用中,文件上传控件将变得非常强大和易用。
- 重复(repeat)的模型,HTML5提供一套重复机制来帮助我们构建一些重复输入列表,其中包括一些诸如 add、remove、move-up,move-down的按钮类型,通过这一套重复的机制,开发人员可以非常方便的实现我们经常看到的编辑列表,这是一个很常见的模式,我们可以增加一个条目、删除某个条目、或者移动某个条目等等。
- 内建的表单校验系统,HTML5为不同类型的输入控件各自提供了新的属性,来控制这些控件的输入行为,比如我们常见的必填项required属性,以及为数字类型控件提供的max、min等。而在你提交表单的时候,一旦校验错误,浏览器将不执行提交操作,而会显示相应的检验错误信息。
<input type="text" required></input>
<input type="number" min=10 max=100></input>
- XML Submission,我们一般常见的是form的编码格式是application/x-www-form-urlencoded。开发人员都很清楚这种格式,数据送到服务器端,可以方便的存取。HTML5将提供一种新的数据格式:XML Submission,即application/x-www-form+xml。简单的举例说,服务器端将直接接收到XML形式的表单数据。
<submission>
<field name="name" index="0">Peter</field>
<field name="password" index="0">password</field>
</submission>
实例分析
我将利用HTML5新的表单系统, 做一个简单的用户注册的界面,包括用户名,密码,出生日期,保密问题等内容,代码如下:
<! doctype html>
<html>
<head>
<style>
p label {
width: 180px;
float: left;
text-align: right;
padding-right: 10px
}
table {
margin-left: 80px
}
table td {
border-bottom: 1px solid #CCCCCC
}
input.submit {
margin-left: 80px
}
</style>
</head>
<body>
<form action='/register' enctype="application/x-www-form+xml" method="post">
<p>
<label for='name'>ID(请使用Email注册)</label>
<input name='name' required type='email'></input>
</p>
<p>
<label for='password'>密码</label>
<input name='password' required type='password'></input>
</p>
<p>
<label for='birthday'>出生日期</label>
<input type='date' name='birthday' />
</p>
<p>
<label for='gender'>国籍</label>
<select name='country' data='countries.xml'></select>
</p>
<p>
<label for='photo'>个性头像</label>
<input type='file' name='photo' accept='image/*' />
</p>
<table>
<thead>
<td><button type="add" template="questionId">+</button> 保密问题</td>
<td>答案</td>
<td></td>
</thead>
<tr id="questionId" repeat="template" repeat-start="1" repeat-min="1" repeat-max="3">
<td><input type="text" name="questions[questionId].q"></td>
<td><input type="text" name="questions[questionId].a"></td>
<td><button type="remove">删除</button></td>
</tr>
</table>
<p>
<input type='submit' value='send' class='submit' />
</p>
</form>
</body>
</html>
由于目前HTML5标准仍然在开发中,不同的浏览器对HTML5特性的支持都相当有限。其中Opera在表单方面支持得比较好,本实例在Opera9上运行一切正常,效果图如下:

这个实例运用了一些HTML5的新的表单元素,比如email类型的输入框(ID),日期类型的输入框(出生日期)。并且使用了重复模型来引导用户填写保密问题,而在个性头像的上传中,通过限制文件类型,方便用户选择图片进行合乎规范的内容上传。而用户选择国籍的下拉选择输入框中,采用的是外联数据源的形式,外联数据源使用coutries.xml,内容如下:
<select xmlns="http://www.w3.org/1999/xhtml">
<option>China</option>
<option>Japan</option>
<option>Korea</option>
</select>
并且form的enctype是application/x-www-form+xml,也就是HTML5的XML提交。所以一旦form校验通过,form的内容将会以XML的形式提交。你还会发现,在ID输入框如果没有值,或者输入了非email类型的字符串时,一旦试图提交表单,就会有提示错误的信息出现,而这都是浏览器内置的。
结语
HTML5对表单控件的更新,无疑是很振奋人心的。本文描述了一部分表单的新特性,还有一部分新特性同样很令人期待。相信随着标准的深入开发以及浏览器对HTML5支持程度的进一步提升,设计一个简单易用的表单的工作,将变得非常轻松。
参考资料
- W3C HTML5 规范: http://www.w3.org/TR/html5/
- HTML5 与 HTML4的差异:http://www.w3.org/TR/html5-diff/
- Opera dev: Improve your forms with HTML5: http://dev.opera.com/articles/view/improve-your-forms-using-html5/
- Comparison of layout engines(HTML5):
http://en.wikipedia.org/wiki/Comparison_of_layout_engines_(HTML_5)
关于作者
蒋博,主要从事Web前端技术的开发工作,在Web开发与性能分析以及敏捷实践等领域有较丰富的经验。对HTML5的发展以及各种 JavaScript类库有比较浓厚的兴趣,经常关注社交型的网站发展情况,平常喜欢听音乐,看一些历史类书籍。(本文仅代表个人观点,与公司立场无关。)
给InfoQ中文站投稿或者参与内容翻译工作,请邮件至editors@cn.infoq.com。也欢迎大家加入到InfoQ中文站用户讨论组中与我们的编辑和其他读者朋友交流。
看完这本书给我的感觉,比较实在,基本上对spring有个初步的认识。
接下来我会接着看<Spring参考手册>,这样更好的理解Spring这个轻量级的框架。
从纵向第三方框架集成方面讲
1、 web层的集成
spring对于web层集成外部框架有:Struts、webwork、Tapestry、JSF、Dinamica、VRaptor
2、DAO层的集成
spring对于DAO层集成外部框架有:Hibernate、Ibatis、JDO
事务处理上,Spring可以利用不同的事务管理对象进行事务上的配置,根据不同的数据层环境而定。
Spring的容器事务主要是基于动态AOP来处理。
下面这段xml配置片断展示了Spring中的事务设定方式:
<beans>
<bean id="dataSource"
class="org.apache.commons.dbcp.BasicDataSource"
destroy-method="close">
<property name="driverClassName">
<value>org.gjt.mm.mysql.Driver</value>
</property>
<property name="url">
<value>jdbc:mysql://localhost/sample</value>
</property>
<property name="username">
<value>user</value>
</property>
<property name="password">
<value>mypass</value>
</property>
</bean>
<bean id="transactionManager"
class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource">
<ref local="dataSource" />
</property>
</bean>
<bean id="userDAO" class="net.xiaxin.dao.UserDAO">
<property name="dataSource">
<ref local="dataSource" />
</property>
</bean>
<bean id="userDAOProxy"
class="org.springframework.transaction.interceptor.TransactionProxyFactoryBean">
<property name="transactionManager">
<ref bean="transactionManager" />
</property>
<property name="target">
<ref local="userDAO" />
</property>
<property name="transactionAttributes">
<props>
<prop key="insert*">PROPAGATION_REQUIRED</prop>
<prop key="get*">
PROPAGATION_REQUIRED,readOnly
</prop>
</props>
</property>
</bean>
</beans>
------------------------------------------------------------------------------------------------------------------------------------------------------------------
EJB事务处理与Spring事务处理的区别,关键两点:
1、Spring可以将任意Java Class 纳入事务管理这里的UserDAO只是我们编写的一个普通Java Class,其中包含了一些基本的数据应用逻辑。通过Spring,我们即可简单的实现事务的可配置化。也就是说,我们可以随意为某个类的某个方法指定事务管理机制。与之对比,如果使用EJB容器提供的事务管理功能,我们不得不按照EJB规范编将UserDAO 进行改造,将其转换为一个标准的EJB。
2、Spring事务管理并不依赖特定的事务资源。EJB 容器必须依赖于JTA 提供事务支持。而Spring 的事务管理则支持JDBC、JTA 等多种事务资源。这为我们提供了更多的选择,从而也使得我们的系统部署更加灵活。
模板技术相对传统JSP技术有以下三个主要的优势:
1、表现逻辑与业务逻辑的分离
2、将UI和程序分离,即将美工人员和程序员分离
3、如果需要,模板引擎可以脱离web容器单独运行,为系统可能的移植需求提供了更多的弹性空间
目前spring支持以下模板技术:
1、XSLT
XSLT的性能相对较低,因为在XSLT中,每个节点都是一个java对象,大量对象的存储对内存占用极大,同时大量对象的频繁创建和销毁也对JVM垃圾收集产生了较大的负面影响。
2、Velocity
目前最为成熟的模板技术,它是apache jakarta项目中的一个子项目。
3、FreeMarker
对于web开发而言,FreeMarker在生产效率和学习成本上更具优势,而velocity的相对优势在于更多第三方工具的支持和更广泛的开发和用户团体。
对于web应用,spring提供了可配置的ApplicatonContext加载机制;加载器目前有两种加载选择:ContextLoaderListener和ContextLoaderServlet
加载器目前有两种选择:ContextLoaderListener和ContextLoaderServlet。这两者在功能上完全等同,只是一个是基于Servlet2.3版本中新引入的Listener接口实现,而另一个基于Servlet接口实现。开发中可根据目标Web容器的实际情况进行选择。
在web.xml中增加:
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
-----------------------------------------------------------------
<servlet>
<servlet-name>context</servlet-name>
<servlet-class>org.springframework.web.context.ContextLoaderServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
通过以上配置,Web容器会自动加载/WEB-INF/applicationContext.xml初始化
如果需要指定配置文件位置,可通过context-param加以指定
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/myApplicationContext.xml</param-value>
</context-param>
这个文档的作者是夏昕。先看看这个文档的内容,在作出评论!!
看了spring初探这一章,给我的感觉就是利用java的反射机制,和hibernate差不多!!
控制反转 IOC(Inversion of control):由容器控制程序之间的关系,而非传统实现中,有程序直接操控。
依赖注入DI(Dependency injection):组件之间的依赖关系由
容器在运行期决定,即由容器动态的将某种依赖关系注入到组件中。
依赖注入的特性:依赖注入机制减轻了组件之间的依赖关系,同时也大大地提高了组件的可移植性,这意味组件得到重用的机会将会更多!
注入主要有:接口方式、参数方式、构造方式,其实我觉得参数和构造应该都属于参数传值的方式。
什么叫热部署?
热部署指的是配置文件修改后自动被容器读取,无需重新启动应用服务器。
<beans>
<description>Spring Quick Start</description>
<bean id="messageSource"
class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basenames">
<list>
<value>messages</value>
</list>
</property>
</bean>
</beans>
这里声明了一个名为messageSource的Bean(注意对于Message定义,Bean ID必须为messageSource,这是目前Spring的编码规约),对应类为ResourceBundleMessageSource,目前Spring中提供了两个MessageSource接口的实现,即
ResourceBundleMessageSource和
ReloadableResourceBundleMessageSource,
后者提供了无需重启即可重新加载配置信息的特性。
注意:实际上Spring实用了jdk中的ResourceBundle来读取配置文件
对于属性文件中的国际化中文问题:可以利用JDK中的转码工具native2ascii.exe来进行转换
从hibernate的概要图上可以看出hibernate的主要是将对象模型转换成关系模型的过程。
第二章看完了,感觉框架中涉及的关键性概念及作用要记住:
SessionFactory(org.hibernate.SessionFactory)
针对单个数据库映射关系经过编译后的内存镜像,是线程安全的(不可变)。它是生成Session的工厂,本身要用到ConnectionProvider。该对象可以在进程或集群的级别上,为那些事务之间可以重用的数据提供可选得二级缓存。
Session(org.hibernate.Session)
表示应用程序与持久存储层之间交互操作的一个单线程对象,此对象生存期很短。其隐藏了JDBC连接,也是Transaction的工厂。其会持有一个针对持久化对象的必选(第一级)缓存,在遍历对象图或者根据持久化标识查找对象时会用到。
-----------------------------------------------------------------------------------------------------------------
目前好像没有什么感觉!!
什么瞬态(transient)\什么持久化(persistent)\什么脱管(detached)
把一个对象说的这么理论化,不知为何???
我找来一本《hibernate的参考手册-翻译版本》
我访问http://www.hibernate.org.cn ,既然目前处于域名转让???不知何解!可能已经不用了,网上有些人说已经转向
www.javaeye.com上了。
还有个网站:
http://www.java99.com/
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
例子:
使用JAVA 数据库(HSQL DB)
运行Hibernate所使用的最小的jar为:
antlr.jar;cglib.jar;asm.jar;asm-attrs.jar;commons-collections.jar;commons-logging.jar;ehcache.jar;hibernate3.jar;jta.jar;dom4j.jar;log4j.jar
其中第三方库jar需要看自身使用的情况而定。
hibernate是通过反射机制来实例化javaBean,
javaBean中默认构造函数是不带参数的。
hibernate主要依赖于映射文件将对象模型转换成关系模型。hibernate的配置文件中的DTD文件放在hibernate3.jar包中。
标识符生成策略:
<hibernate-mapping>
<class name="events.Event" table="EVENTS">
<id name="id" column="EVENT_ID">
<generator class="native"/>
</id>
</class>
</hibernate-mapping>
native:根据已配置的数据库(方言)自动选择最佳的标识符生成策略。
看完了第一章内容,感觉所讲的东西只是传达一个比较初略的了解。其实第一章内容根本没有很多必要写出来。
project
<project name="" default="" basedir="">
</project>
name:工程名称
default:构建文件中的一个目标名,如果在命令行没有指定目标,则使用默认的目标
basedir:定义工程的根目录,一般情况下为"."
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------
target
以下目标将编译一组文件,并将它们打包到一个名为finallib.jar的文件中
<target name="build-lib">
<javac srcdir="${src.ejb.dir}:${src.java.dir}"
destdir="${build.dir}"
debug="on"
deprecation="on"
includes="**/*.java"
excludes="${global.exclude}">
<classpath>
<pathelement location="."/>
<pathelemetn location="${lib.dir}/somelib.jar"/>
</classpath>
</javac>
<jar jarfile="${dist}/lib/finallib.jar" basedir="${build.dir}"/>
</target>
-------------------------------------------------------------------
<copy todir="${weblogic.dir}/${weblogic.server.home}/public_html/jsp">
<fileset dir="${src.www.dir}/jsp"/>
</copy>
-------------------------------------------------
相关概念:
特性(property):在构建文件中由<property>标签表示的名-值对
DataType:一类表示复杂数据集合的元素,例如fileset和path
数据元素(data element):这个词涵盖了特性和DataType
property
<property name="my.first.property" value="ignore me"/>
<property file="user.properties"/>
<property name="property.one" value="one"/>
<property name="property.two" value="${property.one}:two"/>
--------------------------------------------------------------------
<path id="classpath">
<fileset dir="${lib.dir}">
<include name="**/*.jar"/>
</fileset>
</path>
-------------------------------------------------
<target name="" depends="bot">
<mkdir dir="${doc.dir}/api"/>
<javadoc packagenames="irssibot.*"
sourcepath="${src.dir}"
destdir="${doc.dir}/api"
author="true"
version="true"
use="true">
<classpath refid="classpath"/>
</javadoc>
</target>
------------------------------------------------------------
<target name="clean">
<delete>
<fileset dir="${build.classes}" includes="**/*.class"/>
</delete>
</target>
<target name="cleanall" depends="clean">
<delete dir="${build.dir}"/>
<delete dir="${dist.dir}"/>
<delete dir="${doc.dir}/api"/>
</target>
这一章没有什么新意。但是有一个点就是
网络任务需要关注一下
真搞不懂,一本书怎么写这么多的文字,简直多余!!
一个ANT写这么厚?????
我看的书籍是<Ant权威指南>,Ant的开发者:James Duncan Davidson。对于一些比较重要的内容我记录了下来:
ANT命令行参考
ant [option [option...]] [target [target...]]
option :={-help:显示描述Ant命令及其选项的帮助信息
-projecthelp:显示包含在构建文件中的、所有用户编写的帮助文档。即为各个<target>中description属 性的文本,以及包含在<description>元素中的任何文本。将有description属性的目标列为主目标("Main target"),没有此属性的目标则列为子目标("subtarget")
-version:要求Ant显示其版本信息,然后退出
-quiet:抑制并非由构建文件中的echo任务所产生的大多数信息
-verbose:显示构建过程中每个操作的详细消息。此选项与-debug选项只能选其一
-debug:显示Ant和任务开发人员已经标志为调试消息的消息。此选项与-verbose只能选其一
-emacs:对日志消息进行格式化,使它们能够很容易地由Emacs的shell模式(shell-mode)所解析;也就是说,打印任务事件,但并不缩排,在其之前也没有[taskname]
-logfile filename:将日志输出重定向到指定文件
-logger classname:指定一个类来处理Ant的日志记录。所指定的类必须实现了org.apache.tools.ant.BuildLogger接口
-listener classname:为Ant声明一个监听类,并增加到其监听者列表中。在Ant与IDE或其他Java程序集成时,此选项非常有用
-buildfile filename:指定Ant需要处理的构建文件。默认的构建文件为build.xml
-Dproperty=value:在命令行上定义一个特性名--值对
-find filename:指定Ant应当处理的构建文件。与-buildfile选项不同,如果所指定文件在当前目录中未找到,-find就要求Ant在其父目录中再进行搜索。这种搜索会继续在其祖父目录中进行,直至达到文件系统的根为止,在此如果文件还未找到,则构建失败
}
突然想学习学习Java-PetStore2.0,感觉比较有趣,学习一个Java-PetStore就涉及到GlassFish2.1、db-Derby-10.1.2.1、IDE-NetBeans6.5.1、Ant1.7.1,一堆的工具,java-PetStore2.0是一个netBeans工程,直接使用NetBeans就可以打开,也可以使用Ant操作;工程中所涉及的服务器GlassFish和数据库Derby,NetBeans都已经为你准备好了。
ANT一直都没有好好的去学习过,现在打算先把ANT看看!!
-------------------------------------------------------------------------------------------
在开发的过程中,我们可能需要将生产环境和调试环境分开来,这样才能保证安全性,但是安装两个glassfish又不太可能,因为它太庞大了。另外做为一个工程发布也不太方便,每次都要将工程名改来改去,并且绑定的EJB在同一个域内里是不能同名的。这样的话,要改变的东西实在是太多了。
我们可有以第三种方法,那就是为glassfish添加另外的domain,一个domain跑我们的真实环境,一个domain跑我们的测试环境,因为是同一个glassfish,所以也不会存在从测试到真实环境的移植问题。以后只要改一个domain就可以了。我们在安装glassfish的时候,它已经默认为我们安装了一个domain,那就是domain1.
我们查看setup.xml里面可以看出,是如何新建domain的,于是我们把我们需要的一些target提取了出来,见如下。下面的配置里面唯一可能需要改变的就是glassfish安装目录这个属性了,其它可以按照我配的来,也可以自己修改。
<?xml version="1.0" encoding="UTF-8"?>
<project name="createDomain" default="create.domain" basedir=".">
<target name="setEnv">
<property name="domain.name" value="domain3"/>
<property name="admin.user" value="admin"/>
<property name="admin.password" value="adminadmin"/>
<property name="admin.port" value="6848"/>
<property name="instance.port" value="10080"/>
<property name="orb.port" value="5700"/>
<property name="imq.port" value="9676"/>
<property name="https.port" value="10181"/>
<property name="iiop.ssl" value="5821"/>
<property name="iiop.mutualauth" value="5921"/>
<property name="jmx.admin" value="10687"/>
<property name="install.home" value="C:/Program Files/glassfish-v2ur2"/>
<property name="adminpassfile" value="${install.home}/passfile"/>
<property name="ASADMIN" value="${install.home}/bin/asadmin.bat"/>
<echo file="${adminpassfile}" append="false">AS_ADMIN_ADMINPASSWORD=${admin.password}</echo>
</target>
<target name="create.domain" depends="setEnv">
<exec executable="${ASADMIN}" failonerror="true">
<arg line="create-domain" />
<arg line="--adminport ${admin.port}" />
<arg line="--instanceport ${instance.port}" />
<arg line="--user ${admin.user}" />
<arg line="--passwordfile "${adminpassfile}"" />
<arg line="--domainproperties orb.listener.port=${orb.port}:jms.port=${imq.port}:http.ssl.port=${https.port}:domain.jmxPort=${jmx.admin}:orb.ssl.port=${iiop.ssl}:orb.mutualauth.port=${iiop.mutualauth}" />
<arg line="--savelogin" />
<arg line="${domain.name}" />
</exec>
<delete file="${adminpassfile}" />
</target>
</project>
然后用ant执行它就可以了,我这里的执行输出如下:
C:\Program Files\glassfish-v2ur2>ant
Buildfile: build.xml
setEnv:
create.domain:
[exec] Using port 6848 for Admin.
[exec] Using port 10080 for HTTP Instance.
[exec] Using port 9676 for JMS.
[exec] Using port 5700 for IIOP.
[exec] Using port 10181 for HTTP_SSL.
[exec] Using port 5821 for IIOP_SSL.
[exec] Using port 5921 for IIOP_MUTUALAUTH.
[exec] Using port 10687 for JMX_ADMIN.
[exec] Domain being created with profile:developer, as specified by variabl
e AS_ADMIN_PROFILE in configuration file.
[exec] The file in given locale [zh_CN] at: [C:\Program Files\glassfish-v2u
r2\lib\install\templates\locales\zh_CN\index.html] could not be found. Using def
ault (en_US) index.html instead.
[exec] Security Store uses: JKS
[exec] Domain domain3 created.
[exec] Login information relevant to admin user name [admin] for this domai
n [domain3] stored at [C:\Documents and Settings\hadeslee\.asadminpass] successf
ully.
[exec] Make sure that this file remains protected. Information stored in th
is file will be used by asadmin commands to manage this domain.
[delete] Deleting: C:\Program Files\glassfish-v2ur2\passfile
BUILD SUCCESSFUL
Total time: 21 seconds
C:\Program Files\glassfish-v2ur2>
这样我们就可以看到glassfish的domains目录下面,多出了一个domain3这个文件夹。然后有关数据库连接池啊什么的,就可以到该目录下面的config/domain.xml去改了,domain.xml里面的属性我们以后有时候再好好研究一下。当然,我们也可以去glassfish的控制台进行可视化修改,glassfish的控制台是所有的应用服务器里面做得最好的一个了。访问的端口就是我们新建domain的时候用到的
admin.port的这个属性。