网络上关于Struts2方面资料不少,之所以再重复一些关于Struts2的知识,只是因为本人正在学习Struts2,而且在学习的途中也遇见了不少的问题,由于没有学过Struts2以前的版本,学习途中也是比较的痛苦,在此仅想记录下我的学习历程。
如果你对这个方面有深入研究,恳请你的指点;如果你也是初学者,希望这系列的文章对你有所帮助。
Struts2中的datetimepicker是一个时间选择器,个人觉得是一个非常方便的标签,我们知道用JavaScript代码实现一个日期选择器那要写好长以段代码,而Struts2内置的这个datetimepicker标签却帮我们摆脱了长长的JavaScript的噩梦。来看一下就知道了:
datetimepicker.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<s:head theme="simple"/>
<!-- 上面这个head标签必须要加,至于设置哪种主题没有限制,根据自己开发的需要 -->
<!-- 当没有加的时候就没有显示,这是为什么?我学习的时候不懂,谁看到了帮我解释下 -->
<body>
<s:datetimepicker value="today" name="getdate" label="时间选择器"></s:datetimepicker>
</body>
</html>
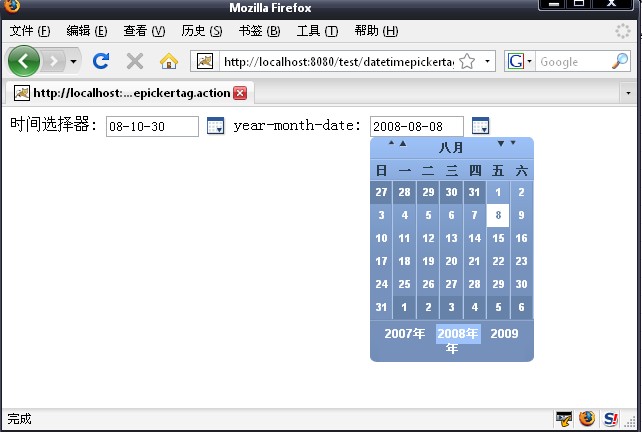
可以看到很漂亮的效果:

当然我们可以格式化日期格式,一些其他的处理可以根据需要在action里面进行处理。来看一个初始化时间为2008-08-08,按照年月日显示的日期选择器:
增加下列代码到上面的JSP里面:
<s:datetimepicker name="hopedate" label="year-month-date" displayFormat="yyyy-MM-dd" />
增加一个DatetimepickerAction.java:
package com.kalman03.action;
import java.util.Date;
import com.opensymphony.xwork2.ActionSupport;
/**
*@FileName DatetimepickerAction.java
*
*@Author kalman03
*
*/
public class DatetimepickerAction extends ActionSupport {
private Date hopedate;
public Date getHopedate() {
return hopedate;
}
public void setHopedate(Date hopedate) {
this.hopedate = hopedate;
}
@Override
public String execute() throws Exception {
this.setHopedate(new Date("Aug 08,2008 12:00:00 AM"));
return SUCCESS;
}
}
配置struts.xml里面的映射关系:
<action name="datetimepickertag" class="com.kalman03.action.DatetimepickerAction">
<result>/datetimepicker.jsp</result>
</action>
到此结束可以在浏览器输入:http://localhost:8080/test/datetimepickertag.action得到格式化后的效果:

我对Struts2的这个标签无语,太强了,有时间好好看看内部是怎么处理的。在这个我再提供给大家一个JavaScript实现的日期选择器,需要声明的是这个JavaScript摘自
kimsoft-jscalendar
js源码(支持IE,Firefox,Safari,Opera,谷歌等多浏览器):
<!--
/**
* Calendar
* @param beginYear 1990
* @param endYear 2010
* @param language 0(zh_cn)|1(en_us)|2(en_en)|3(zh_tw)
* @param patternDelimiter "-"
* @param date2StringPattern "yyyy-MM-dd"
* @param string2DatePattern "ymd"
* @version 1.0 build 2006-04-01
* @version 1.1 build 2006-12-17
* @author KimSoft (jinqinghua [at] gmail.com)
* NOTE! you can use it free, but keep the copyright please
* IMPORTANT:you must include this script file inner html body elment
* @see http://code.google.com/p/kimsoft-jscalendar/
*/
function Calendar(beginYear, endYear, language, patternDelimiter, date2StringPattern, string2DatePattern) {
this.beginYear = beginYear || 1990;
this.endYear = endYear || 2020;
this.language = language || 0;
this.patternDelimiter = patternDelimiter || "-";
this.date2StringPattern = date2StringPattern || Calendar.language["date2StringPattern"][this.language].replace(/\-/g, this.patternDelimiter);
this.string2DatePattern = string2DatePattern || Calendar.language["string2DatePattern"][this.language];
this.dateControl = null;
this.panel = this.getElementById("__calendarPanel");
this.iframe = window.frames["__calendarIframe"];
this.form = null;
this.date = new Date();
this.year = this.date.getFullYear();
this.month = this.date.getMonth();
this.colors = {"bg_cur_day":"#00CC33","bg_over":"#EFEFEF","bg_out":"#FFCC00"}
};
Calendar.language = {
"year" : ["\u5e74", "", "", "\u5e74"],
"months" : [
["\u4e00\u6708","\u4e8c\u6708","\u4e09\u6708","\u56db\u6708","\u4e94\u6708","\u516d\u6708","\u4e03\u6708","\u516b\u6708","\u4e5d\u6708","\u5341\u6708","\u5341\u4e00\u6708","\u5341\u4e8c\u6708"],
["JAN","FEB","MAR","APR","MAY","JUN","JUL","AUG","SEP","OCT","NOV","DEC"],
["JAN","FEB","MAR","APR","MAY","JUN","JUL","AUG","SEP","OCT","NOV","DEC"],
["\u4e00\u6708","\u4e8c\u6708","\u4e09\u6708","\u56db\u6708","\u4e94\u6708","\u516d\u6708","\u4e03\u6708","\u516b\u6708","\u4e5d\u6708","\u5341\u6708","\u5341\u4e00\u6708","\u5341\u4e8c\u6708"]
],
"weeks" : [["\u65e5","\u4e00","\u4e8c","\u4e09","\u56db","\u4e94","\u516d"],
["Sun","Mon","Tur","Wed","Thu","Fri","Sat"],
["Sun","Mon","Tur","Wed","Thu","Fri","Sat"],
["\u65e5","\u4e00","\u4e8c","\u4e09","\u56db","\u4e94","\u516d"]
],
"clear" : ["\u6e05\u7a7a", "Clear", "Clear", "\u6e05\u7a7a"],
"today" : ["\u4eca\u5929", "Today", "Today", "\u4eca\u5929"],
"close" : ["\u5173\u95ed", "Close", "Close", "\u95dc\u9589"],
"date2StringPattern" : ["yyyy-MM-dd", "yyyy-MM-dd", "yyyy-MM-dd", "yyyy-MM-dd"],
"string2DatePattern" : ["ymd","ymd", "ymd", "ymd"]
};
Calendar.prototype.draw = function() {
calendar = this;
var _cs = [];
_cs[_cs.length] = '<form id="__calendarForm" name="__calendarForm" method="post">';
_cs[_cs.length] = '<table id="__calendarTable" width="100%" border="0" cellpadding="3" cellspacing="1"
align="center">';
_cs[_cs.length] = ' <tr>';
_cs[_cs.length] = ' <th><input class="l" name="goPrevMonthButton" type="button" id="goPrevMonthButton"
value="<" \/><\/th>';
_cs[_cs.length] = ' <th colspan="5"><select class="year" name="yearSelect" id="yearSelect"><\/select><select class="month" name="monthSelect" id="monthSelect"><\/select><\/th>';
_cs[_cs.length] = ' <th><input class="r" name="goNextMonthButton" type="button" id="goNextMonthButton"
value=">" \/><\/th>';
_cs[_cs.length] = ' <\/tr>';
_cs[_cs.length] = ' <tr>';
for(var i = 0; i < 7; i++) {
_cs[_cs.length] = '<th class="theader">';
_cs[_cs.length] = Calendar.language["weeks"][this.language][i];
_cs[_cs.length] = '<\/th>';
}
_cs[_cs.length] = '<\/tr>';
for(var i = 0; i < 6; i++){
_cs[_cs.length] = '<tr align="center">';
for(var j = 0; j < 7; j++) {
switch (j) {
case 0: _cs[_cs.length] = '<td class="sun"> <\/td>'; break;
case 6: _cs[_cs.length] = '<td class="sat"> <\/td>'; break;
default:_cs[_cs.length] = '<td class="normal"> <\/td>'; break;
}
}
_cs[_cs.length] = '<\/tr>';
}
_cs[_cs.length] = ' <tr>';
_cs[_cs.length] = ' <th colspan="2"><input type="button" class="b" name="clearButton" id="clearButton" \/><\/th>';
_cs[_cs.length] = ' <th colspan="3"><input type="button" class="b" name="selectTodayButton" id="selectTodayButton" \/><\/th>';
_cs[_cs.length] = ' <th colspan="2"><input type="button" class="b" name="closeButton" id="closeButton" \/><\/th>';
_cs[_cs.length] = ' <\/tr>';
_cs[_cs.length] = '<\/table>';
_cs[_cs.length] = '<\/form>';
this.iframe.document.body.innerHTML = _cs.join("");
this.form = this.iframe.document.forms["__calendarForm"];
this.form.clearButton.value = Calendar.language["clear"][this.language];
this.form.selectTodayButton.value = Calendar.language["today"][this.language];
this.form.closeButton.value = Calendar.language["close"][this.language];
this.form.goPrevMonthButton.onclick = function () {calendar.goPrevMonth(this);}
this.form.goNextMonthButton.onclick = function () {calendar.goNextMonth(this);}
this.form.yearSelect.onchange = function () {calendar.update(this);}
this.form.monthSelect.onchange = function () {calendar.update(this);}
this.form.clearButton.onclick = function () {calendar.dateControl.value = "";calendar.hide();}
this.form.closeButton.onclick = function () {calendar.hide();}
this.form.selectTodayButton.onclick = function () {
var today = new Date();
calendar.date = today;
calendar.year = today.getFullYear();
calendar.month = today.getMonth();
calendar.dateControl.value = today.format(calendar.date2StringPattern);
calendar.hide();
}
};
Calendar.prototype.bindYear = function() {
var ys = this.form.yearSelect;
ys.length = 0;
for (var i = this.beginYear; i <= this.endYear; i++){
ys.options[ys.length] = new Option(i + Calendar.language["year"][this.language], i);
}
};
Calendar.prototype.bindMonth = function() {
var ms = this.form.monthSelect;
ms.length = 0;
for (var i = 0; i < 12; i++){
ms.options[ms.length] = new Option(Calendar.language["months"][this.language][i], i);
}
};
Calendar.prototype.goPrevMonth = function(e){
if (this.year == this.beginYear && this.month == 0){return;}
this.month--;
if (this.month == -1) {
this.year--;
this.month = 11;
}
this.date = new Date(this.year, this.month, 1);
this.changeSelect();
this.bindData();
};
Calendar.prototype.goNextMonth = function(e){
if (this.year == this.endYear && this.month == 11){return;}
this.month++;
if (this.month == 12) {
this.year++;
this.month = 0;
}
this.date = new Date(this.year, this.month, 1);
this.changeSelect();
this.bindData();
};
Calendar.prototype.changeSelect = function() {
var ys = this.form.yearSelect;
var ms = this.form.monthSelect;
for (var i= 0; i < ys.length; i++){
if (ys.options[i].value == this.date.getFullYear()){
ys[i].selected = true;
break;
}
}
for (var i= 0; i < ms.length; i++){
if (ms.options[i].value == this.date.getMonth()){
ms[i].selected = true;
break;
}
}
};
Calendar.prototype.update = function (e){
this.year = e.form.yearSelect.options[e.form.yearSelect.selectedIndex].value;
this.month = e.form.monthSelect.options[e.form.monthSelect.selectedIndex].value;
this.date = new Date(this.year, this.month, 1);
this.changeSelect();
this.bindData();
};
Calendar.prototype.bindData = function () {
var calendar = this;
var dateArray = this.getMonthViewDateArray(this.date.getFullYear(), this.date.getMonth());
var tds = this.getElementsByTagName("td", this.getElementById("__calendarTable", this.iframe.document));
for(var i = 0; i < tds.length; i++) {
tds[i].style.backgroundColor = calendar.colors["bg_over"];
tds[i].onclick = null;
tds[i].onmouseover = null;
tds[i].onmouseout = null;
tds[i].innerHTML = dateArray[i] || " ";
if (i > dateArray.length - 1) continue;
if (dateArray[i]){
tds[i].onclick = function () {
if (calendar.dateControl){
calendar.dateControl.value = new Date(calendar.date.getFullYear(),
calendar.date.getMonth(),
this.innerHTML).format(calendar.date2StringPattern);
}
calendar.hide();
}
tds[i].onmouseover = function () {this.style.backgroundColor = calendar.colors["bg_out"];}
tds[i].onmouseout = function () {this.style.backgroundColor = calendar.colors["bg_over"];}
var today = new Date();
if (today.getFullYear() == calendar.date.getFullYear()) {
if (today.getMonth() == calendar.date.getMonth()) {
if (today.getDate() == dateArray[i]) {
tds[i].style.backgroundColor = calendar.colors["bg_cur_day"];
tds[i].onmouseover = function () {this.style.backgroundColor = calendar.colors["bg_out"];}
tds[i].onmouseout = function () {this.style.backgroundColor = calendar.colors["bg_cur_day"];}
}
}
}
}//end if
}//end for
};
Calendar.prototype.getMonthViewDateArray = function (y, m) {
var dateArray = new Array(42);
var dayOfFirstDate = new Date(y, m, 1).getDay();
var dateCountOfMonth = new Date(y, m + 1, 0).getDate();
for (var i = 0; i < dateCountOfMonth; i++) {
dateArray[i + dayOfFirstDate] = i + 1;
}
return dateArray;
};
Calendar.prototype.show = function (dateControl, popuControl) {
if (this.panel.style.visibility == "visible") {
this.panel.style.visibility = "hidden";
}
if (!dateControl){
throw new Error("arguments[0] is necessary!")
}
this.dateControl = dateControl;
popuControl = popuControl || dateControl;
this.draw();
this.bindYear();
this.bindMonth();
if (dateControl.value.length > 0){
this.date = new Date(dateControl.value.toDate(this.patternDelimiter, this.string2DatePattern));
this.year = this.date.getFullYear();
this.month = this.date.getMonth();
}
this.changeSelect();
this.bindData();
var xy = this.getAbsPoint(popuControl);
this.panel.style.left = xy.x + "px";
this.panel.style.top = (xy.y + dateControl.offsetHeight) + "px";
this.panel.style.visibility = "visible";
};
Calendar.prototype.hide = function() {
this.panel.style.visibility = "hidden";
};
Calendar.prototype.getElementById = function(id, object){
object = object || document;
return document.getElementById ? object.getElementById(id) : document.all(id);
};
Calendar.prototype.getElementsByTagName = function(tagName, object){
object = object || document;
return document.getElementsByTagName ? object.getElementsByTagName(tagName) : document.all.tags(tagName);
};
Calendar.prototype.getAbsPoint = function (e){
var x = e.offsetLeft;
var y = e.offsetTop;
while(e = e.offsetParent){
x += e.offsetLeft;
y += e.offsetTop;
}
return {"x": x, "y": y};
};
/**
* @param d the delimiter
* @param p the pattern of your date
* @author meizz
* @author kimsoft add w+ pattern
*/
Date.prototype.format = function(style) {
var o = {
"M+" : this.getMonth() + 1, //month
"d+" : this.getDate(), //day
"h+" : this.getHours(), //hour
"m+" : this.getMinutes(), //minute
"s+" : this.getSeconds(), //second
"w+" : "\u65e5\u4e00\u4e8c\u4e09\u56db\u4e94\u516d".charAt(this.getDay()), //week
"q+" : Math.floor((this.getMonth() + 3) / 3), //quarter
"S" : this.getMilliseconds() //millisecond
}
if (/(y+)/.test(style)) {
style = style.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for(var k in o){
if (new RegExp("("+ k +")").test(style)){
style = style.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return style;
};
/**
* @param d the delimiter
* @param p the pattern of your date
* @rebuilder kimsoft
* @version build 2006.12.15
*/
String.prototype.toDate = function(delimiter, pattern) {
delimiter = delimiter || "-";
pattern = pattern || "ymd";
var a = this.split(delimiter);
var y = parseInt(a[pattern.indexOf("y")], 10);
//remember to change this next century ;)
if(y.toString().length <= 2) y += 2000;
if(isNaN(y)) y = new Date().getFullYear();
var m = parseInt(a[pattern.indexOf("m")], 10) - 1;
var d = parseInt(a[pattern.indexOf("d")], 10);
if(isNaN(d)) d = 1;
return new Date(y, m, d);
};
document.writeln('<div id="__calendarPanel" style="position:absolute;visibility:hidden;z-index:9999;background-color:#FFFFFF;border:1px solid #666666;width:200px;height:216px;">');
document.writeln('<iframe name="__calendarIframe" id="__calendarIframe" width="100%" height="100%"
scrolling="no" frameborder="0" style="margin:0px;"><\/iframe>');
var __ci = window.frames['__calendarIframe'];
__ci.document.writeln('<!DOCTYPE html PUBLIC "-\/\/W3C\/\/DTD XHTML 1.0 Transitional\/\/EN" "http:\/\/www.w3.org\/TR\/xhtml1\/DTD\/xhtml1-transitional.dtd">');
__ci.document.writeln('<html xmlns="http:\/\/www.w3.org\/1999\/xhtml">');
__ci.document.writeln('<head>');
__ci.document.writeln('<meta http-equiv="Content-Type" content="text\/html; charset=utf-8" \/>');
__ci.document.writeln('<title>Web Calendar(UTF-8) Written By KimSoft<\/title>');
__ci.document.writeln('<style type="text\/css">');
__ci.document.writeln('<!--');
__ci.document.writeln('body {font-size:12px;margin:0px;text-align:center;}');
__ci.document.writeln('form {margin:0px;}');
__ci.document.writeln('select {font-size:12px;background-color:#EFEFEF;}');
__ci.document.writeln('table {border:0px solid #CCCCCC;background-color:#FFFFFF}');
__ci.document.writeln('th {font-size:12px;font-weight:normal;background-color:#FFFFFF;}');
__ci.document.writeln('th.theader {font-weight:normal;background-color:#666666;color:#FFFFFF;width:24px;}');
__ci.document.writeln('select.year {width:64px;}');
__ci.document.writeln('select.month {width:60px;}');
__ci.document.writeln('td {font-size:12px;text-align:center;}');
__ci.document.writeln('td.sat {color:#0000FF;background-color:#EFEFEF;}');
__ci.document.writeln('td.sun {color:#FF0000;background-color:#EFEFEF;}');
__ci.document.writeln('td.normal {background-color:#EFEFEF;}');
__ci.document.writeln('input.l {border: 1px solid #CCCCCC;background-color:#EFEFEF;width:20px;height:20px;}');
__ci.document.writeln('input.r {border: 1px solid #CCCCCC;background-color:#EFEFEF;width:20px;height:20px;}');
__ci.document.writeln('input.b {border: 1px solid #CCCCCC;background-color:#EFEFEF;width:100%;height:20px;}');
__ci.document.writeln('-->');
__ci.document.writeln('<\/style>');
__ci.document.writeln('<\/head>');
__ci.document.writeln('<body>');
__ci.document.writeln('<\/body>');
__ci.document.writeln('<\/html>');
__ci.document.close();
document.writeln('<\/div>');
var calendar = new Calendar();
//-->
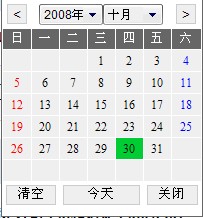
增加一句
<input name="date" type="text" id="date" onclick="new Calendar().show(this);" size="10"
maxlength="10"readonly="readonly "/>
导入上面的JavaScript源码,效果: