1、SSH
远程登录远程服务器:ssh root@192.168.1.100,按提示输入密码,即可登录远程服务器进行操作。
2、SCP
scp
就是
secure copy,
是用来进行远程文件拷贝。数据传输使用ssh1,并且和ssh1使用相同的认证方式,
提供相同的安全保证。
与rcp不同的是,scp会要求你输入密码。命令格式如下:
scp 本地用户名@IP地址:文件名1 远程用户名@IP地址:文件名2
选项说明(详细的可用 man scp查询):
-v
和大多数
linux
命令中的
-v
意思一样
,
用来显示进度
.
可以用来查看连接
,
认证
,
或是配置错误
.
-C
使能压缩选项
.
-P
选择端口
.
注意
-p
已经被
rcp
使用
.
-4
强行使用
IPV4
地址
.
-6
强行使用
IPV6
地址
.
-r
Recursively copy entire directories.
注:ip地址和文件名之间有":",且两台服务器的ssh1版本不一致的话可能会有问题。
posted @
2008-01-23 10:38 josson 阅读(535) |
评论 (0) |
编辑 收藏
tcpdump是一个Sniffer工具,实际上就是一个网络上的抓包工具,同时还可以对抓到的包进行分析。一般系统都默认安装。相关介绍及安装说明可参见:
Tcpdump的安装和使用。
tcpdump命令说明:
tcpdump采用命令行方式,它的命令格式为:
tcpdump [ -adeflnNOpqStvx ] [ -c 数量 ] [ -F 文件名 ]
[ -i 网络接口 ] [ -r 文件名] [ -s snaplen ]
[ -T 类型 ] [ -w 文件名 ] [表达式 ]
tcpdump的选项介绍:
-a 将网络地址和广播地址转变成名字;
-d 将匹配信息包的代码以人们能够理解的汇编格式给出;
-dd 将匹配信息包的代码以c语言程序段的格式给出;
-ddd 将匹配信息包的代码以十进制的形式给出;
-e 在输出行打印出数据链路层的头部信息;
-f 将外部的Internet地址以数字的形式打印出来;
-l 使标准输出变为缓冲行形式;
-n 不把网络地址转换成名字;
-t 在输出的每一行不打印时间戳;
-v 输出一个稍微详细的信息,例如在ip包中可以包括ttl和服务类型的信息;
-vv 输出详细的报文信息;
-c 在收到指定的包的数目后,tcpdump就会停止;
-F 从指定的文件中读取表达式,忽略其它的表达式;
-i 指定监听的网络接口;
-r 从指定的文件中读取包(这些包一般通过-w选项产生);
-w 直接将包写入文件中,并不分析和打印出来;
-T 将监听到的包直接解释为指定的类型的报文,常见的类型有rpc (远程过程 调用)和snmp(简单 网络管理协议;)
-s 设置抓包大小限制,默认抓包大小限制在96个BYTE(包括以太网帧)。修改参数为:
-s 0。0 则忽略包的大小限制,按包的长度实际长度抓取。
例:tcpdump
-vv tcp port 5270
-c 100
-s 1500
-w /opt/sniffer.pack
posted @
2008-01-21 15:39 josson 阅读(8795) |
评论 (0) |
编辑 收藏
在Internet Explorer中定义window.open 和 window.showModalDialog以打开一个网页对话框的时候,在不同版本的Windows和不同版本的IE中,窗口的大小和样式都是不同的。
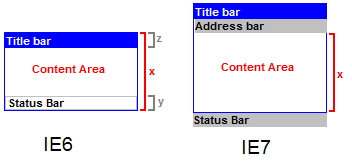
在IE7中更是有了很大的不同,状态栏,主要内容被默认保留(下详),还加了一个只读状态的地址栏.窗口的最小尺寸被限定在了250*150:

如上图所示:在ie7中,定义的高度仅仅是窗体内容高度,状态栏及地址栏的高度都不算在内的;而ie6则包含了状态栏及地址栏的高度。所以,我们需要依据不同的操作系统及ie版本,高度自适应的js代码如下:
/**
* 模态窗口高度调整.
* 根据操作系统及ie不同版本,重新设置窗口高度,避免滚动条出现.
*/
function resetDialogHeight(){
if(window.dialogArguments == null){
return; //忽略非模态窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0") != -1){
if(ua.lastIndexOf("Windows NT 5.1") != -1){
//alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
else if(ua.lastIndexOf("Windows NT 5.0") != -1){
//alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
模态窗口页面加上如下代码:
//窗口加载后,判断系统及其ie版本调整高度
window.onload = resetDialogHeight;
2、ie7中模态窗口提交时新开窗口问题:
IE 7.0对模态窗口<base target='_self'>属性的放置位置更加严格。<base>标签必须放置在<head>标签对中,否则提交表单时总是会新开窗口。示例如下 :
<html>
<head>
<title>标题</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
</html>
posted @
2008-01-21 09:46 josson 阅读(1314) |
评论 (1) |
编辑 收藏 JSON,JavaScript
Object Notation,一种更轻、更友好的用于接口(AJAX、REST等)数据交换的格式。作为XML的一种替代品,用于表示客户端与服务器间数据交换有效负载的格式。
关于json的文章:
JSON 简介
posted @
2008-01-17 14:36 josson 阅读(3842) |
评论 (0) |
编辑 收藏
1、目的
系统通过一内嵌页面(iframe)
来展现网页内容(也包括内嵌页中再嵌一个网页),这将会引起如下几个问题:
a.不同的网页内容多少不一致,导致iframe的高度无法与实现内容或浏览器高度相匹配。
b.窗口缩放时,不能iframe不能进行自动调整。
针对这两个问题,写了一些js方法,使iframe自动适应内容或浏览器高度。
2、js代码
在主框回页面中包括如下js方法:
/**
* 内嵌页面的高度设置
*/
function handleFrameLoad() {
var hDoc = getBodyHeight(document);
var tblmain = document.getElementById('tblMain');
var mFrame = window.mainFrame;
var hFrameDoc = getFrameHeight(mFrame);
var hTable = hDoc-80; //减去该页面除iframe外其他控件所占的高度.
if(hFrameDoc > hTable) hTable = hFrameDoc;
tblmain.style.height = hTable;
mFrame.height = hTable;
if(window.mainFrame.moduleRight != null){
//表示该内嵌页,包含内嵌的页面,页iframe的id固定为moduleRight。
initFrameHeight(mFrame,hTable);
}
}
/**
* 获取当前页面的高度
*/
function getBodyHeight(doc){
if(doc.all) return doc.body.offsetHeight;
else return doc.body.scrollHeight;
}
/**
* 获取内嵌页中的高度.
* 若另含子内嵌(moduleRight)页时,应考虑该页面的高度.
*/
function getFrameHeight(mFrame){
var h1 = mFrame.document.body.offsetHeight;
var h2 = mFrame.document.body.scrollHeight;
if(mFrame.moduleRight != null){
var h3 = mFrame.moduleRight.document.body.scrollHeight;
if(h3 > h2) h2 = h3;
}
return h2;
}
/**
* 设置子内嵌页面的高度.
* 通过设置iframe所在table的高度来调整。
*/
function initFrameHeight(frame,hFrame){
var tbl = frame.document.getElementById('tblMainFrame');
tbl.style.height = hFrame;
}
3、其他设置
主页面(main.jsp),在加载完毕(onload)、窗口大小调整(onresize),以及iframe的加载完毕时,需调用:handleFrameLoad,代码如下:
<html>


<body onload="handleFrameLoad();" onResize="handleFrameLoad();">


<iframe src="" id="mainFrame" name="mainFrame" border=0 width=100% height=100% frameborder="0" marginwidth="0" hspace="0" scrolling="no" onload="handleFrameLoad();"/>


</body>
</html
其他内嵌页如下(注:此处的iframe高度设为100%,其高度由父页面通过设置table<
tblMainFrame>的高度来进行调整):
<html>


<body class="body" style="overflow:hidden;margin:0px;padding:0px">
<table width="100%" height="100%" id="tblMainFrame" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td id='content' height=100%>
<iframe src="about:blank" width="100%" height="100%" name="moduleRight" id="moduleRight" frameborder="0" hspace="0"/>
</td>
</tr>
</table>
</body>
</html
4、样例下载:
sample
posted @
2008-01-17 13:56 josson 阅读(9342) |
评论 (2) |
编辑 收藏
文摘摘录如下:
- LDAP是什么东西,我需要它么?
- 我需要LDAP还是数据库?
- LDAP精炼总结
posted @
2008-01-15 10:57 josson 阅读(399) |
评论 (0) |
编辑 收藏
XML/JSON的操作类库,
codehaus的xstream
,很简单的在xml/json和java对象间转换。
1、所需jar包:
xstream-[version].jar 和
xpp3-[version].jar 。xpp3不是必须的,也可以用标准的JAXP DOM parser 来代替,如:
XStream xstream = new XStream(new DomDriver()); // does not require XPP3 library
另外,通过
alias可实现xml属性的支持。更多功能,请参阅
Tutorial 。
2、XML转换代码片段:
Class 转换为 xml 的代码片段:
XStream xstream = new XStream();
xstream.alias("person", Person.class);
xstream.alias("phonenumber", PhoneNumber.class);
Person joe = new Person("Joe", "Walnes");
joe.setPhone(new PhoneNumber(123, "1234-456"));
joe.setFax(new PhoneNumber(123, "9999-999"));
String xml = xstream.toXML(joe);
The resulting XML looks like this:
<person>
<firstname>Joe</firstname>
<lastname>Walnes</lastname>
<phone>
<code>123</code>
<number>1234-456</number>
</phone>
<fax>
<code>123</code>
<number>9999-999</number>
</fax>
</person>
xml转换为java类的代码片段:
Person newJoe = (Person)xstream.fromXML(xml);
3、JSON
另需jar包:jettison.jar 、stax-api.jar。JSON Turorial 。
Write to json:
package org.sensatic.json.test;
import com.thoughtworks.xstream.XStream;
import com.thoughtworks.xstream.io.json.JettisonMappedXmlDriver;
public class WriteTest {
public static void main(String[] args) {
Product product = new Product("Banana", "123", 23.00);
XStream xstream = new XStream(new JettisonMappedXmlDriver());
xstream.alias("product", Product.class);
System.out.println(xstream.toXML(product));
}
}
Read from json:
package org.sensatic.json.test;
import com.thoughtworks.xstream.XStream;
import com.thoughtworks.xstream.io.json.JettisonMappedXmlDriver;
public class ReadTest {
public static void main(String[] args) {
String json = "{\"product\":{\"name\":\"Banana\",\"id\":\"123\""
+ ",\"price\":\"23.0\"}}";
XStream xstream = new XStream(new JettisonMappedXmlDriver());
xstream.alias("product", Product.class);
Product product = (Product)xstream.fromXML(json);
System.out.println(product.getName());
}
}
And that's how simple XStream is!
posted @
2008-01-15 10:11 josson 阅读(962) |
评论 (0) |
编辑 收藏posted @
2008-01-14 10:21 josson 阅读(479) |
评论 (0) |
编辑 收藏
1、web.xml设置
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
2、client端将 setActiveReverseAjax设为true
dwr.engine.setActiveReverseAjax(true);
使用Reverse AJAX,client端就不用指定call back function,当执行server端的method时,会自动调用client端javascript来执行。
3、Server端通过ScriptSession,找到对到的client端JS方法
//取得当前执行页面
WebContext wctx = WebContextFactory.get();
String currentPage = wctx.getCurrentPage();
//取得目前执行中的ScriptSession
ScriptSession scriptSession = wctx.getScriptSession();
//或是取得某page开启中的client ScriptSession
Collection sessions = wctx.getScriptSessionsByPage("/ajax/client.jsp");
//根据ScriptSession来执行client端的 DWRUtil
Util utilThis = new Util(wctx.getScriptSession());
//调用WRUtil,在客户端生成相应的脚本,实现消息的输出
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", messages, "text");
4、网上的范例
chat.jsp页面,点击发送按钮,调用javascript的sendMessage()方法将消息发送出(注意这里没有指定call back function。)。
function sendMessage() {
JavaChat.addMessage();
}
服务端JavaChat代码,调用DWRUtil,在客户端生成脚本,将消息输出到页面中。
//JavaChat.java
public void addMessage(String messsage){
Util utilAll = new Util(sessions);
utilAll.addScriptSessions(wctx.getScriptSessionsByPage("/chat.jsp"));
utilAll.removeAllOptions("chatlog");
utilAll.addOptions("chatlog", message, "text");
}
posted @
2008-01-04 12:37 josson 阅读(1806) |
评论 (4) |
编辑 收藏
包括树、菜单、表格、工具条等。。。
posted @
2008-01-04 12:11 josson 阅读(1206) |
评论 (1) |
编辑 收藏