1、模态窗口自适应:
在Internet Explorer中定义window.open 和 window.showModalDialog以打开一个网页对话框的时候,在不同版本的Windows和不同版本的IE中,窗口的大小和样式都是不同的。
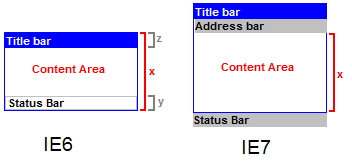
在IE7中更是有了很大的不同,状态栏,主要内容被默认保留(下详),还加了一个只读状态的地址栏.窗口的最小尺寸被限定在了250*150:

如上图所示:在ie7中,定义的高度仅仅是窗体内容高度,状态栏及地址栏的高度都不算在内的;而ie6则包含了状态栏及地址栏的高度。所以,我们需要依据不同的操作系统及ie版本,高度自适应的js代码如下:
/**
* 模态窗口高度调整.
* 根据操作系统及ie不同版本,重新设置窗口高度,避免滚动条出现.
*/
function resetDialogHeight(){
if(window.dialogArguments == null){
return; //忽略非模态窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if(ua.lastIndexOf("MSIE 6.0") != -1){
if(ua.lastIndexOf("Windows NT 5.1") != -1){
//alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+102)+"px";
}
else if(ua.lastIndexOf("Windows NT 5.0") != -1){
//alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight=(height+49)+"px";
}
}
}
模态窗口页面加上如下代码:
//窗口加载后,判断系统及其ie版本调整高度
window.onload = resetDialogHeight;
2、ie7中模态窗口提交时新开窗口问题:
IE 7.0对模态窗口<base target='_self'>属性的放置位置更加严格。<base>标签必须放置在<head>标签对中,否则提交表单时总是会新开窗口。示例如下 :
<html>
<head>
<title>标题</title>
<base target="_self"/>
.. .. ..
</head>
<body onload="pageClose();" scroll="no">
.. .. ..
</body>
</html>
posted on 2008-01-21 09:46
josson 阅读(1317)
评论(1) 编辑 收藏 所属分类:
web开发