很早之前就听说有jslint这个东东,但是一直没有用过。说得简单点,这是一个js代码校验的工具。
官方网站:http://www.jslint.com/lint.html
在线校验地址:http://www.jslint.com/
用在线校验的校验有些不太方便,因为每次都要粘贴复制代码。如果能把jslint结合到EditPlus里面应该灰常方便。
找到如下解决方案
从http://www.jslint.com/fulljslint.js下载这个js文件,放到editplus的安装目录中,我的是C:"Program Files"EditPlus 3
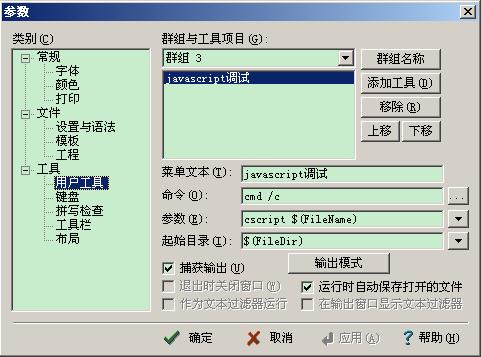
菜单文本:javascript调试
调试命令:cmd /c
参数:cscript “$(FileName)” cscript “jslint的路径” < "$(FileName)"(被删除的部分是网上大部分的说法,但是我实际操作了一下,发现这段命令只会检测jslint这个文件,于是我尝试删除了<前面的东东,发现就能校验当前文件了)
初始目录:$(FileDir)
钩选:捕捉输出
在输出模式使用正则表达式:^Lint at line ([0-9]+) character ([0-9]+).*$”
上面这行好像就是默认的,不用改。

EditPlus里面配置jslint
存在问题:目前校验下来,一般的js代码如果有问题,会正常报错。但是对于我们的框架而言,只要检测到$符号,就会报错。
我想这个应该在jslint.js文件中处理一下对应的逻辑。