QFaces1.1新增了一个新的组件,修复了上一版中的Validator的一个错误,同时附带了Demo项目.
新增的组件我叫它超级联动: Linkage
为什么叫超级联动?
1.可以无限联动.
2.可以不用刷新页面.
3.几乎没有性能影响.
4.你不用改变现有的JSF组件.
5.而且使用还非常简单 : )
<q:linkage for="country,province,city,area,street" listener="#{LinkageBean.listener}" />
for: 指定到页面其它selectOne组件的id,无个数限制
listener: 后台方法绑定,返回相应的选项列表就可以
实际应用中我们经常会碰到需要级联选择的功能,比如:国家,省级,市级等的级联选择,这些实现起来并不容易,
并且要实现较好的兼容性也不是一件轻松的事情,如果要使用者再添加一大堆的javascript也是很麻烦的事情。
所以我尽量使用非侵入式的方式,将它实现得比较轻松自由,并且让使用者以最简单的方式使用,这是我的目标。
在不改变你的代码及逻辑的情况下,使用这个组件就可以将你页面中的所有selectOne组件变成拥有级联关系的!!
如果你感觉很神奇,那就去学一学JSF这个框架吧,实际上自定义组件才是JSF的精华, 这绝对是你发挥无限想象力的地方!
关于下载,安装,及使用,后面附有链接。
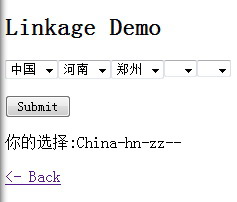
先看一下这个组件的效果图吧:


图1 图2
以下是html页面源码,只要在第一级别提供选项就可以:
1 <h:form>
2 <!-- 国家,省份,城市,城区,街道 -->
3 <h:selectOneMenu id="country" value="#{LinkageBean.country}">
4 <f:selectItem itemValue="" itemLabel="" />
5 <f:selectItem itemValue="China" itemLabel="中国" />
6 </h:selectOneMenu>
7 <h:selectOneMenu id="province" value="#{LinkageBean.province}" />
8 <h:selectOneMenu id="city" value="#{LinkageBean.city}"/>
9 <h:selectOneMenu id="area" value="#{LinkageBean.area}"/>
10 <h:selectOneMenu id="street" value="#{LinkageBean.street}"/>
11
12 <q:linkage for="country,province,city,area,street" listener="#{LinkageBean.listener}" />
13
14 <h:commandButton value="Submit" action="#{LinkageBean.action}" />
15 <h:outputText value="你的选择:#{LinkageBean.country}-#{LinkageBean.province}-#{LinkageBean.city}-#{LinkageBean.area}-#{LinkageBean.street}" />
16</h:form>
这样可以让你无限的添加 h:selectOne..., 这样你可以实现自己的无限级联。
下面是后台bean所绑定的一个侦听方法,该方法只是返回相应的选项列表而已
1 public Items listener(Level level) {
2 if (level.getLevel() == 0) { // 如果触发的是第一级(国别)的选择,返回省级列表
3 Items items = new Items();
4 if ("China".equals(level.getValue())) {
5 Item bj = new Item("bj", "北京");
6 Item hn = new Item("hn", "河南");
7 Item gd = new Item("gd", "广东");
8 items.add(bj);
9 items.add(hn);
10 items.add(gd);
11 gd.setSelected(true); // 设置默认值
12 }
13 return items;
14 } else if (level.getLevel() == 1) { // 如果触发的是第二级(省级)的选择
15 Items items = new Items();
16 if ("gd".equals(level.getValue())) {
17 items.add(new Item("gz", "广州"));
18 items.add(new Item("sz", "深圳"));
19 items.add(new Item("st", "汕头"));
20 }
21 if ("hn".equals(level.getValue())) {
22 items.add(new Item("zz", "郑州"));
23 items.add(new Item("ly", "洛阳"));
24 items.add(new Item("kf", "开封"));
25 }
26 return items;
27 } else if (level.getLevel() == 2) { // 如果触发的是第三级(市级)的选择
28 Items items = new Items();
29 if ("gz".equals(level.getValue())) {
30 items.add(new Item("byq", "白云区"));
31 items.add(new Item("yxq", "越秀区"));
32 items.add(new Item("thq", "天河区"));
33 }
34 return items;
35 } else if (level.getLevel() == 3) { // 如果触发的是第四级(区级)的选择
36 Items items = new Items();
37 if ("byq".equals(level.getValue())) {
38 items.add(new Item("sc", "沙涌"));
39 items.add(new Item("tx", "棠下"));
40 items.add(new Item("bz", "北站"));
41 items.add(new Item("syl", "三元里"));
42 }
43 return items;
44 }
45 // 第五个级别不用触发
46 return null;
47 }
这个方法看起来有点长,但是很简单,如果要实现更多的级联,就继续写 else if 或 switch吧. 当然这只是模拟,
实际应用中你可以从数据库中取出数据,进行徇环。
以下是QFaces的下载地址,如果你在使用过程中遇到问题,可以与我联系!欢迎交流学习。
QFaces 下载页面 -- 基于JSF的Ajax增强框架。
-----------------以下是 linkage 这个组件的属性说明,只有两个属性而已:
|
属性
|
类型
|
说明
|
必需
|
|
for
|
String
|
指定到需要提供需入帮助的组件ID, 如:
for=”id1,id2,id3” 将需要变成多级联动的页面组件的id用”,”号隔开.这时,id1,id2,id3将被变成三级联动.
级别依次为:0, 1, 2 (你可以在后台绑定的方法中获得用户的触发级别)
|
是
|
|
listener
|
Method
|
组件所绑定的后台侦听方法,方法签名如下:
Items
listener(Level)
你可以从参数Level中获得用户当前触发的下拉框的级别,当前值及label值
|
是
|
好吧,再来一张,看看是否有淘宝购物时的感觉!

- huliqing@huliqing.name
- http://www.huliqing.name