以前在表单里面需要用户输入日期的时候,总是用一个text的输入框让用户自己按照格式输入,这样还需要对用户的输入进行有效性检查。经过几次后,觉得烦了,还是用一个像客户端的控件一样的东西让用户选择的比较好一些。下面是我所使用的JavaScript:
1 //日历
//日历
2 var date_start,date_end,g_object
var date_start,date_end,g_object
3 var today = new Date();
var today = new Date();
4 var separator="-";
var separator="-";
5 var inover=false;
var inover=false;
6
7 //mode :时间变换的类型0-年 1-月 2-直接选择月
//mode :时间变换的类型0-年 1-月 2-直接选择月
8 function change_date(temp,mode)
function change_date(temp,mode)
9 {
{
10 var t_month,t_year
var t_month,t_year
11 if (mode){
if (mode){
12 if(mode==1)
if(mode==1)
13 t_month=parseInt(cele_date_month.value,10)+parseInt(temp,10);
t_month=parseInt(cele_date_month.value,10)+parseInt(temp,10);
14 else
else
15 t_month=parseInt(temp)
t_month=parseInt(temp)
16 if (t_month<cele_date_month.options(0).text) {
if (t_month<cele_date_month.options(0).text) {
17 cele_date_month.value=cele_date_month.options(cele_date_month.length-1).text;
cele_date_month.value=cele_date_month.options(cele_date_month.length-1).text;
18 change_date(parseInt(cele_date_year.value,10)-1,0);
change_date(parseInt(cele_date_year.value,10)-1,0);
19 }
}
20 else{
else{
21 if (t_month>cele_date_month.options(cele_date_month.length-1).text){
if (t_month>cele_date_month.options(cele_date_month.length-1).text){
22 cele_date_month.value=cele_date_month.options(0).text;
cele_date_month.value=cele_date_month.options(0).text;
23 change_date(parseInt(cele_date_year.value,10)+1,0);
change_date(parseInt(cele_date_year.value,10)+1,0);
24 }
}
25 else
else
26 {cele_date_month.value=t_month;
{cele_date_month.value=t_month;
27 set_cele_date(cele_date_year.value,cele_date_month.value);
set_cele_date(cele_date_year.value,cele_date_month.value);
28 }
}
29 }
}
30 }
}
31 else{
else{
32 t_year=parseInt(temp,10);
t_year=parseInt(temp,10);
33
34 if (t_year<cele_date_year.options(0).text) {
if (t_year<cele_date_year.options(0).text) {
35 cele_date_year.value=cele_date_year.options(0).text;
cele_date_year.value=cele_date_year.options(0).text;
36 set_cele_date(cele_date_year.value,1);
set_cele_date(cele_date_year.value,1);
37 }
}
38 else{
else{
39 if (parseInt(t_year,10)>parseInt(cele_date_year.options(cele_date_year.length-1).text,10)){
if (parseInt(t_year,10)>parseInt(cele_date_year.options(cele_date_year.length-1).text,10)){
40 cele_date_year.value=cele_date_year.options(cele_date_year.length-1).text;
cele_date_year.value=cele_date_year.options(cele_date_year.length-1).text;
41 set_cele_date(cele_date_year.value,12);
set_cele_date(cele_date_year.value,12);
42 }
}
43 else
else
44 {cele_date_year.value=t_year;
{cele_date_year.value=t_year;
45 set_cele_date(cele_date_year.value,cele_date_month.value);
set_cele_date(cele_date_year.value,cele_date_month.value);
46 }
}
47 }
}
48 }
}
49
50 window.cele_date.style.display="block";
window.cele_date.style.display="block";
51 window.cele_date.focus();
window.cele_date.focus();
52
53 }
}
54
55 //初始化日历
//初始化日历
56 function init(d_start,d_end)
function init(d_start,d_end)
57 {
{
58 var temp_str;
var temp_str;
59 var i=0
var i=0
60 var j=0
var j=0
61 date_start=new Date(1980,7,1)
date_start=new Date(1980,7,1)
62 date_end=new Date(2004,8,1)
date_end=new Date(2004,8,1)
63 document.writeln("<div name=\"cele_date\" id=\"cele_date\" style=\"display:none\" style=\"LEFT: 69px; POSITION: absolute; TOP: 159px;Z-INDEX:99\" onClick=\"event.cancelBubble=true;\" onBlur=\"hilayer()\" onMouseout=\"lostlayerfocus()\">-</div>");
document.writeln("<div name=\"cele_date\" id=\"cele_date\" style=\"display:none\" style=\"LEFT: 69px; POSITION: absolute; TOP: 159px;Z-INDEX:99\" onClick=\"event.cancelBubble=true;\" onBlur=\"hilayer()\" onMouseout=\"lostlayerfocus()\">-</div>");
64 window.cele_date.innerHTML="";
window.cele_date.innerHTML="";
65 temp_str="<table border=\"1\" bgcolor=\"#DDDDDD\" bordercolor=\"white\"><tr><td colspan=7 onmouseover=\"overcolor(this)\">";
temp_str="<table border=\"1\" bgcolor=\"#DDDDDD\" bordercolor=\"white\"><tr><td colspan=7 onmouseover=\"overcolor(this)\">";
66 temp_str+="<input type=\"Button\" value=\"<<\" onclick=\"change_date(-1,1)\" onmouseover=\"getlayerfocus()\" style=\"color: #000099; background-color: #BFBFBF; cursor: hand\">-";
temp_str+="<input type=\"Button\" value=\"<<\" onclick=\"change_date(-1,1)\" onmouseover=\"getlayerfocus()\" style=\"color: #000099; background-color: #BFBFBF; cursor: hand\">-";
67
68 temp_str+=""
temp_str+=""
69 temp_str+="<select name=\"cele_date_year\" id=\"cele_date_year\" language=\"javascript\" onchange=\"change_date(this.value,0)\" onmouseover=\"getlayerfocus()\" onblur=\"getlayerfocus()\" style=\"font-size: 9pt; border: 1px #666666 outset; background-color: #F4F8FB\">"
temp_str+="<select name=\"cele_date_year\" id=\"cele_date_year\" language=\"javascript\" onchange=\"change_date(this.value,0)\" onmouseover=\"getlayerfocus()\" onblur=\"getlayerfocus()\" style=\"font-size: 9pt; border: 1px #666666 outset; background-color: #F4F8FB\">"
70
71 for (i=2000;i<=2050;i++)
for (i=2000;i<=2050;i++)
72 {
{
73 temp_str+="<OPTION value=\""+i.toString()+"\">"+i.toString()+"</OPTION>";
temp_str+="<OPTION value=\""+i.toString()+"\">"+i.toString()+"</OPTION>";
74 }
}
75 temp_str+="</select>-";
temp_str+="</select>-";
76 temp_str+=""
temp_str+=""
77 temp_str+="<select name=\"cele_date_month\" id=\"cele_date_month\" language=\"javascript\" onchange=\"change_date(this.value,2)\" onmouseover=\"getlayerfocus()\" onblur=\"getlayerfocus()\" style=\"font-size: 9pt; border: 1px #666666 outset; background-color: #F4F8FB\">"
temp_str+="<select name=\"cele_date_month\" id=\"cele_date_month\" language=\"javascript\" onchange=\"change_date(this.value,2)\" onmouseover=\"getlayerfocus()\" onblur=\"getlayerfocus()\" style=\"font-size: 9pt; border: 1px #666666 outset; background-color: #F4F8FB\">"
78
79 for (i=1;i<=12;i++)
for (i=1;i<=12;i++)
80 {
{
81 temp_str+="<OPTION value=\""+i.toString()+"\">"+i.toString()+"</OPTION>";
temp_str+="<OPTION value=\""+i.toString()+"\">"+i.toString()+"</OPTION>";
82 }
}
83 temp_str+="</select>-";
temp_str+="</select>-";
84 temp_str+=""
temp_str+=""
85 temp_str+="<input type=\"Button\" value=\">>\" onclick=\"change_date(1,1)\" onmouseover=\"getlayerfocus()\" style=\"color: #000099; background-color: #BFBFBF; cursor: hand\">";
temp_str+="<input type=\"Button\" value=\">>\" onclick=\"change_date(1,1)\" onmouseover=\"getlayerfocus()\" style=\"color: #000099; background-color: #BFBFBF; cursor: hand\">";
86 temp_str+="</td></tr><tr><td onmouseover=\"overcolor(this)\">"
temp_str+="</td></tr><tr><td onmouseover=\"overcolor(this)\">"
87 temp_str+="<font color=red><bean:message key="script.Sunday"/></font></td>"
temp_str+="<font color=red><bean:message key="script.Sunday"/></font></td>"
88 temp_str+="<td><bean:message key="script.Monday"/></td>"
temp_str+="<td><bean:message key="script.Monday"/></td>"
89 temp_str+="<td><bean:message key="script.Tuesday"/></td>"
temp_str+="<td><bean:message key="script.Tuesday"/></td>"
90 temp_str+="<td><bean:message key="script.Wednesday"/></td>"
temp_str+="<td><bean:message key="script.Wednesday"/></td>"
91 temp_str+="<td><bean:message key="script.Thursday"/></td>"
temp_str+="<td><bean:message key="script.Thursday"/></td>"
92 temp_str+="<td><bean:message key="script.Friday"/></td>"
temp_str+="<td><bean:message key="script.Friday"/></td>"
93 temp_str+="<td><bean:message key="script.Saturday"/></td></tr>";
temp_str+="<td><bean:message key="script.Saturday"/></td></tr>";
94 for (i=1 ;i<=6 ;i++)
for (i=1 ;i<=6 ;i++)
95 {
{
96 temp_str+="<tr>";
temp_str+="<tr>";
97 for(j=1;j<=7;j++){
for(j=1;j<=7;j++){
98 temp_str+="<td name=\"c"+i+"_"+j+"\"id=\"c"+i+"_"+j+"\" style=\"CURSOR: hand\" style=\"COLOR:#000000\" language=\"javascript\" onmouseover=\"overcolor(this)\" onmouseout=\"outcolor(this)\" onclick=\"td_click(this)\">?</td>"
temp_str+="<td name=\"c"+i+"_"+j+"\"id=\"c"+i+"_"+j+"\" style=\"CURSOR: hand\" style=\"COLOR:#000000\" language=\"javascript\" onmouseover=\"overcolor(this)\" onmouseout=\"outcolor(this)\" onclick=\"td_click(this)\">?</td>"
99 }
}
100 temp_str+="</tr>"
temp_str+="</tr>"
101 }
}
102 temp_str+="</td></tr></table>";
temp_str+="</td></tr></table>";
103 window.cele_date.innerHTML=temp_str;
window.cele_date.innerHTML=temp_str;
104 }
}
105 function set_cele_date(year,month)
function set_cele_date(year,month)
106 {
{
107 var i,j,p,k
var i,j,p,k
108 var nd=new Date(year,month-1,1);
var nd=new Date(year,month-1,1);
109 event.cancelBubble=true;
event.cancelBubble=true;
110 cele_date_year.value=year;
cele_date_year.value=year;
111 cele_date_month.value=month;
cele_date_month.value=month;
112 k=nd.getDay()-1
k=nd.getDay()-1
113 var temp;
var temp;
114 for (i=1;i<=6;i++)
for (i=1;i<=6;i++)
115 for(j=1;j<=7;j++)
for(j=1;j<=7;j++)
116 {
{
117 eval("c"+i+"_"+j+".innerHTML=\"\"");
eval("c"+i+"_"+j+".innerHTML=\"\"");
118 eval("c"+i+"_"+j+".bgColor=\"#DDDDDD\"");
eval("c"+i+"_"+j+".bgColor=\"#DDDDDD\"");
119 eval("c"+i+"_"+j+".style.cursor=\"hand\"");
eval("c"+i+"_"+j+".style.cursor=\"hand\"");
120 }
}
121 while(month-1==nd.getMonth())
while(month-1==nd.getMonth())
122 { j=(nd.getDay() +1);
{ j=(nd.getDay() +1);
123 p=parseInt((nd.getDate()+k) / 7)+1;
p=parseInt((nd.getDate()+k) / 7)+1;
124 eval("c"+p+"_"+j+".innerHTML="+"\""+nd.getDate()+"\"");
eval("c"+p+"_"+j+".innerHTML="+"\""+nd.getDate()+"\"");
125 if ((nd.getDate()==today.getDate())&&(cele_date_month.value==today.getMonth()+1)&&(cele_date_year.value==today.getYear())){
if ((nd.getDate()==today.getDate())&&(cele_date_month.value==today.getMonth()+1)&&(cele_date_year.value==today.getYear())){
126 eval("c"+p+"_"+j+".bgColor=\"#EFFB64\"");
eval("c"+p+"_"+j+".bgColor=\"#EFFB64\"");
127 }
}
128 if (nd>date_end || nd<date_start)
if (nd>date_end || nd<date_start)
129 {
{
130 eval("c"+p+"_"+j+".bgColor=\"#FF9999\"");
eval("c"+p+"_"+j+".bgColor=\"#FF9999\"");
131 eval("c"+p+"_"+j+".style.cursor=\"text\"");
eval("c"+p+"_"+j+".style.cursor=\"text\"");
132 }
}
133 nd=new Date(nd.valueOf() + 86400000)
nd=new Date(nd.valueOf() + 86400000)
134 }
}
135 }
}
136
137 //s_object:点击的对象;d_start-d_end有效的时间区段;需要存放值的控件;
//s_object:点击的对象;d_start-d_end有效的时间区段;需要存放值的控件;
138 function show_cele_date(eP,d_start,d_end,t_object)
function show_cele_date(eP,d_start,d_end,t_object)
139 {
{
140 window.cele_date.style.display="";
window.cele_date.style.display="";
141 window.cele_date.style.zIndex=99
window.cele_date.style.zIndex=99
142 var s,cur_d
var s,cur_d
143 var eT = eP.offsetTop;
var eT = eP.offsetTop;
144 var eH = eP.offsetHeight+eT;
var eH = eP.offsetHeight+eT;
145 var dH = window.cele_date.style.pixelHeight;
var dH = window.cele_date.style.pixelHeight;
146 var sT = document.body.scrollTop;
var sT = document.body.scrollTop;
147 var sL = document.body.scrollLeft;
var sL = document.body.scrollLeft;
148 event.cancelBubble=true;
event.cancelBubble=true;
149 window.cele_date.style.posLeft = event.clientX-event.offsetX+sL-5;
window.cele_date.style.posLeft = event.clientX-event.offsetX+sL-5;
150 window.cele_date.style.posTop = event.clientY-event.offsetY+eH+sT-5;
window.cele_date.style.posTop = event.clientY-event.offsetY+eH+sT-5;
151 if (window.cele_date.style.posLeft+window.cele_date.clientWidth>document.body.clientWidth) window.cele_date.style.posLeft+=eP.offsetWidth-window.cele_date.clientWidth;
if (window.cele_date.style.posLeft+window.cele_date.clientWidth>document.body.clientWidth) window.cele_date.style.posLeft+=eP.offsetWidth-window.cele_date.clientWidth;
152 if (d_start!=""){
if (d_start!=""){
153 if (d_start=="today"){
if (d_start=="today"){
154 date_start=new Date(today.getYear(),today.getMonth(),today.getDate());
date_start=new Date(today.getYear(),today.getMonth(),today.getDate());
155 }else{
}else{
156 s=d_start.split(separator);
s=d_start.split(separator);
157 date_start=new Date(s[0],s[1]-1,s[2]);
date_start=new Date(s[0],s[1]-1,s[2]);
158 }
}
159 }else{
}else{
160 date_start=new Date(1900,1,1);
date_start=new Date(1900,1,1);
161 }
}
162
163 if (d_end!=""){
if (d_end!=""){
164 s=d_end.split(separator);
s=d_end.split(separator);
165 date_end=new Date(s[0],s[1]-1,s[2]);
date_end=new Date(s[0],s[1]-1,s[2]);
166 }else{
}else{
167 date_end=new Date(3000,1,1);
date_end=new Date(3000,1,1);
168 }
}
169
170 g_object=t_object
g_object=t_object
171
172 cur_d=new Date()
cur_d=new Date()
173 set_cele_date(cur_d.getYear(),cur_d.getMonth()+1);
set_cele_date(cur_d.getYear(),cur_d.getMonth()+1);
174
175 window.cele_date.style.display="block";
window.cele_date.style.display="block";
176 window.cele_date.focus();
window.cele_date.focus();
177
178 }
}
179 function td_click(t_object)
function td_click(t_object)
180 {
{
181 var t_d
var t_d
182 if (parseInt(t_object.innerHTML,10)>=1 && parseInt(t_object.innerHTML,10)<=31 )
if (parseInt(t_object.innerHTML,10)>=1 && parseInt(t_object.innerHTML,10)<=31 )
183 { t_d=new Date(cele_date_year.value,cele_date_month.value-1,t_object.innerHTML)
{ t_d=new Date(cele_date_year.value,cele_date_month.value-1,t_object.innerHTML)
184 if (t_d<=date_end && t_d>=date_start)
if (t_d<=date_end && t_d>=date_start)
185 {
{
186 var year = cele_date_year.value;
var year = cele_date_year.value;
187 var month = cele_date_month.value;
var month = cele_date_month.value;
188 var day = t_object.innerHTML;
var day = t_object.innerHTML;
189 if (parseInt(month)<10) month = "0" + month;
if (parseInt(month)<10) month = "0" + month;
190 if (parseInt(day)<10) day = "0" + day;
if (parseInt(day)<10) day = "0" + day;
191
192 g_object.value=year+separator+month+separator+day;
g_object.value=year+separator+month+separator+day;
193 window.cele_date.style.display="none";};
window.cele_date.style.display="none";};
194 }
}
195
196 }
}
197 function h_cele_date()
function h_cele_date()
198 {
{
199 window.cele_date.style.display="none";
window.cele_date.style.display="none";
200 }
}
201
202 function overcolor(obj)
function overcolor(obj)
203 {
{
204 if (obj.style.cursor=="hand") obj.style.color = "#FFFFFF";
if (obj.style.cursor=="hand") obj.style.color = "#FFFFFF";
205
206 inover=true;
inover=true;
207 window.cele_date.focus();
window.cele_date.focus();
208
209 }
}
210
211 function outcolor(obj)
function outcolor(obj)
212 {
{
213 obj.style.color = "#000000";
obj.style.color = "#000000";
214 inover=false;
inover=false;
215
216 }
}
217
218 function getNow(o){
function getNow(o){
219 var Stamp=new Date();
var Stamp=new Date();
220 var year = Stamp.getYear();
var year = Stamp.getYear();
221 var month = Stamp.getMonth()+1;
var month = Stamp.getMonth()+1;
222 var day = Stamp.getDate();
var day = Stamp.getDate();
223 if(month<10){
if(month<10){
224 month="0"+month;
month="0"+month;
225 }
}
226 if(day<10){
if(day<10){
227 day="0"+day;
day="0"+day;
228 }
}
229 o.value=year+separator+month+separator+day;
o.value=year+separator+month+separator+day;
230 }
}
231
232 function hilayer()
function hilayer()
233 {
{
234 if (inover==false)
if (inover==false)
235 {
{
236 var lay=document.all.cele_date;
var lay=document.all.cele_date;
237 lay.style.display="none";
lay.style.display="none";
238 }
}
239 }
}
240 function getlayerfocus()
function getlayerfocus()
241 {
{
242 inover=true;
inover=true;
243 }
}
244 function lostlayerfocus()
function lostlayerfocus()
245 {
{
246 inover=false;
inover=false;
247 }
}
248 init();
init();
249 //日历结束
//日历结束 特别声明:这段JavaScript的程序并不是我写的,也是从网上copy回来,经过了自己的修改。我主要是结合了Struts的国际化,把原来的中文字都替换成<bean:message key=""/>的形式,并把该段程序放在一个jsp文件中,这样就能够实现简体、繁体和英文等多语言的变换。
在页面中是类似这样的调用:
1 <tr bgcolor="#F2F3F4">
<tr bgcolor="#F2F3F4">
2 <td align="left">
<td align="left">
3 <html:radio property="timeType" value="OTHER" onclick="changeTimeType(this.form)"/><bean:message key="others"/>
<html:radio property="timeType" value="OTHER" onclick="changeTimeType(this.form)"/><bean:message key="others"/>
4 <bean:message key="ipphone.time.from"/>
<bean:message key="ipphone.time.from"/>
5 <html:text property="beginTime" styleClass="box2" size="10" maxlength="10" styleId="btime" onclick="show_cele_date(btime,'','',btime)" onfocus="show_cele_date(btime,'','',btime)" disabled="true"/>
<html:text property="beginTime" styleClass="box2" size="10" maxlength="10" styleId="btime" onclick="show_cele_date(btime,'','',btime)" onfocus="show_cele_date(btime,'','',btime)" disabled="true"/>
6 <bean:message key="ipphone.time.to"/>
<bean:message key="ipphone.time.to"/>
7 <html:text property="endTime" styleClass="box2" size="10" maxlength="10" styleId="etime" onclick="show_cele_date(etime,'','',etime)" onfocus="show_cele_date(etime,'','',etime)" disabled="true"/>
<html:text property="endTime" styleClass="box2" size="10" maxlength="10" styleId="etime" onclick="show_cele_date(etime,'','',etime)" onfocus="show_cele_date(etime,'','',etime)" disabled="true"/>
8 </td>
</td>
9 </tr>
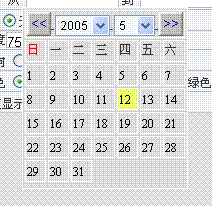
</tr> 显示的效果如下图:


posted on 2005-05-12 14:19
小米 阅读(1030)
评论(0) 编辑 收藏 所属分类:
其它