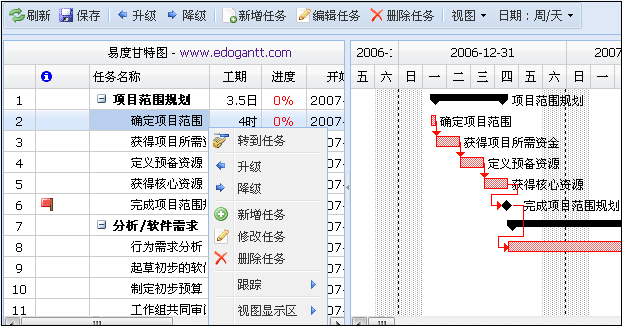
先给大家看看我做的效果图吧!


创建一个易度甘特图,需要有两大对象:
1.Edo.project.GanttView :甘特图显示组件
2.Edo.data.DataProject :甘特图数据组件
GanttView组件是一般意义上的易度甘特图组件,它是一个界面显示组件,是一个左侧树形任务,右侧条形图的组件。
DataProject是甘特图数据组件,它提供了甘特图显示和操作逻辑的数据功能,是一个不可见的组件。
两者配合,实现了一个完整的甘特图应用,
另外,不得不要说另一个关键的组件:Edo.util.Ajax。
我们的甘特图数据,往往是以XML或JSON静态方式存放在服务端,或者是以数据库方式存放。我们在页面显示甘特图的时候,需要从服务端把这些数据提取出来,生成一个DataProject数据对象,然后才能由GanttView正确显示出来。
这里,Ajax负责在客户端页面,从服务端获取数据提供给甘特图显示和操作,并且在甘特图操作之后,把甘特图数据,继续以XML或JSON数据形式传递到服务端,更新进数据库的功能。
下面通过一个标准的范例,来说明在页面上,创建一个易度甘特图应用的全过程:
首先,我们需要在页面内引用易度甘特图的css和js:
<!--edogantt css-->
<link href="../scripts/edo/res/css/base.css" rel="stylesheet" type="text/css" />
<link href="../scripts/edo/res/css/core.css" rel="stylesheet" type="text/css" />
<link href="../scripts/edo/res/css/skin.css" rel="stylesheet" type="text/css" />
<link href="../scripts/edo/res/product/project/css/project.css" rel="stylesheet" type="text/css" />
<!--edogantt javascript-->
<script src="../scripts/edo/edo.js" type="text/javascript"></script>
注意:请仔细检查css和js的路径是否正确。
然后,我们就可以使用Ajax获取甘特图数据,创建DataProject,创建GanttView,最终生成一个WEB甘特图应用了:
var dataProject, project;
Edo.util.Dom.on(window, 'load', function(e){
//创建易度甘特图组件
project = Edo.create({
type: 'ganttview',
width: 700,
height: 400,
render: document.getElementById('example-view')
});
//使用Ajax, 从服务端获取甘特图数据字符串
Edo.util.Ajax.request({
url: '../data/project.xml', //数据源地址: 请注意路径
onSuccess: function(text){
//使用xml字符串创建Edo.data.DataProject数据对象
dataProject = new Edo.data.DataProject(text);
//dataProject设置给ganttview对象的data属性即可显示和操作
project.set('data', dataProject);
},
onFail: function(err){
alert("加载xml数据失败,错误码:"+err);
}
});
});
以上是从服务端加载XML数据格式的范例,如果您加载的是JSON格式,参考如下代码:
Edo.util.Ajax.request({
url: '../data/project.txt',
onSuccess: function(text){
//从json创建Edo.data.DataProject数据对象
var json = Edo.util.Json.decode(text);
dataProject = new Edo.data.DataProject(json.result);
project.set('data', dataProject);
},
onFail: function(err){
alert("加载xml数据失败,错误码:"+err);
}
});
仅仅是在创建Edo.data.DataProject时的不同处理。
当创建显示易度甘特图之后,易度甘特图组件提供了一系列功能操作入口。如点击任务树单元格进行编辑,鼠标拖拽调整右侧条形图区域中任务的开始日期、完成日期和完成百分比,以及右键菜单中的“新增、删除、修改、升级、降级”等任务操作功能。
注意!如果您创建显示甘特图之后,未监听处理甘特图的任何事件,那么任务操作后的任务状态将不会有任何改变,一切任务的操作结果,全部通过甘特图事件,开放给用户,由用户监听并处理任务的操作后状态。
就是说,易度甘特图只是做了显示和操作的功能封装,但是对于操作结果,不加以干涉,完全交给用户来控制。
比如,用户在界面编辑修改了某一任务的完成日期,这时候会激发taskchange事件,用户可以监听处理这个taskchange事件,得知:是哪个任 务,什么属性,要改成什么样的值。用户可以简单的直接设置给任务(参考甘特图的任务操作篇),也可以经过一系列复杂的数据逻辑计算和处理,从而判断是否可 以修改,修改后,此任务关联的其他任务的日期怎么联动处理等。
甘特图数据处理,完全交给了开发者,使开发者对数据处理,有了100%的掌控。
www.edogantt.com网站提供了官方的事件监听数据处理示例,完全参考微软Project的数据操作处理逻辑。