蜜果私塾:Axure RP 8.0新功能新特性详解(1)
文:阿蜜果
日期:2015/11/27
转载请注明出处
原文和案例下载地址
千呼万唤始出来,Axure官方在2015年8月发布了Axure RP 8.0 Beta版,新版本改进了axure RP的三个核心功能:原型、发布、协作。Axure RP的铁杆粉丝们跟随我的脚步,一起来一睹为快吧!
Axure RP 8 Beta版本也仅限于已授权用户使用。一旦测试结束,所有已购买Axure授权的用户都可以免费更新。至于Axure RP 8支持的团队项目托管服务,目前还没有定价,敬请期待!
Win版下载地址:http://axure.cachefly.net/AxureRP-Setup-Beta.exe
MAC版下载地址:http://axure.cachefly.net/AxureRP-Setup-Beta.dmg
1、主界面
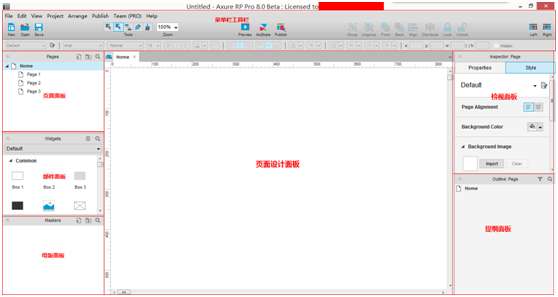
安装Axure RP 8.0 Beta版本后,感觉主界面得到了简化。大家看一下最新的主界面,如下图所示:

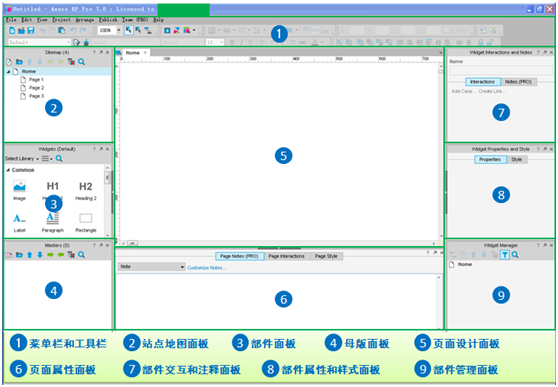
Axure RP 7.0的主页面的8个区域如下图所示:

对比可以看出,Axure RP由之前的8个主要区域变成了7个主要区域,主要变更在于:
1) 页面属性面板/部件属性和设计面板被合并为“检视面板”(Inspector);
2) “站点地图面板”变成“页面面板”(Page);
3) 部件管理面板变更为“提纲面板”(Outview);
4) 菜单栏和工具栏:工具栏条目变更和调整位置;
5) Mac 和 PC 拥有同样的顶部工具栏。
下面分别对Axure RP 8.0的7个区域进行详细说明。
1.1菜单栏和工具栏
菜单栏和工具栏如下图所示:

菜单项还是包括File、Edit、View、Project、Arrange、Publish、Team和Help,该区域的变化集中在工具栏,新功能主要体现在:
(1)钢笔工具和自定义形状
 :使用工具栏的钢笔图标可以绘制自定义的形状,如绘制的如下形状:
:使用工具栏的钢笔图标可以绘制自定义的形状,如绘制的如下形状:

1.2页面面板
页面面板基本无变化,需要说明的是,对于流程图页面所做的改进,在Axure RP 7.0时,只对流程图页面中的流程图部件添加了连接点,而在8.0版本中,对所有加入流程图页面的部件都加入了连接点,使得建立连接更加方便、更大、更容易选中。
1.3部件面板
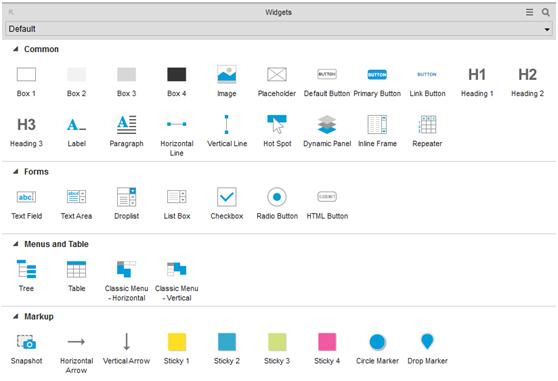
Axure RP 8.0版本的默认部件包括:

主要改变之处在于:
1) 矩形部件:提供Box 1 ~ Box 4四种不同颜色的矩形部件;
2) 按钮部件:由之前的一种按钮部件变更为Default Button、Primary Button和Link Button三种按钮部件,参考如下:

3)标记部件:添加若干标记部件,如快照部件、水平箭头、垂直箭头、不同颜色的带阴影的矩形部件、圆形标记和水滴标记。参考如下所示:

1.4母版面板
该部分变化不大,该面板操作栏的一些操作按钮被删除,如下移、上移、Indent、Outdent和删除快捷操作。
1.5页面设计面板
无Axure RP 7.0版本对比,无太大变化。
1.6检视面板(Inspector)
该面板替换了在Axure RP 7.0版本的页面属性和设置面板,以及部件属性和样式面板。当在页面设计面板选择的是某个部件时,该区域将显示部件属性和样式。
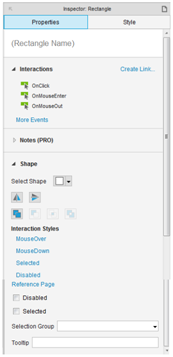
如选择某个Box 1部件时检视面板的属性和样式设置区域如下图所示:


在设置边角时,新版本可以设置四个角不同时带有弧度。
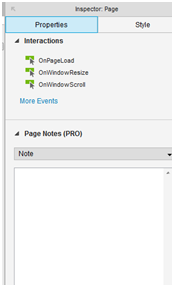
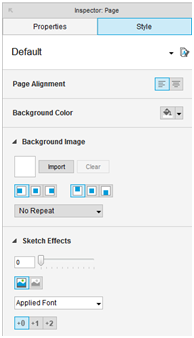
当选中的是页面空白区域时,将显示页面的属性和样式。
页面属性和样式设置区域如下图所示:


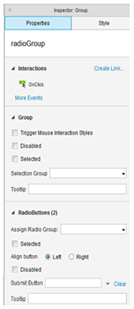
另外针对同一个分组内的部件,在7.0版本中不能设置鼠标点击等事件,而在Axure RP 8.0版本中,能设置某个分组的属性和样式,参考页面如下图所示:

1.7提纲面板(Outline)
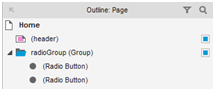
提纲面板(Outline)替换了原来的部件管理面板,与之不同之处在于对于设置为同一分组的部件,可在该区域显示,并可设置分组名称,参考如下图:

可针对某一个分组设置隐藏/显示操作。
2、关键新功能新特性
2.1主界面改变
参考“1、主界面”的讲述,大家可以看到,主界面由之前的8个区域变更为7个区域,更加简洁,而且站点地图面板 -> 页面面板,部件管理面板 -> 提纲面板,页面属性和样式面板/部件属性和设置面板 -> 检视面板。
在工具栏和菜单栏,图标得到重新规划,并添加了钢笔工具,可以绘制自定义的图形。
2.2更多的部件
Axure RP 8.0的默认部件进行了完善,主要包括不同样式的矩形部件,多种按钮部件,并且添加若干标记部件,如快照部件、水平箭头、垂直箭头、不同颜色的带阴影的矩形部件、圆形标记和水滴标记。其中关键的是快照部件。
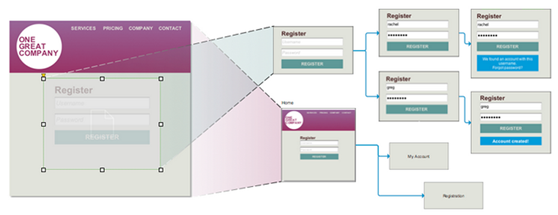
快照部件的目标就是让大家更快的创建和更新自定义文档。它从页面或者所引用的模板截取图像,你可以移动和缩放快照把焦点放在页面的特定部分。 当页面改变时快照也会自动更新。
我们还可以将操作应用到被引用的页面以截取它特定的状态。例如,可以使用新的热门事件动作去“点击”页面上的按钮,获取按钮被按下后的页面快照。如果你改变了点击(OnClick)按钮的交互,快照也会自动更新。这在流程图里是很有用的,可以把一系列事件以缩略图的形式呈现出来。

2.3更多的事件
1、OnLoad:加载事件,可用在所有部件上;
2、OnRotate:旋转事件,可用在矩形部件、图像部件、线部件和热区部件上;
3、OnSelectedChange,OnSelected, OnUnSelected等事件可用在形状,图像,线,热区,复选框,单选按钮,树状结构上。
4、OnResize:调整大小,可用在Box 1、Box 2、Box 3和Box 4矩形部件和动态面板部件等上面。
5、OnItemResize :调整项目大小,可用在中继器部件。
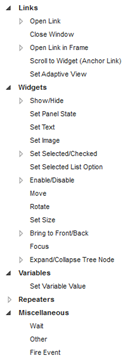
2.4更多的动作
因为添加了旋转部件(Rotate)、调整部件大小(Set Size)和Fire(触发另外一个部件的事件)等事件,与此相对应,矩形部件等添加了旋转动作和调整大小等动作。
动作界面如下图所示:

2.4.1 Rotate动作
下面以一个简单的案例讲解OnRetate事件,Rotate(旋转)动作、Set Size(调整尺寸)动作的使用。
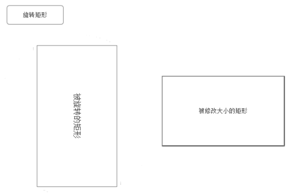
添加两个矩形部件rect1(被旋转的矩形)和rect2(被修改大小的矩形),一个按钮部件,如下图所示:


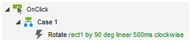
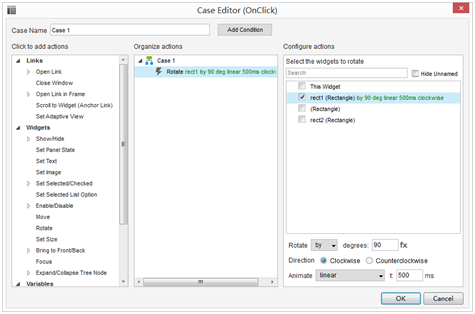
设置按钮部件的OnClick事件,当点击按钮部件时,将rect1矩形部件朝顺时针方向旋转90度,并带有线性移动的效果:

2.4.2 Set Size动作
设置rect1部件的OnRetate(部件旋转时)事件,当rect1部件旋转时,调整rect2部件的宽度和高度,变成原宽度和原宽度的2倍。rect1部件的OnRetate(部件旋转时)事件设置如下图所示:
当部件的尺寸进行调整时使用“Anchor”的下拉菜单可以选择部件中的那个点作为位置不变的初始点。在“Anchor”中有以下选项可供选择:左上、正上、右上、左、中心、右边、左下、正下和右下。
点击第一次时的效果图如下所示:

2.4.3 Fire Event动作
在Axure RP 7.0中,能为母版的部件设置Raise Event动作为其定义一个新事件,在引用该模板的页面可为该事件定义不同的实现。
在Axure RP 8.0版本中,更进一步,可以为所有部件设置Fire Event工作,使用Fire Event动作可以触发另外一个部件的交互行为。比如,大家可以fire另外一个地方的按钮的OnClick事件。选择行为列表中的“Fire Event”,在“Configure actions”栏选择将目标部件置于最上层,然后在最底层选择你想要fire的交互事件(如OnClick, OnShow等)。
在Axure RP早期的版本中常用到的“Raise Event”行为现在被合并到Fire Event动作里。在“Configure actions”栏,大家可以找到“Raised Event”选项,切换到那个选项可以选择和添加用于fire的raised事件。
下面看两个案例:
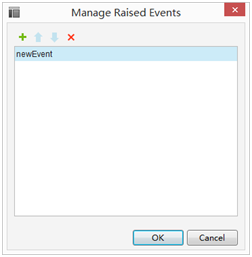
第一个案例看下如何实现之前类似Raise Event所实现的功能,双击某个母版,打开母版编辑页面,接着点击菜单栏的“Arrange”->“Manage Raise Event(Masters Only)”可新增和管理自定义事件,如下图所示:

选择母版中的某个部件,如矩形部件,设置其OnClick事件,选择“Fire Event”后,选择该母版,而后选择“Raised Event”选项卡,选择新定义的事件,如下图所示:
接着在两个不同的页面添加header母版,而后为这两个页面的该母版设置不同的事件效果,可实现Axure RP 7.0版本中Raise Event相关的功能。
第二个案例实现的功能包括:定义一个按钮部件和一个部件名称为imgPanel的动态面板部件。为imgPanel定义State1(默认)和State2状态,分别导入一张图片。
定义imgPanel的OnMouseEnter(鼠标移入时)和OnMouseOut(鼠标移出时)事件,分别将imgPanel设置为State2和State1状态。
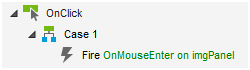
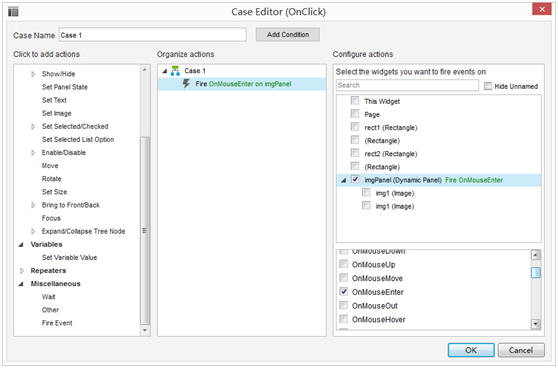
定义按钮部件的OnClick(鼠标点击时)事件,当点击该按钮部件时,触发imgPanel部件的OnMouseEnter事件,将imgPanel部件变更为State2状态。事件设置如下图所示:


未点击按钮部件和点击按钮部件的效果参考如下:


2.5流程图优化
流程图优化的一个比较突出的点,是几乎所有在流程图中的部件都有了可以连接的点,更容易实现两个部件的连接。
posted on 2015-11-27 22:17
阿蜜果 阅读(2413)
评论(1) 编辑 收藏 所属分类:
产品原型设计