key words: 动态树 eval函数用法
近期项目中需要在ilearning中做开发,用到大量纯jsp模式的开发,当然javaScript也用了很多,看来近期要好好研究javascript了 :)
一.树
这次要做一个树,需要支持展开和放置checkbox,开始的时候打算找一个,后来发现没有适合的,最后自己写,其实也就是用到.style.display='none'或者.style.display='block'来支持展开
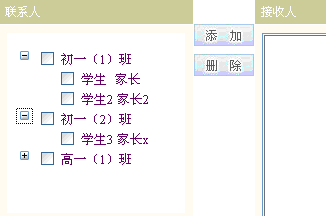
显示效果如下:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Tree</title>
<script language="javascript">
function show(IMG,DV)
{
if(DV.style.display=="none")
{
DV.style.display="block";
IMG.src="manager.gif"
}
else
{
DV.style.display="none";
IMG.src="manager.gif"
}
}
var display="none";
var i;
function showall()
{
var divTags=document.getElementsByTagName("div");
//alert(divTags[10].id.replace("DV",""));
if( display=="none" )
{
for(i=0;i<divTags.length;i++)
{
divTags[i].style.display="block";
eval("IMG"+divTags[i].id.replace("DV","")).src="images/btnDel.gif";
display="block"
}
}
else
{
for(i=0;i<divTags.length;i++)
{
divTags[i].style.display="none";
eval("IMG"+divTags[i].id.replace("DV","")).src="images/btnAdd.gif";
display="none";
}
}
}
</script>
<SCRIPT LANGUAGE="JavaScript">
function checkAll(str)
{
var a = document.getElementsByName(str);
var n = a.length;
for (var i=0; i<n; i++)
a[i].checked = window.event.srcElement.checked;
}
function checkItem(str)
{
var e = window.event.srcElement;
var all = eval("document.form0."+ str);
if (e.checked)
{
var a = document.getElementsByName(e.name);
all.checked = true;
for (var i=0; i<a.length; i++)
{
if (!a[i].checked){ all.checked = false; break;}
}
}
else all.checked = false;
}
</SCRIPT>
</head>
<body>
<a href="#" ONCLICK="show(IMG001,DV001)">
<img id="IMG001" src="manager.gif" border="0"></a>
<input type="Checkbox" name="All" onclick="checkAll('cb')">
第一层
<!--Begin of 2-->
<DIV id='DV001' style='display:none'>
<img id="IMG0010" src="user.gif" border="0">
<input type="checkbox" name="cb" value="1" >
101
<br>
<img id="IMG0010" src="user.gif" border="0">
<input type="checkbox" name="cb" value="1" >
102
<!--End of 2-->
</div>
<br>
<a href="#" ONCLICK="show(IMG002,DV002)">
<img id="IMG002" src="manager.gif" border="0">
</a>
<input type="Checkbox" name="fdasfdsafsd" onclick="checkAll('cbb')" >
第二层
<!--Begin of 2-->
<DIV id='DV002' style='display:none'>
<img id="IMG0011" src="user.gif" border="0">
<input type="checkbox" name="cbd" value="1" id="cbb">
201
<br>
<img id="IMG0011" src="user.gif" border="0">
<input type="checkbox" name="cbd" value="1" id="cbb">
202
<!--End of 2-->
</div>
</body>
</html>
2.eval函数用法
这次碰到一个问题,就是动态获取某个id的值,比如document.formX.idX.value,其中idX是动态的,所以直接写无法获得,会提示找不到某变量,这时eval就派上用场了
比如
var myObj = "document.formX."+idX;
myObj.value = XXValue;
详细信息参考
这里这里再提供几个例子:
function simpleSwap()
{
var the_image = prompt("change parrot or cheese","");
var the_image_name = "window.document." + the_image;
var the_image_object = eval(the_image_name);
the_image_object.src = "ant.gif";
}
function tophide(id) //id indicates menu
{
if (top.topframeset.rows == "31,*")
{
top.topframeset.rows = "86,*";
eval(id + "_icon.src="/imgs/collapse_up.gif'");
eval(id + "_icon.alt='Collapse The Head'");
head.style.display = "block"
}
else
{
top.topframeset.rows = "31,*";
eval(id + "_icon.src="/imgs/collapse_down.gif'");
eval(id + "_icon.alt='Expand The Head'");
head.style.display = "none"
}
}