
摘要: 制作一个简单的Grid
1var cm = new Ext.grid.ColumnModel([
2 {header:'编号',dataIndex:'id'},
3 {header:'名称',dataIndex:'name...
阅读全文
摘要: 本文转载于javaeye(http://www.javaeye.com/wiki/Object_Oriented_JavaScript/1279-javascript-object-oriented-technology-one),只进行了重新排版以便收藏。
&nb...
阅读全文
本文转载于javaeye(
http://www.javaeye.com/wiki/Object_Oriented_JavaScript/1279-javascript-object-oriented-technology-one),只进行了重新排版以便收藏。
文中所有英文语句(程序语句除外),都引自<<javascript-the definitive guide,5th edition>>。
------------------------------------------------------------------------------------
类变量/类方法/实例变量/实例方法
先补充一下以前写过的方法:
在javascript中,所有的方法都有一个call方法和apply方法。这两个方法可以模拟对象调用方法。它的第一个参数是对象,后面的参数表示对象调用这个方法时的参数(ECMAScript specifies two methods that are defined for all functions, call() and apply(). These methods allow you to invoke a function as if it were a method of some other object. The first argument to both call() and apply() is the object on which the function is to be invoked; this argument becomes the value of the this keyword within the body of the function. Any remaining arguments to call() are the values that are passed to the function that is invoked)。比如我们定义了一个方法f(),然后调用下面的语句:
f.call(o, 1, 2);
作用就相当于
o.m = f;
o.m(1,2);
delete o.m;
举个例子:
1
 function Person(name,age)
function Person(name,age)  { //定义方法
{ //定义方法
2 this.name = name;
this.name = name;
3 this.age = age;
this.age = age;
4 }
}
5 var o = new Object(); //空对象
var o = new Object(); //空对象
6 alert(o.name + "_" + o.age); //undefined_undefined
alert(o.name + "_" + o.age); //undefined_undefined
7
8 Person.call(o,"sdcyst",18); //相当于调用:o.Person("sdcyst",18)
Person.call(o,"sdcyst",18); //相当于调用:o.Person("sdcyst",18)
9 alert(o.name + "_" + o.age); //sdcyst_18
alert(o.name + "_" + o.age); //sdcyst_18
10
11 Person.apply(o,["name",89]);//apply方法作用同call,不同之处在于传递参数的形式是用数组来传递
Person.apply(o,["name",89]);//apply方法作用同call,不同之处在于传递参数的形式是用数组来传递
12 alert(o.name + "_" + o.age); //name_89
alert(o.name + "_" + o.age); //name_89
---------------------------------
实例变量和实例方法都是通过实例对象加"."操作符然后跟上属性名或方法名来访问的,但是我们也可以为类来设置方法或变量,
这样就可以直接用类名加"."操作符然后跟上属性名或方法名来访问。定义类属性和类方法很简单:
1 Person.counter = 0; //定义类变量,创建的Person实例的个数
Person.counter = 0; //定义类变量,创建的Person实例的个数
2
 function Person(name,age)
function Person(name,age)  {
{
3 this.name = name;
this.name = name;
4 this.age = age;
this.age = age;
5 Person.counter++; //没创建一个实例,类变量counter加1
Person.counter++; //没创建一个实例,类变量counter加1
6 };
};
7
8
 Person.whoIsOlder = function(p1,p2)
Person.whoIsOlder = function(p1,p2)  { //类方法,判断谁的年龄较大
{ //类方法,判断谁的年龄较大
9
 if(p1.age > p2.age)
if(p1.age > p2.age)  {
{
10 return p1;
return p1;
11
 } else
} else  {
{
12 return p2;
return p2;
13 }
}
14 }
}
15
16 var p1 = new Person("p1",18);
var p1 = new Person("p1",18);
17 var p2 = new Person("p2",22);
var p2 = new Person("p2",22);
18
19 alert("现在有 " + Person.counter + "个人"); //现在有2个人
alert("现在有 " + Person.counter + "个人"); //现在有2个人
20 var p = Person.whoIsOlder(p1,p2);
var p = Person.whoIsOlder(p1,p2);
21 alert(p.name + "的年龄较大"); //p2的年龄较大
alert(p.name + "的年龄较大"); //p2的年龄较大
prototype属性的应用:
下面这个例子是根据原书改过来的.
假设我们定义了一个Circle类,有一个radius属性和area方法,实现如下:
1
 function Circle(radius)
function Circle(radius)  {
{
2 this.radius = radius;
this.radius = radius;
3
 this.area = function()
this.area = function()  {
{
4 return 3.14 * this.radius * this.radius;
return 3.14 * this.radius * this.radius;
5 }
}
6 }
}
7 var c = new Circle(1);
var c = new Circle(1);
8 alert(c.area()); //3.14
alert(c.area()); //3.14
假设我们定义了100个Circle类的实例对象,那么每个实例对象都有一个radius属性和area方法。实际上,除了radius属性,每个Circle类的实例对象的area方法都是一样,这样的话,我们就可以把area方法抽出来定义在Circle类的prototype属性中,这样所有的实例对象就可以调用这个方法,从而节省空间。
1
 function Circle(radius)
function Circle(radius)  {
{
2 this.radius = radius;
this.radius = radius;
3 }
}
4
 Circle.prototype.area = function()
Circle.prototype.area = function()  {
{
5 return 3.14 * this.radius * this.radius;
return 3.14 * this.radius * this.radius;
6 }
}
7 var c = new Circle(1);
var c = new Circle(1);
8 alert(c.area()); //3.14
alert(c.area()); //3.14
现在,让我们用prototype属性来模拟一下类的继承:首先定义一个Circle类作为父类,然后定义子类PositionCircle。
1
 function Circle(radius)
function Circle(radius)  { //定义父类Circle
{ //定义父类Circle
2 this.radius = radius;
this.radius = radius;
3 }
}
4
 Circle.prototype.area = function()
Circle.prototype.area = function()  { //定义父类的方法area计算面积
{ //定义父类的方法area计算面积
5 return this.radius * this.radius * 3.14;
return this.radius * this.radius * 3.14;
6 }
}
7
8
 function PositionCircle(x,y,radius)
function PositionCircle(x,y,radius)  { //定义类PositionCircle
{ //定义类PositionCircle
9 this.x = x; //属性横坐标
this.x = x; //属性横坐标
10 this.y = y; //属性纵坐标
this.y = y; //属性纵坐标
11 Circle.call(this,radius); //调用父类的方法,相当于调用this.Circle(radius),设置PositionCircle类的
Circle.call(this,radius); //调用父类的方法,相当于调用this.Circle(radius),设置PositionCircle类的
12 //radius属性
//radius属性
13 }
}
14 PositionCircle.prototype = new Circle(); //设置PositionCircle的父类为Circle类
PositionCircle.prototype = new Circle(); //设置PositionCircle的父类为Circle类
15
16 var pc = new PositionCircle(1,2,1);
var pc = new PositionCircle(1,2,1);
17 alert(pc.area()); //3.14
alert(pc.area()); //3.14
18 //PositionCircle类的area方法继承自Circle类,而Circle类的
//PositionCircle类的area方法继承自Circle类,而Circle类的
19 //area方法又继承自它的prototype属性对应的prototype对象
//area方法又继承自它的prototype属性对应的prototype对象
20 alert(pc.radius); //1 PositionCircle类的radius属性继承自Circle类
alert(pc.radius); //1 PositionCircle类的radius属性继承自Circle类
21
22
 /**//*
/**//*
23 注意:在前面我们设置PositionCircle类的prototype属性指向了一个Circle对象,
注意:在前面我们设置PositionCircle类的prototype属性指向了一个Circle对象,
24 因此pc的prototype属性继承了Circle对象的prototype属性,而Circle对象的constructor属
因此pc的prototype属性继承了Circle对象的prototype属性,而Circle对象的constructor属
25 性(即Circle对象对应的prototype对象的constructor属性)是指向Circle的,所以此处弹出
性(即Circle对象对应的prototype对象的constructor属性)是指向Circle的,所以此处弹出
26 的是Circ.
的是Circ.
27 */
*/
28 alert(pc.constructor); //Circle
alert(pc.constructor); //Circle
29
30
 /**//*为此,我们在设计好了类的继承关系后,还要设置子类的constructor属性,否则它会指向父类
/**//*为此,我们在设计好了类的继承关系后,还要设置子类的constructor属性,否则它会指向父类
31 的constructor属性
的constructor属性
32 */
*/
33 PositionCircle.prototype.constructor = PositionCircle
PositionCircle.prototype.constructor = PositionCircle
34 alert(pc.constructor); //PositionCircle
alert(pc.constructor); //PositionCircle
本文转载于javaeye(
http://www.javaeye.com/wiki/Object_Oriented_JavaScript/1279-javascript-object-oriented-technology-one),只进行了重新排版以便收藏。
文中所有英文语句(程序语句除外),都引自<<javascript-the definitive guide,5th edition>>。
------------------------------------------------------------------------------------
类、构造函数、原型
先来说明一点:在上面的内容中提到,每一个函数都包含了一个prototype属性,这个属性指向了一个prototype对象(Every function has a prototype property that refers to a predefined prototype object --section8.6.2)。注意不要搞混了。
构造函数:
new操作符用来生成一个新的对象。new后面必须要跟上一个函数,也就是我们常说的构造函数。构造函数的工作原理又是怎样的呢?先看一个例子:
1
 function Person(name,sex)
function Person(name,sex)  {
{
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 var per = new Person("sdcyst","male");
var per = new Person("sdcyst","male");
6 alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male
alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male
下面说明一下这个工作的步骤:
开始创建了一个函数(不是方法,只是一个普通的函数),注意用到了this关键字。以前我们提到过this关键字表示调用该方法的对象,也就是说通过对象调用"方法"的时候,this关键字会指向该对象(不使用对象直接调用该函数则this指向整个的script域,或者函数所在的域,在此我们不做详细的讨论)。当我们使用new操作符时,javascript会先创建一个空的对象,然后这个对象被new后面的方法(函数)的this关键字引用!然后在方法中通过操作this,就给这个新创建的对象相应的赋予了属性。最后返回这个经过处理的对象。这样上面的例子就很清楚:先创建一个空对象,然后调用Person方法对其进行赋值,最后返回该对象,我们就得到了一个per对象。
prototype(原型)--在这里会反复提到"原型对象"和"原型属性",注意区分这两个概念。
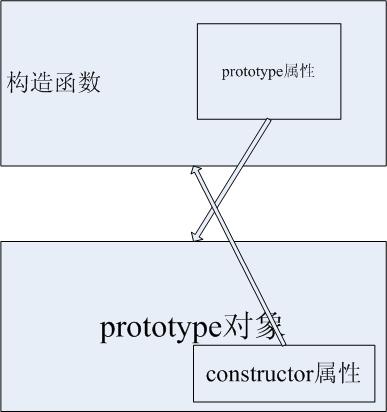
在javascript中,每个对象都有一个prototype属性,这个属性指向了一个prototype对象。上面我们提到了用new来创建一个对象的过程,事实上在这个过程中,当创建了空对象后,new会接着操作刚生成的这个对象的prototype属性。每个方法都有一个prototype属性(因为方法本身也是对象),new操作符生成的新对象的prototype属性值和构造方法的prototype属性值是一致的。构造方法的prototype属性指向了一个prototype对象,这个prototype对象初始只有一个属性constructor,而这个constructor属性又指向了prototype属性所在的方法(In the previous section, I showed that the new operator creates a new, empty object and then invokes a constructor function as a method of that object. This is not the complete story, however. After creating the empty object, new sets the prototype of that object. The prototype of an object is the value of the prototype property of its constructor function. All functions have a prototype property that is automatically created and initialized when the function is defined. The initial value of the prototype property is an object with a single property. This property is named constructor and refers back to the constructor function with which the prototype is associated. this is why every object has a constructor property. Any properties you add to this prototype object will appear to be properties of objects initialized by the constructor. -----section9.2)
有点晕,看下面的图:

这样,当用构造函数创建一个新的对象时,它会获取构造函数的prototype属性所指向的prototype对象的所有属性。对构造函数对应的prototype对象所做的任何操作都会反应到它所生成的对象身上,所有的这些对象共享构造函数对应的prototype对象的属性(包括方法)。看个具体的例子吧:
1
 function Person(name,sex)
function Person(name,sex)  { //构造函数
{ //构造函数
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 Person.prototype.age = 12; //为prototype属性对应的prototype对象的属性赋值
Person.prototype.age = 12; //为prototype属性对应的prototype对象的属性赋值
6
 Person.prototype.print = function()
Person.prototype.print = function()  { //添加方法
{ //添加方法
7 alert(this.name+"_"+this.sex+"_"+this.age);
alert(this.name+"_"+this.sex+"_"+this.age);
8 };
};
9
10 var p1 = new Person("name1","male");
var p1 = new Person("name1","male");
11 var p2 = new Person("name2","male");
var p2 = new Person("name2","male");
12 p1.print(); //name1_male_12
p1.print(); //name1_male_12
13 p2.print(); //name2_male_12
p2.print(); //name2_male_12
14
15 Person.prototype.age = 18; //改变prototype对象的属性值,注意是操作构造函数的prototype属性
Person.prototype.age = 18; //改变prototype对象的属性值,注意是操作构造函数的prototype属性
16 p1.print(); //name1_male_18
p1.print(); //name1_male_18
17 p2.print(); //name2_male_18
p2.print(); //name2_male_18
到目前为止,我们已经模拟出了简单的类的实现,我们有了构造函数,有了类属性,有了类方法,可以创建"实例"。在下面的文章中,我们就用"类"这个名字来代替构造方法,但是,这仅仅是模拟,并不是真正的面向对象的"类"。在下一步的介绍之前,我们先来看看改变对象的prototype属性和设置prototype属性的注意事项:给出一种不是很恰当的解释,或许有助于我们理解:当我们new了一个对象之后,这个对象就会获得构造函数的prototype属性(包括函数和变量),可以认为是构造函数(类)继承了它的prototype属性对应的prototype对象的函数和变量,也就是说,
prototype对象模拟了一个超类的效果。听着比较拗口,我们直接看个实例吧:
1
 function Person(name,sex)
function Person(name,sex)  { //Person类的构造函数
{ //Person类的构造函数
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 Person.prototype.age = 12; //为Person类的prototype属性对应的prototype对象的属性赋值,
Person.prototype.age = 12; //为Person类的prototype属性对应的prototype对象的属性赋值,
6 //相当于为Person类的父类添加属性
//相当于为Person类的父类添加属性
7
 Person.prototype.print = function()
Person.prototype.print = function()  { //为Person类的父类添加方法
{ //为Person类的父类添加方法
8 alert(this.name+"_"+this.sex+"_"+this.age);
alert(this.name+"_"+this.sex+"_"+this.age);
9 };
};
10
11 var p1 = new Person("name1","male"); //p1的age属性继承子Person类的父类(即prototype对象)
var p1 = new Person("name1","male"); //p1的age属性继承子Person类的父类(即prototype对象)
12 var p2 = new Person("name2","male");
var p2 = new Person("name2","male");
13
14 p1.print(); //name1_male_12
p1.print(); //name1_male_12
15 p2.print(); //name2_male_12
p2.print(); //name2_male_12
16
17 p1.age = 34; //改变p1实例的age属性
p1.age = 34; //改变p1实例的age属性
18 p1.print(); //name1_male_34
p1.print(); //name1_male_34
19 p2.print(); //name2_male_12
p2.print(); //name2_male_12
20
21 Person.prototype.age = 22; //改变Person类的超类的age属性
Person.prototype.age = 22; //改变Person类的超类的age属性
22 p1.print(); //name1_male_34(p1的age属性并没有随着prototype属性的改变而改变)
p1.print(); //name1_male_34(p1的age属性并没有随着prototype属性的改变而改变)
23 p2.print(); //name2_male_22(p2的age属性发生了改变)
p2.print(); //name2_male_22(p2的age属性发生了改变)
24
25
 p1.print = function()
p1.print = function()  { //改变p1对象的print方法
{ //改变p1对象的print方法
26 alert("i am p1");
alert("i am p1");
27 }
}
28
29 p1.print(); //i am p1(p1的方法发生了改变)
p1.print(); //i am p1(p1的方法发生了改变)
30 p2.print(); //name2_male_22(p2的方法并没有改变)
p2.print(); //name2_male_22(p2的方法并没有改变)
31
32
 Person.prototype.print = function()
Person.prototype.print = function()  { //改变Person超类的print方法
{ //改变Person超类的print方法
33 alert("new print method!");
alert("new print method!");
34 }
}
35
36 p1.print(); //i am p1(p1的print方法仍旧是自己的方法)
p1.print(); //i am p1(p1的print方法仍旧是自己的方法)
37 p2.print(); //new print method!(p2的print方法随着超类方法的改变而改变)
p2.print(); //new print method!(p2的print方法随着超类方法的改变而改变)
看过一篇文章介绍说javascript中对象的prototype属性相当于java中的static变量,可以被这个类下的所有对象共用。而上面的例子似乎表明实际情况并不是这样:在JS中,当我们用new操作符创建了一个类的实例对象后,它的方法和属性确实继承了类的prototype属性,类的prototype属性
中定义的方法和属性,确实可以被这些实例对象直接引用。但是,当我们对这些实例对象的属性和方法重新赋值或定义后,那么实例对象的属性或方法就不再指向类的prototype属性中定义的属性和方法。此时,即使再对类的prototype属性中相应的方法或属性做修改,也不会反应在实例对象身上。这就解释了上面的例子:一开始,用new操作符生成了两个对象p1,p2,他们的age属性和print方法都来自(继承于)Person类的prototype属性.然后,我们修改了p1的age属性,后面对Person类的prototype属性中的age重新赋值(Person.prototype.age = 22),p1的age属性并不会随之改变,但是p2的age属性却随之发生了变化,因为p2的age属性还是引自Person类的prototype属性。同样的情况在后面的print方法中也体现了出来。
通过上面的介绍,我们知道prototype属性在javascript中模拟了父类(超类)的角色,在js中体现面向对象的思想,prototype属性是非常关键的。
本文转载于javaeye(
http://www.javaeye.com/wiki/Object_Oriented_JavaScript/1279-javascript-object-oriented-technology-one),只进行了重新排版以便收藏。
文中所有英文语句(程序语句除外),都引自<<javascript-the definitive guide,5th edition>>。
------------------------------------------------------------------------------------
函数
javascript函数相信大家都写过不少了,所以我们这里只是简单介绍一下。
创建函数:
function f(x) {........}
var f = function(x) {......}
上面这两种形式都可以创建名为f()的函数,不过后一种形式可以创建匿名函数。函数定义时可以设置参数,如果传给函数的参数个数不够,则从最左边起依次对应,其余的用undefined赋值,如果传给函数的参数多于函数定义参数的个数,则多出的参数被忽略。
1
 function myprint(s1,s2,s3)
function myprint(s1,s2,s3)  {
{
2 alert(s1+"_"+s2+"_"+s3);
alert(s1+"_"+s2+"_"+s3);
3 }
}
4 myprin(); //undefined_undefined_undefined
myprin(); //undefined_undefined_undefined
5 myprint("string1","string2"); //string1_string2_undefined
myprint("string1","string2"); //string1_string2_undefined
6 myprint("string1","string2","string3","string4"); //string1_string2_string3
myprint("string1","string2","string3","string4"); //string1_string2_string3
因此,对于定义好的函数,我们不能指望调用者将所有的参数全部传进来。对于那些必须用到的参数应该在函数体中加以检测(用!操作符),或者设置默认值然后同参数进行或(||)操作来取得参数。
1
 function myprint(s1,person)
function myprint(s1,person)  {
{
2
 var defaultperson =
var defaultperson =  { //默认person对象
{ //默认person对象
3 "name":"name1",
"name":"name1",
4 "age":18,
"age":18,
5 "sex":"female"
"sex":"female"
6 };
};
7
 if(!s1)
if(!s1)  { //s1不允许为空
{ //s1不允许为空
8 alert("s1 must be input!");
alert("s1 must be input!");
9 return false;
return false;
10 }
}
11 person = person || defaultperson; //接受person对象参数
person = person || defaultperson; //接受person对象参数
12 alert(s1+"_"+person.name+":"+person.age+":"+person.sex);
alert(s1+"_"+person.name+":"+person.age+":"+person.sex);
13 };
};
14
15 myprint(); //s1 must be input!
myprint(); //s1 must be input!
16 myprint("s1"); //s1_name1:18:female
myprint("s1"); //s1_name1:18:female
17
 myprint("s1",
myprint("s1", {"name":"sdcyst","age":23,"sex":"male"}); //s1_sdcyst:23:male
{"name":"sdcyst","age":23,"sex":"male"}); //s1_sdcyst:23:male
函数的arguments属性
在每一个函数体的内部,都有一个arguments标识符,这个标识符代表了一个Arguments对象。Arguments对象非常类似于Array(数组)对象,比如都有length属性,访问它的值用"[]"操作符利用索引来访问参数值。但是,二者是完全不同的东西,仅仅是表面上有共同点而已(比如说修改Arguments对象的length属性并不会改变它的长度)。
1
 function myargs()
function myargs()  {
{
2 alert(arguments.length);
alert(arguments.length);
3 alert(arguments[0]);
alert(arguments[0]);
4 }
}
5 myargs(); //0 --- undefined
myargs(); //0 --- undefined
6 myargs("1",[1,2]); //2 --- 1
myargs("1",[1,2]); //2 --- 1
Arguments对象有一个callee属性,标示了当前Arguments对象所在的方法。可以使用它来实现匿名函数的内部递归调用。
1
 function(x)
function(x)  {
{
2 if (x <= 1) return 1;
if (x <= 1) return 1;
3 return x * arguments.callee(x-1);
return x * arguments.callee(x-1);
4 } (section8.2)
} (section8.2)
------------------------------------------------------------------
Method--方法
方法就是函数。我们知道,每一个对象都包含0个或多个属性,属性可以是任意类型,当然也包括对象。函数本身就是一种对象,因此我们完全可以把一个函数放到一个对象里面,此时,这个函数就成了对象的一个方法。此后如果要使用该方法,则可以通过对象名利用"."操作符来实现。
1
 var obj =
var obj =  {f0:function()
{f0:function() {alert("f0");}}; //对象包含一个方法
{alert("f0");}}; //对象包含一个方法
2
 function f1()
function f1()  {alert("f1");}
{alert("f1");}
3 obj.f1 = f1; //为对象添加方法
obj.f1 = f1; //为对象添加方法
4
5 obj.f0(); //f0 f0是obj的方法
obj.f0(); //f0 f0是obj的方法
6 obj.f1(); //f1 f1是obj的方法
obj.f1(); //f1 f1是obj的方法
7 f1(); //f1 f1同时又是一个函数,可以直接调用
f1(); //f1 f1同时又是一个函数,可以直接调用
8 f0(); //f0仅仅是obj的方法,只能通过对象来调用
f0(); //f0仅仅是obj的方法,只能通过对象来调用
方法的调用需要对象的支持,那么在方法中如何获取对象的属性呢?this!this关键字我们已经很熟悉了,在javascript的方法中,我们可以用this来取得对方法调用者(对象)的引用,从而获取方法调用者的各种属性。
1
 var obj =
var obj =  {"name":"NAME","sex":"female"};
{"name":"NAME","sex":"female"};
2
 obj.print = function()
obj.print = function()  { //为对象添加方法
{ //为对象添加方法
3 alert(this.name + "_" + this["sex"]);
alert(this.name + "_" + this["sex"]);
4 };
};
5 obj.print(); //NAME_female
obj.print(); //NAME_female
6 obj.sex = "male";
obj.sex = "male";
7 obj.print(); //NAME_male
obj.print(); //NAME_male
下面我们来一个更加面向对象的例子:
1
 var person =
var person =  {name:"defaultname",
{name:"defaultname",
2
 setName:function(s)
setName:function(s) {
{
3 this.name = s;
this.name = s;
4 },
},
5
 "printName":function()
"printName":function() {
{
6 alert(this.name);
alert(this.name);
7 }}
}}
8 person.printName(); //defaultname
person.printName(); //defaultname
9 person.setName("newName");
person.setName("newName");
10 person.printName(); //newName
person.printName(); //newName
在上面的例子中,完全可以用person.name=..来直接改变person的name属性,在此我们只是为了展示一下刚才提到的内容。
另一种改变person属性的方法就是:定义一个function,接收两个参数,一个是person,一个是name的值,看起来像是这样:changeName(person,"newName")。哪种方法好呢?很明显,例子中的方法更形象,更直观一些,而且好像有了那么一点面向对象的影子。
再次强调一下,方法(Method)本身就是是函数(function),只不过方法的使用更受限制。在后面的篇幅中,如果提到函数,那么提到的内容同样适用于方法,反之则不尽然。
函数的prototype属性
每一个函数都包含了一个prototype(原型)属性,这个属性构成了javascript面向对象的核心基础。在后面我们会详细讨论。
本文转载于javaeye(
http://www.javaeye.com/wiki/Object_Oriented_JavaScript/1279-javascript-object-oriented-technology-one),只进行了重新排版以便收藏。
文中所有英文语句(程序语句除外),都引自<<javascript-the definitive guide,5th edition>>。
------------------------------------------------------------------------------------
数组
我们已经提到过,对象是无序数据的集合,而数组则是有序数据的集合,数组中的数据(元素)通过索引(从0开始)来访问,数组中的数据可以是任何的数据类型。数组本身仍旧是对象,但是由于数组的很多特性,通常情况下把数组和对象区别开来分别对待(Throughout this book, objects and arrays are often treated as distinct datatypes. This is a useful and reasonable simplification; you can treat objects and arrays as separate types for most of your JavaScript programming.To fully understand the behavior of objects and arrays, however, you have to know the truth: an array is nothing more than an object with a thin layer of extra functionality. You can see this with the typeof operator: applied to an array value, it returns the string "object". --section7.5).
创建数组可以用"[]"操作符,或者是用Array()构造函数来new一个。
1 var array1 = []; //创建空数组
var array1 = []; //创建空数组
2 var array2 = new Array(); //创建空数组
var array2 = new Array(); //创建空数组
3
 array1 = [1,"s",[3,4],
array1 = [1,"s",[3,4], {"name1":"NAME1"}]; //
{"name1":"NAME1"}]; //
4 alert(array1[2][1]); //4 访问数组中的数组元素
alert(array1[2][1]); //4 访问数组中的数组元素
5 alert(array1[3].name1); //NAME1 访问数组中的对象
alert(array1[3].name1); //NAME1 访问数组中的对象
6 alert(array1[8]); //undefined
alert(array1[8]); //undefined
7 array2 = [,,]; //没有数值填入只有逗号,则对应索引处的元素为undefined
array2 = [,,]; //没有数值填入只有逗号,则对应索引处的元素为undefined
8 alert(array2.length); //3
alert(array2.length); //3
9 alert(array2[1]); //undefined
alert(array2[1]); //undefined
用new Array()来创建数组时,可以指定一个默认的大小,其中的值此时为undefined,以后可以再给他们赋值.但是由于javascript中的数组的长度是可以任意改变的,同时数组中的内容也是可以任意改变的,因此这个初始化的长度实际上对数组没有任何的约束力。对于一个数组,如果对超过它最大长度的索引赋值,则会改变数组的长度,同时会对没有赋值
的索引处赋值undefined,看下面的例子:
1 var array = new Array(10);
var array = new Array(10);
2 alert(array.length); //10
alert(array.length); //10
3 alert(array[4]); //undefined
alert(array[4]); //undefined
4 array[100] = "100th"; //这个操作会改变数组的长度,同时将10-99索引对应的值设为undefined
array[100] = "100th"; //这个操作会改变数组的长度,同时将10-99索引对应的值设为undefined
5 alert(array.length); //101
alert(array.length); //101
6 alert(array[87]); //undefined
alert(array[87]); //undefined
可以用delete操作符删除数组的元素,注意这个删除仅仅是将数组在该位置的元素设为undefined,数组的长度并没有改变。我们已经使用过了数组的length属性,length属性是一个可以读/写的属性,也就是说我们可以通过改变数组的length属性来任意的改变数组的长度。如果将length设为小于数组长度的值,则原数组中索引大于length-1的值都会被删除。如果length的值大于原始数组的长度,则在它们之间的值设为undefined。
1 var array = new Array("n1","n2","n3","n4","n5"); //五个元素的数组
var array = new Array("n1","n2","n3","n4","n5"); //五个元素的数组
2 var astring = "";
var astring = "";
3
 for(var i=0; i<array.length; i++)
for(var i=0; i<array.length; i++)  { //循环数组元素
{ //循环数组元素
4 astring += array[i];
astring += array[i];
5 }
}
6 alert(astring); //n1n2n3n4n5
alert(astring); //n1n2n3n4n5
7 delete array[3]; //删除数组元素的值
delete array[3]; //删除数组元素的值
8 alert(array.length + "_" + array[3]) //5_undefined
alert(array.length + "_" + array[3]) //5_undefined
9
10 array.length = 3; //缩减数组的长度
array.length = 3; //缩减数组的长度
11 alert(array[3]); //undefined
alert(array[3]); //undefined
12 array.length = 8; //扩充数组的长度
array.length = 8; //扩充数组的长度
13 alert(array[4]); //undefined
alert(array[4]); //undefined
对于数组的其他方法诸如join/reverse等等,在这就不再一一举例。
通过上面的解释,我们已经知道,对象的属性值是通过属性的名字(字符串类型)来获取,而数组的元素是通过索引(整数型 0~~2**32-1)来得到值。数组本身也是一个对象,所以对象属性的操作也完全适合于数组。
1 var array = new Array("no1","no2");
var array = new Array("no1","no2");
2 array["po"] = "props1";
array["po"] = "props1";
3 alert(array.length); //2
alert(array.length); //2
4 //对于数组来说,array[0]同array["0"]效果是一样的(?不确定,测试时如此)
//对于数组来说,array[0]同array["0"]效果是一样的(?不确定,测试时如此)
5 alert(array[0] + "_" + array["1"] + "_" + array.po);//no1_no2_props1
alert(array[0] + "_" + array["1"] + "_" + array.po);//no1_no2_props1
本文转载于javaeye(
http://www.javaeye.com/wiki/Object_Oriented_JavaScript/1279-javascript-object-oriented-technology-one),只进行了重新排版以便收藏。
文中所有英文语句(程序语句除外),都引自<<javascript-the definitive guide,5th edition>>。
------------------------------------------------------------------------------------
对象和数组(Objects and Arrays)
什么是对象?把一些"名字-属性"的组合放在一个单元里面,就组成了一个对象。我们可以理解为javascript中的对象就是一些"键-值"对的集合(An object is a collection of named values. These named values are usually referred to as properties of the object.--Section3.5)。
"名字"只能是string类型,不能是其他类型,而属性的类型则是任意的(数字/字符串/其他对象..)。可以用new Object()来创建一个空对象,也可以简单的用"{}"来创建一个空对象,这两者的作用是等同的。
1
 var emptyObject1 =
var emptyObject1 =  {}; //创建空对象
{}; //创建空对象
2 var emptyObject2 = new Object(); //创建空对象
var emptyObject2 = new Object(); //创建空对象
3
 var person =
var person =  {"name":"sdcyst",
{"name":"sdcyst",
4 "age":18,
"age":18,
5 "sex":"male"}; //创建一个包含初始值的对象person
"sex":"male"}; //创建一个包含初始值的对象person
6 alert(person.name); //sdcyst
alert(person.name); //sdcyst
7 alert(person["age"]); //18
alert(person["age"]); //18
从上面的例子我们也可以看到,访问一个对象的属性,可以简单的用对象名加"."后加属性的名字,也可以用"[]"操作符来获取,此时在[]里面的属性名字要加引号,这是因为对象中的索引都是字符串类型的。javasript对象中属性的个数是可变的,在创建了一个对象之后可以随时对它赋予任何的属性。
1
 var person =
var person =  {};
{};
2 person.name = "sdcyst";
person.name = "sdcyst";
3 person["age"] = 18;
person["age"] = 18;
4 alert(person.name + "__" + person.age); //sdcyst__18
alert(person.name + "__" + person.age); //sdcyst__18
5
6
 var _person =
var _person =  {name:"balala","age":23}; //在构建一个对象时,属性的名字可以不用引号来标注(name),
{name:"balala","age":23}; //在构建一个对象时,属性的名字可以不用引号来标注(name),
7 //但是仍旧是一个字符串类型.在访问的时候[]内仍旧需要引号
//但是仍旧是一个字符串类型.在访问的时候[]内仍旧需要引号
8 alert(_person["name"] + "__" + person.age); //balala__23
alert(_person["name"] + "__" + person.age); //balala__23
9 alert(_person[name]); //undefinied
alert(_person[name]); //undefinied
通过"."操作符获取对象的属性,必须得知道属性的名字。一般来说"[]"操作符获取对象属性的功能更强大一些,可以在[]中放入一些表达式来取属性的值,比如可以用在循环控制语句中,而"."操作符则没有这种灵活性。
1
 var name =
var name =  {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
{"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
2 var namestring = "";
var namestring = "";
3
 for(var props in name)
for(var props in name)  { //循环name对象中的属性名字
{ //循环name对象中的属性名字
4 namestring += name[props];
namestring += name[props];
5 }
}
6 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4
7
8 namestring = "";
namestring = "";
9
 for(var i=0; i<4; i++)
for(var i=0; i<4; i++)  {
{
10 namestring += name["name"+(i+1)];
namestring += name["name"+(i+1)];
11 }
}
12 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4
delete操作符可以删除对象中的某个属性,判断某个属性是否存在可以使用"in"操作符。
1
 var name =
var name =  {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
{"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
2 var namestring = "";
var namestring = "";
3
 for(var props in name)
for(var props in name)  { //循环name对象中的属性名字
{ //循环name对象中的属性名字
4 namestring += name[props];
namestring += name[props];
5 }
}
6 alert(namestring); //NAME1NAME2NAME3NAME4
alert(namestring); //NAME1NAME2NAME3NAME4
7
8 delete name.name1; //删除name1属性
delete name.name1; //删除name1属性
9 delete name["name3"]; //删除name3属性
delete name["name3"]; //删除name3属性
10 namestring = "";
namestring = "";
11
 for(var props in name)
for(var props in name)  { //循环name对象中的属性名字
{ //循环name对象中的属性名字
12 namestring += name[props];
namestring += name[props];
13 }
}
14 alert(namestring); //NAME2NAME4
alert(namestring); //NAME2NAME4
15
16 alert("name1" in name); //false
alert("name1" in name); //false
17 alert("name4" in name); //true
alert("name4" in name); //true
需要注意,对象中的属性是没有顺序的。
对象的constructor属性
每一个javascript对象都有一个constructor属性。这个属性对应了对象初始化时的构造函数(函数也是对象)。
1 var date = new Date();
var date = new Date();
2 alert(date.constructor); //Date
alert(date.constructor); //Date
3 alert(date.constructor == "Date"); //false
alert(date.constructor == "Date"); //false
4 alert(date.constructor == Date); //true
alert(date.constructor == Date); //true
在org.apache.commons.lang.math包中,一共有11个类。可以分成四组:
1. 处理分数的Fraction类;
2.处理数值的NumberUtils和IEEE754rUtils类,这里IEEE745r代表的是IEEE 754的标准,是一种浮点数的处理标准。
3.处理随机数的JVMRandom和RandomUtils类。
4.处理数值范围的Range, DoubleRange, FloatRange, IntRange, LangRange, NumberRange类。
Fraction类能很方便地处理分数,并能进行分数的约分,加减乘除和指数运算以及求相对值。如:

 private void FractionDemo()
private void FractionDemo()  {
{
 Fraction fraction = Fraction.getFraction(0.5);
Fraction fraction = Fraction.getFraction(0.5);
 System.out.println(fraction.getNumerator());
System.out.println(fraction.getNumerator());
 System.out.println(fraction.getDenominator());
System.out.println(fraction.getDenominator());

 fraction = Fraction.getFraction("1/2");
fraction = Fraction.getFraction("1/2");
 System.out.println(fraction.doubleValue());
System.out.println(fraction.doubleValue());

 fraction = Fraction.getFraction(1, 2);
fraction = Fraction.getFraction(1, 2);
 System.out.println(fraction.doubleValue());
System.out.println(fraction.doubleValue());

 fraction = Fraction.getFraction(1, 1, 2);
fraction = Fraction.getFraction(1, 1, 2);
 System.out.println(fraction.doubleValue());
System.out.println(fraction.doubleValue());

 fraction = Fraction.getFraction(2, 4);
fraction = Fraction.getFraction(2, 4);
 System.out.println(fraction.doubleValue());
System.out.println(fraction.doubleValue());
 fraction = Fraction.getReducedFraction(2, 4);
fraction = Fraction.getReducedFraction(2, 4);
 System.out.println(fraction.doubleValue());
System.out.println(fraction.doubleValue());

 System.out.println(Fraction.getFraction(-1, 2).abs());
System.out.println(Fraction.getFraction(-1, 2).abs());
 System.out.println(Fraction.getFraction(1, -2).abs());
System.out.println(Fraction.getFraction(1, -2).abs());
 System.out.println(Fraction.getFraction(1, 2).add(
System.out.println(Fraction.getFraction(1, 2).add(
 Fraction.getFraction(1, 2)));
Fraction.getFraction(1, 2)));
 System.out.println(Fraction.getFraction(1, 2).subtract(
System.out.println(Fraction.getFraction(1, 2).subtract(
 Fraction.getFraction(1, 2)));
Fraction.getFraction(1, 2)));
 System.out.println(Fraction.getFraction(1, 2).multiplyBy(
System.out.println(Fraction.getFraction(1, 2).multiplyBy(
 Fraction.getFraction(1, 2)));
Fraction.getFraction(1, 2)));
 System.out.println(Fraction.getFraction(1, 2).divideBy(
System.out.println(Fraction.getFraction(1, 2).divideBy(
 Fraction.getFraction(1, 2)));
Fraction.getFraction(1, 2)));
 System.out.println(Fraction.getFraction(1, 2).pow(2));
System.out.println(Fraction.getFraction(1, 2).pow(2));
 }
}
NumberUtils的功能相对来说就有点鸡肋了,他能通过createXXX(String str)创建各种类型的数值,即使你传入的参数是0X123这样代表16进制的数,它也能正确解析出来。同时它还具有获取数组最大最小数的功能。

 private void NumberUtilsDemo()
private void NumberUtilsDemo()  {
{
 System.out.println("Is 0x3F a number? " + NumberUtils.isNumber("0x3F"));
System.out.println("Is 0x3F a number? " + NumberUtils.isNumber("0x3F"));

 double[] array =
double[] array =  { 1.0, 3.4, 0.8, 7.1, 4.6 };
{ 1.0, 3.4, 0.8, 7.1, 4.6 };
 double max = NumberUtils.max(array);
double max = NumberUtils.max(array);
 double min = NumberUtils.min(array);
double min = NumberUtils.min(array);
 System.out.println("Max of array is: " + max);
System.out.println("Max of array is: " + max);
 System.out.println("Min of array is: " + min);
System.out.println("Min of array is: " + min);
 System.out.println();
System.out.println();
 }
}
JVMRandom继承了java.util.Random类,其功能和Random差不多,只不过封装了返回不同数据类型的方法而已。而RandomUtils则把JVMRandom的方法静态化了。

 private void RandomUtilsDemo()
private void RandomUtilsDemo()  {
{

 for (int i = 0; i < 5; i++)
for (int i = 0; i < 5; i++)  {
{
 System.out.println(RandomUtils.nextInt(100));
System.out.println(RandomUtils.nextInt(100));
 }
}
 System.out.println();
System.out.println();
 }
}
Range是一个abstract类,主要处理数值范围的。DoubleRange, FloatRange, IntRange, LangRange和NumberRange都继承了Range类,它们差不多,只是处理的数据类型不同而已。所以看一个类的使用方法就等于看了所有类的使用方法。

 private void NumberRangeDemo()
private void NumberRangeDemo()  {
{
 Range normalScoreRange = new DoubleRange(90, 120);
Range normalScoreRange = new DoubleRange(90, 120);
 double score1 = 102.5;
double score1 = 102.5;
 double score2 = 79.9;
double score2 = 79.9;
 System.out.println("Normal score range is: " + normalScoreRange);
System.out.println("Normal score range is: " + normalScoreRange);
 System.out.println("Is " + score1 + " a normal score? " + normalScoreRange.containsDouble(score1));
System.out.println("Is " + score1 + " a normal score? " + normalScoreRange.containsDouble(score1));
 System.out.println("Is " + score2 + " a normal score? " + normalScoreRange.containsDouble(score2));
System.out.println("Is " + score2 + " a normal score? " + normalScoreRange.containsDouble(score2));
 System.out.println(normalScoreRange.overlapsRange(new IntRange(92,119)));
System.out.println(normalScoreRange.overlapsRange(new IntRange(92,119)));
 }
}
摘要: 在org.apache.commons.lang.builder包中一共有7个类,用于帮助实现Java对象的一些基础的方法,如compareTo(), equals(), hashCode(), toString()等。他们分别是:
CompareToBuil...
阅读全文