在Web开发中,网页代码的重复是一个不可避免的问题。我们做的网站,所有的页面都会有一个比较统一的页面布局,只有和数据有关的部分会不同。如果每一个页面都包含完整的HTML代码,那么就会造成很多的重复代码,而且在修改那些公共部分(如页头和页尾)的时候,要对多个页面进行修改,非常的麻烦。
当然,解决这个问题的办法有很多,在ASP.NET中,有一种叫做母板页的机制可以做到,在Java开发中,也有很多的办法,最简单的就是使用在jsp文件中使用include指令,也可以使用其它很多的第三方模板库。
我这里选用的是Tiles模板引擎,Tiles是Struts的组成部分,因此在SpringSide2.0中使用的时候,不需要下载第三方的组件,也不需要额外配置,直接使用就行了。
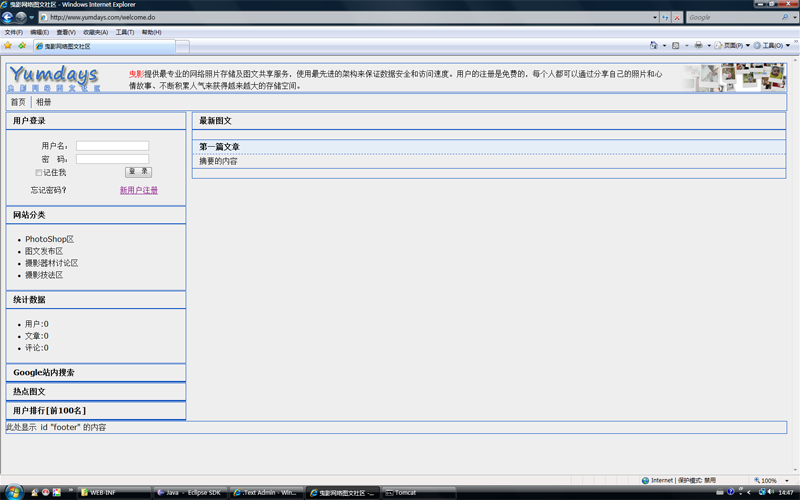
比如,在我的网站中,我的welcome.jsp布局图如下:

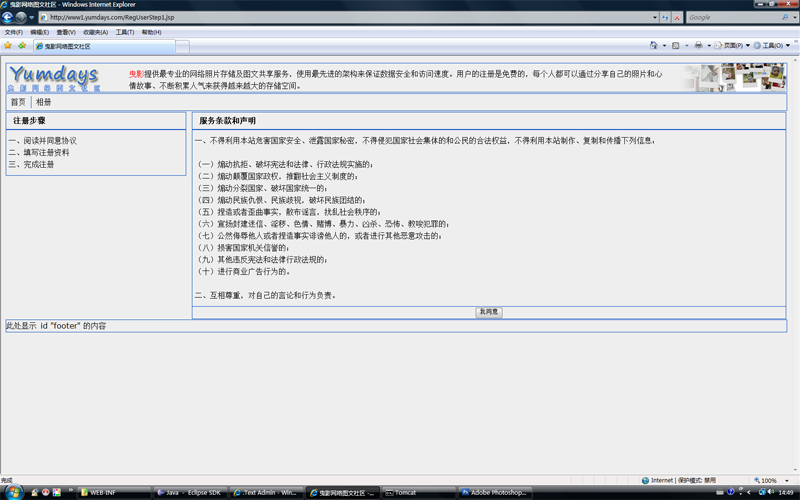
而我的用户注册页面RegUserStep1.jsp的布局图如下:

它们之间的区别,也就是只有左边的边栏和右边的内容区不同,而页头页脚和菜单栏都是一样的。如果每一个页面都包含完整的HTML代码,则会造成相当大的代码重复。因此,我使用了Tiles模板引擎。我把我的页面分成了以下几个部分:页头、菜单、边栏、内容栏、页尾,其次,网页中还有一些其它不可见的部分也是每个网页之间都有区别的,那就是网页标题、CSS代码和Javascript代码,我也把它们抽取了出来。
首先,写一个layout.jsp文件,如下:
<%@page contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>
<tiles:insert attribute="title"/>
</title>
<tiles:insert attribute="style"/>
<tiles:insert attribute="script"/>
</head>
<body>
<tiles:insert attribute="header"/>
<tiles:insert attribute="menu"/>
<tiles:insert attribute="content"/>
<tiles:insert attribute="sidebar"/>
<tiles:insert attribute="footer"/>
</body>
</html>
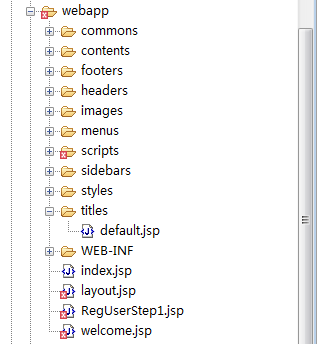
这就是我的布局页面,这里的每一个<tiles:insert>标签都代表的是页面的一个部分,在具体的页面中,我们可以给这些部分指定相应的jsp文件。我在项目中,为这每一个部分都建立了一个文件夹,每一个文件夹中,都有一个default.jsp文件,这就是这个部分最常用的内容,比如页头和页脚,有可能只需要一个default.jsp就够了,因为所有页面的页头和页脚都是一样的。对于有特殊内容需要显示的页面,它比较特殊的那一部分就放到相应的文件夹中。
不知道我的意思表达清楚了没有,我的项目的文件结构如下:

我的welcome.jsp的代码如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<tiles:insert page="layout.jsp" flush="true">
<tiles:put name="title" value="titles/default.jsp"/>
<tiles:put name="style" value="styles/default.jsp"/>
<tiles:put name="scripts" value="scripts/default.jsp"/>
<tiles:put name="header" value="headers/default.jsp"/>
<tiles:put name="menu" value="menus/default.jsp"/>
<tiles:put name="sidebar" value="sidebars/default.jsp"/>
<tiles:put name="content" value="contents/default.jsp"/>
<tiles:put name="footer" value="footers/default.jsp"/>
</tiles:insert>
可以看到,所有的部分都是使用的default.jsp,而我的RegUserStep1.jsp的代码如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<tiles:insert page="layout.jsp" flush="true">
<tiles:put name="title" value="titles/default.jsp"/>
<tiles:put name="style" value="styles/default.jsp"/>
<tiles:put name="script" value="scripts/default.jsp"/>
<tiles:put name="header" value="headers/default.jsp"/>
<tiles:put name="menu" value="menus/default.jsp"/>
<tiles:put name="sidebar" value="sidebars/RegUserStep1.jsp"/>
<tiles:put name="content" value="contents/RegUserStep1.jsp"/>
<tiles:put name="footer" value="footers/default.jsp"/>
</tiles:insert>
可以看到,只有sidebar和content的部分不同,其它的都是一样的。
titles/default.jsp的内容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
曳影网络图文社区
styles/default.jsp的内容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<link href="styles/default.css" rel="stylesheet" type="text/css" />
scripts/default.jsp的内容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<script src="scripts/prototype.js"></script>
sidebars/default.jsp的内容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<%@ page import="com.yumdays.model.Catalog"%>
<%@ page import="java.util.List" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<div id="loginView">
<h3>用户登录</h3>
<form name="userForm" id="userForm">
<ul>
<li class="vlist">
用户名:
<input class="textInput" name="name" type="text" id="name" onMouseOut="this.style.backgroundColor='#ffffff'" onmouseover="this.style.backgroundColor = '#E5F0FF'" />
</li>
<li class="vlist">
密 码:
<input class="textInput" name="password" type="password" id="password" onMouseOut="this.style.backgroundColor='#ffffff'" onmouseover="this.style.backgroundColor = '#E5F0FF'" />
</li>
</ul>
<ul>
<li class="hlist">
<input type="checkbox" name="checkbox" value="checkbox" />记住我
</li>
<li class="hlist">
<input type="button" name="Submit" value="登 录" onclick="onSubmit();"/>
</li>
</ul>
<p></p>
<ul>
<li class="hlist">忘记密码?</li>
<li class="hlist"><a href="http://${statistic.currentWebServer}.yumdays.com/RegUserStep1.jsp" target="_self">新用户注册</a></li>
</ul>
<br>
</form>
</div>
<div id="catalog">
<h3>网站分类</h3>
<ul>
<c:forEach var="catalog" items="${catalogs}">
<li>${catalog.name}</li>
</c:forEach>
</ul>
</div>
<div id="statistics">
<h3>统计数据</h3>
<ul>
<li>用户:${statistic.userCount}</li>
<li>文章:${statistic.topicCount}</li>
<li>评论:${statistic.replyCount}</li>
</ul>
</div>
<div id="search">
<h3>Google站内搜索</h3>
</div>
<div id="hotTopics">
<h3>热点图文</h3>
</div>
<div id="hotUsers">
<h3>用户排行[前100名]</h3>
</div>
而sidebars/RegUserStep1.jsp的内容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<div id="sidebar">
<h3>注册步骤</h3>
<p>
一、阅读并同意协议<br>
二、填写注册资料<br>
三、完成注册
</p>
</div>
其它的页面我就不一一列举了。由此可见,使用Tiles模板引擎,可以把代码重复降低到最低限度。
我页面中元素的显示,都是使用CSS来控制的,有兴趣的朋友,可以看看我的这一篇随笔:
漫谈CSS和页面布局
http://www.blogjava.net/youxia/archive/2006/12/26/90112.html