由于要做一个网络相册程序,想在浏览相册图片的时候能显示缩略图,点击缩略图可以显示大图,缩略图可翻页,并且相片路径是程序动态生成而不是在配置文件中写死的。
这种东西网上一大把,但是完全符合要求的确并不多,找了半天发现了
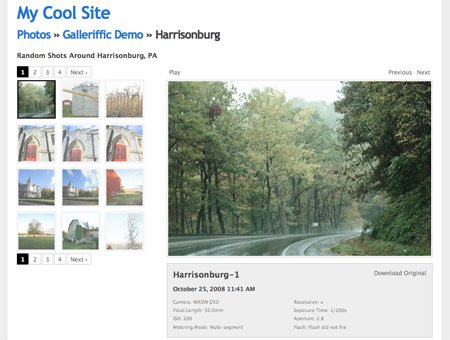
Galleriffic,首先看界面就知道符合功能需求。

然后看看例子的代码,也很清晰,几个DIV,一个图片列表,适合代码的动态生成。当然他给的说明里面没有让加上CSS,其实还是需要添加的,自己也可以根据情况进行修改。
再看看亮点:
Smart image preloading after the page is loaded //智能图片加载
Thumbnail navigation (with pagination) //缩略图导航,带翻页
Support for bookmark-friendly URLs per-image //为图片产生的URL适合收藏到收藏夹
Slideshow (with optional auto-updating url bookmarks) //自动播放,并且播放时会自动更新地址栏地址
Events that allow for adding your own custom transition effects //可以自己添加变换效果
Support for image captions // 支持图片标题
Flexible configuration //灵活的配置
Graceful degradation when javascript is not available //无JavaScript时也比较友好
Support for multiple galleries per page //支持单页面的多个相册集
满足需求,优点不少,虽然没有时间测试所有声称的东西,但是大致试了一下,效果还不错。注意缩略图是指定的自己在硬盘上已经生成好的图片文件,而不是在页面中再来缩放的,据他的说法是这样对减小带宽占用有利,对用户浏览器的处理能力也要求更低,事实确实如此。加载几十张巨大的图片和几十张很小的缩略图,差别就很明显了。
作品主页很简单,就放在下面把。
Galleriffic
A jQuery plugin for rendering fast-performing photo galleries
Galleriffic was inspired by Mike Alsup's Cycle plugin, but with performance in mind for delivering a high volume of photos. This is my first experiment with jQuery, so I would love feedback on how to improve this plugin. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
Examples
Features
- Smart image preloading after the page is loaded
- Thumbnail navigation (with pagination)
- Support for bookmark-friendly URLs per-image
- Slideshow (with optional auto-updating url bookmarks)
- Events that allow for adding your own custom transition effects
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
Usage
- Download the latest version of Galleriffic below and jQuery 1.2.6 or later (use other versions of jQuery at your own risk)
- Setup the script references in the header:
<head>
...
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.galleriffic.js"></script>
...
</head>
- Add container elements to your page. All container elements are optional, so you may choose to not include an area (such as the loading or caption container elements). Here is an example of all the elements needed for a full-featured setup:
<div id="controls"></div>
<div id="loading"></div>
<div id="slideshow"></div>
<div id="caption"></div>
<div id="thumbs">
... graceful degrading list of thumbnails (specific format specified below) ...
</div>
- Within the thumbnails container element, build your graceful degrading unordered list of thumbnails linking to the image slides as such:
<ul class="thumbs noscript">
<li>
<a class="thumb" href="path/to/slide" title="your image title">
<img src="path/to/thumbnail" alt="your image title again for graceful degradation" />
</a>
<div class="caption">
(Any html can go here)
</div>
</li>
... (repeat for every image in the gallery)
</ul>
It is important to specify the 'thumb' class for the link that should serve as the thumbnail and the 'caption' class for the element that should serve as the caption. When an image is selected for display in the slideshow, any elements with the 'caption' class will be rendered within the specified caption container element above.
- Initialize the gallery by calling the galleriffic initialization function with two arguments, the thumbnails container selector and an options hash. The following example shows the default options:
$(document).ready(function() {
var gallery = $('#gallery').galleriffic('#thumbs', {
delay: 3000 // in milliseconds
numThumbs: 20 // The number of thumbnails to show page
preloadAhead: 40 // Set to -1 to preload all images
enableTopPager: false,
enableBottomPager: true,
imageContainerSel: '', // The CSS selector for the element within which the main slideshow image should be rendered
controlsContainerSel: '', // The CSS selector for the element within which the slideshow controls should be rendered
captionContainerSel: '', // The CSS selector for the element within which the captions should be rendered
loadingContainerSel: '', // The CSS selector for the element within which should be shown when an image is loading
renderSSControls: true, // Specifies whether the slideshow's Play and Pause links should be rendered
renderNavControls: true, // Specifies whether the slideshow's Next and Previous links should be rendered
playLinkText: 'Play',
pauseLinkText: 'Pause',
prevLinkText: 'Previous',
nextLinkText: 'Next',
nextPageLinkText: 'Next ›',
prevPageLinkText: '‹ Prev',
enableHistory: false, // Specifies whether the url's hash and the browser's history cache should update when the current slideshow image changes
autoStart: false, // Specifies whether the slideshow should be playing or paused when the page first loads
onChange: undefined, // accepts a delegate like such: function(prevIndex, nextIndex) { ... }
onTransitionOut: undefined, // accepts a delegate like such: function(callback) { ... }
onTransitionIn: undefined, // accepts a delegate like such: function() { ... }
onPageTransitionOut: undefined, // accepts a delegate like such: function(callback) { ... }
onPageTransitionIn: undefined // accepts a delegate like such: function() { ... }
});
});
Download
Extras
I put together a jAlbum skin to make building static albums a breeze. Check it out here.
Feedback
I made alot of assumptions based on my own personal needs, so please make your needs known here and I will take them into consideration for future releases. I'd also like to keep a list of sites making use of Galleriffic, so if this is you, please email me (trent [at] twospy.com) your Web site's URL and indicate whether or not I may list it publicly.
Donate
If you find Galleriffic useful and would sleep better knowing you gave something back, feel free to make a donation!