貌似有很多人需要源代码还有Struts2下的实现,我没时间仔细研究这个玩意,只能把
源代码放在这里,里面包含了Servlet和Struts2下的例子。
只是最简单的例子,没有其他功能,也没有继续研究这个东西,所以可能无法回答其他的问题,大家就自己看看研究下。
为了节省空间,我把lib下面的jar都删除了,都是常用jar,自己添加进去即可。
commons-fileupload-1.2.1.jar
commons-io-1.3.2.jar
commons-logging-1.1.jar
freemarker-2.3.13.jar
junit-3.8.1.jar
ognl-2.6.11.jar
spring-test-2.5.6.jar
struts2-core-2.1.6.jar
xwork-2.1.2.jar
Web上传文件是一个很常用的功能,试用过不少
上传组件,要么是每次只能选择一个文件,要么是选择了文件后不能取消,直接上传,要么就是对文件、队列等限制支持不佳。总之仅仅是依靠JavaScript的实现不太好用,Flash+JavaScript的方式似乎对于这种上传需求满足得更好。
今天试用了一下
uploadify,发现效果不错,可以看看它的
Demo。
首先
下载,选最上面那个最新的版本,下载回来的压缩包包括所有源文件和php的例子外加上pdf文档,真是比较厚道。
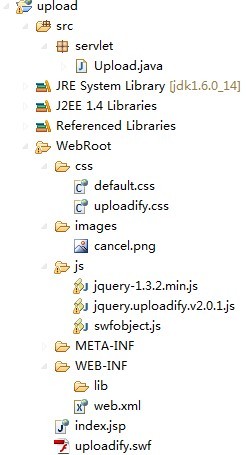
他的实现是用的PHP,当然可以使用任何其他后台语言进行实现,这里我用Java实现一把,为了便于观看,放上工程布局。
注意:工程中需要引入commons-fileupload的包。

这里只列举需要自己修改或实现的代码:
upload.java
 package servlet;
package servlet;

 import java.io.File;
import java.io.File;
 import java.io.IOException;
import java.io.IOException;
 import java.util.Iterator;
import java.util.Iterator;
 import java.util.List;
import java.util.List;
 import java.util.UUID;
import java.util.UUID;

 import javax.servlet.ServletException;
import javax.servlet.ServletException;
 import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServlet;
 import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletRequest;
 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;

 import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItem;
 import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.FileUploadException;
 import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
 import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.commons.fileupload.servlet.ServletFileUpload;

 @SuppressWarnings("serial")
@SuppressWarnings("serial")

 public class Upload extends HttpServlet
public class Upload extends HttpServlet  {
{
 @SuppressWarnings("unchecked")
@SuppressWarnings("unchecked")
 public void doPost(HttpServletRequest request, HttpServletResponse response)
public void doPost(HttpServletRequest request, HttpServletResponse response)

 throws ServletException, IOException
throws ServletException, IOException  {
{
 String savePath = this.getServletConfig().getServletContext()
String savePath = this.getServletConfig().getServletContext()
 .getRealPath("");
.getRealPath("");
 savePath = savePath + "/uploads/";
savePath = savePath + "/uploads/";
 File f1 = new File(savePath);
File f1 = new File(savePath);
 System.out.println(savePath);
System.out.println(savePath);

 if (!f1.exists())
if (!f1.exists())  {
{
 f1.mkdirs();
f1.mkdirs();
 }
}
 DiskFileItemFactory fac = new DiskFileItemFactory();
DiskFileItemFactory fac = new DiskFileItemFactory();
 ServletFileUpload upload = new ServletFileUpload(fac);
ServletFileUpload upload = new ServletFileUpload(fac);
 upload.setHeaderEncoding("utf-8");
upload.setHeaderEncoding("utf-8");
 List fileList = null;
List fileList = null;

 try
try  {
{
 fileList = upload.parseRequest(request);
fileList = upload.parseRequest(request);

 } catch (FileUploadException ex)
} catch (FileUploadException ex)  {
{
 return;
return;
 }
}
 Iterator<FileItem> it = fileList.iterator();
Iterator<FileItem> it = fileList.iterator();
 String name = "";
String name = "";
 String extName = "";
String extName = "";

 while (it.hasNext())
while (it.hasNext())  {
{
 FileItem item = it.next();
FileItem item = it.next();

 if (!item.isFormField())
if (!item.isFormField())  {
{
 name = item.getName();
name = item.getName();
 long size = item.getSize();
long size = item.getSize();
 String type = item.getContentType();
String type = item.getContentType();
 System.out.println(size + " " + type);
System.out.println(size + " " + type);

 if (name == null || name.trim().equals(""))
if (name == null || name.trim().equals(""))  {
{
 continue;
continue;
 }
}
 //扩展名格式:
//扩展名格式:

 if (name.lastIndexOf(".") >= 0)
if (name.lastIndexOf(".") >= 0)  {
{
 extName = name.substring(name.lastIndexOf("."));
extName = name.substring(name.lastIndexOf("."));
 }
}
 File file = null;
File file = null;

 do
do  {
{
 //生成文件名:
//生成文件名:
 name = UUID.randomUUID().toString();
name = UUID.randomUUID().toString();
 file = new File(savePath + name + extName);
file = new File(savePath + name + extName);
 } while (file.exists());
} while (file.exists());
 File saveFile = new File(savePath + name + extName);
File saveFile = new File(savePath + name + extName);

 try
try  {
{
 item.write(saveFile);
item.write(saveFile);

 } catch (Exception e)
} catch (Exception e)  {
{
 e.printStackTrace();
e.printStackTrace();
 }
}
 }
}
 }
}
 response.getWriter().print(name + extName);
response.getWriter().print(name + extName);
 }
}
 }
}

index.jsp

 <%
<% @ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>

 <%
<%
 String path = request.getContextPath();
String path = request.getContextPath();
 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
 %>
%>
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
 <html>
<html>
 <head>
<head>
 <base href="<%=basePath%>">
<base href="<%=basePath%>">
 <title>Uploadify</title>
<title>Uploadify</title>
 <link href="css/default.css" rel="stylesheet" type="text/css" />
<link href="css/default.css" rel="stylesheet" type="text/css" />
 <link href="css/uploadify.css" rel="stylesheet" type="text/css" />
<link href="css/uploadify.css" rel="stylesheet" type="text/css" />
 <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
 <script type="text/javascript" src="js/swfobject.js"></script>
<script type="text/javascript" src="js/swfobject.js"></script>
 <script type="text/javascript" src="js/jquery.uploadify.v2.0.1.js"></script>
<script type="text/javascript" src="js/jquery.uploadify.v2.0.1.js"></script>

 <script type="text/javascript">
<script type="text/javascript">

 $(document).ready(function()
$(document).ready(function()  {
{

 $("#uploadify").uploadify(
$("#uploadify").uploadify( {
{
 'uploader' : 'uploadify.swf',
'uploader' : 'uploadify.swf',
 'script' : 'servlet/Upload',
'script' : 'servlet/Upload',
 'cancelImg' : 'images/cancel.png',
'cancelImg' : 'images/cancel.png',
 'folder' : 'uploads',
'folder' : 'uploads',
 'queueID' : 'fileQueue',
'queueID' : 'fileQueue',
 'auto' : false,
'auto' : false,
 'multi' : true,
'multi' : true,
 'simUploadLimit' : 2,
'simUploadLimit' : 2,
 'buttonText' : 'BROWSE'
'buttonText' : 'BROWSE'
 });
});
 });
});
 </script>
</script>
 </head>
</head>
 <body>
<body>
 <div id="fileQueue"></div>
<div id="fileQueue"></div>
 <input type="file" name="uploadify" id="uploadify" />
<input type="file" name="uploadify" id="uploadify" />
 <p>
<p>
 <a href="javascript:jQuery('#uploadify').uploadifyUpload()">开始上传</a>
<a href="javascript:jQuery('#uploadify').uploadifyUpload()">开始上传</a>
 <a href="javascript:jQuery('#uploadify').uploadifyClearQueue()">取消所有上传</a>
<a href="javascript:jQuery('#uploadify').uploadifyClearQueue()">取消所有上传</a>
 </p>
</p>
 </body>
</body>
 </html>
</html>

web.xml
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?>
 <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
 xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
 http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
 <servlet>
<servlet>
 <servlet-name>Upload</servlet-name>
<servlet-name>Upload</servlet-name>
 <servlet-class>servlet.Upload</servlet-class>
<servlet-class>servlet.Upload</servlet-class>
 </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping>
 <servlet-name>Upload</servlet-name>
<servlet-name>Upload</servlet-name>
 <url-pattern>/servlet/Upload</url-pattern>
<url-pattern>/servlet/Upload</url-pattern>
 </servlet-mapping>
</servlet-mapping>
 <welcome-file-list>
<welcome-file-list>
 <welcome-file>index.jsp</welcome-file>
<welcome-file>index.jsp</welcome-file>
 </welcome-file-list>
</welcome-file-list>
 </web-app>
</web-app>

文中没有对代码进行过多说明,java和xml相信搞java的人都看得懂,jsp中涉及到Uploadify的调用方式和参数设置,这些详细的设置信息可以参考Uploadify的文档,根据自己的需要进行设置。