
摘要: 新年刚过,EasyJWeb发布了1.1版本,该个版本主要于EasyJWeb的Ajax支持功能进行了加强,并在EasyJWeb 扩展项目中提供一套Rich Component实现,同时对上一版本中存在的一些Bug及网友们提的一些功能进行完善及改进。
阅读全文
摘要: 在ExtJS自己的TreeLoader中,当要实现从远程服务器端异步加载树节点信息的时候,都是通过请求服务器上的某一个URL来进行的.假如我们是直接通过类似DWR或EasyJWeb的远程脚本引擎在客户端直接调用服务器的业务方法,直接跳过了WEB(不需要Struts、JSP或其它Web层的代码)这一层,这时我们没有URL,这时该怎么办呢?
阅读全文
摘要: 整个文档主要包括四个部分,第一部分是是讲系统需求及设计,在设计的部分主要讲解域模型的设计,重点讲解了JPA标签的使用;第二部分是讲解系统的后台实现,对数据访问层、业务逻辑层等作了简单的介绍,并对开发流程作了比较详尽的讲解;第三部分是整个文档的核心部分,我们重点讲解了客户端的用户界面实现,主要是如何使用ExtJS来实现Blog后台管理系统的各个部分,在对使用到的ExtJS控件如面板Panel、选项面板、树、表格、自定义控件等都作了较为详细讲解,并结合应用中的示例中较为全面的分析;第四部分是简单介绍Blog程序的前台实现,由于前台没有使用到ExtJS,只是传统的Web应用,因此所占的篇幅比较小。
阅读全文
摘要: 忙了几天,终于把这段时间搞的基于ExtJS的单用户Blog系统的代码整理出来了,欢迎需要的朋友们下载,其中blog.war是完整的应用包,直接放到webapps下即可运行,另外blog-src.zip是源代码包,基于maven来管理的项目。
阅读全文
学习ExtJS,感觉如果不在项目中使用的话,仅仅是看文档意义不大,因为javascript本身并不简单,Ext的控件需自己去感观认识,还要对Ext的核心熟悉并掌握仅仅靠看文档及源码是不够的。因此,花了一周的时间跟冷雨一起做了一个简单的综合示例,这是一个使用ExtJS+Spring2.r+JPA(Hibernate3.2)+EasyJWeb-1.0(m5)开发的单用户Blog示例程序。欢迎大家给建议!
Blog后台登录

后台主页

分类管理

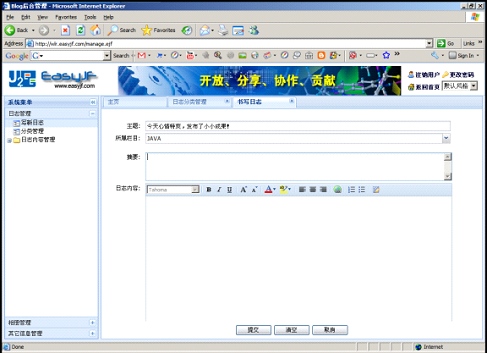
发布日志

用户管理

上传照片

有兴趣可以从这里进入此应用的真实演示环境
http://wlr.easyjf.com/,后台管理员用户名密码均为
admin,写了几个简单的Ext扩展控件,所以整个示例的代码比较少,如果你对代码感兴趣,请留下邮箱。
摘要: 最近在学习ExtJS,发现其服务器端是php,这一点对我们搞java的有点不厚道啊。昨天学习了ExtJS的树,并做了一棵异步更新的树出来,后台的业务逻辑及持久层使用JPA+Spring2.5实现,发下面把步骤贴出来与大家分享。
首先准备树的域模型,下面是一地区的域模型对象,
Region.java
的代码如下:
...
阅读全文
摘要: 今天看到一篇erikchang的文章,发现spring尽然可以这么用,有点意思。因为一般使用Spring的系统中基本上全部是以Spring为中心的,比如DWR的
配置,Struts2中的使用就把容器切换成Spring的了。 阅读全文
摘要: JaveEE开发有那么难吗?本视频教您六分钟起步开发一个JavaEE应用。
阅读全文