作为一种使基于 Web 的应用程序更加生动的方法,Asynchronous JavaScript + XML (Ajax) 和 Web 2.0 的概念已经在开发社区中广泛应用,而且相对Web 1.0,Web 2.0 在用户体验方面带来了巨大提升,我们已经很难接受浏览器从服务器上接受消息显示的时候将整个页面重新加载一遍,即使是只需要更新小小的一块区域也要重新加载,在网速慢时,中间会出现白屏,这简直会让人抓狂。随着AJAX的出生和应用,提交信息到服务器并显示反馈的信息是,只需要上面的小圈转几圈,不需要刷新整个页面,就能立刻看到结果了。
在AJAX应用方面,Google应该算是先行者了,Google的大多数服务都基于AJAX应用的,比如GMail,GDoc,还有搜索框的动态提示等。Google也推出了自己的AJAX框架,那就是GWT了,全名是Google Web Toolkit,采用了一种不寻常的方式进行 Web 应用程序开发,它没有采用客户端和服务器端代码库的普通隔离,而是提供了一个 Java API,这样的话可以让GWT支持用 Java 开发和调试 Ajax 应用,该 API 允许创建基于组件的 GUI,GWT 支持 java.lang 和 java.util 包的子集,还支持 GWT 自身提供的 API。编译后的 GWT 应用程序由 HTML、XML 和 JavaScript 片段组成,从而在用户的 Web 浏览器上显示它们,与一般的 Web 应用程序开发体验相比,使用 GWT 更接近于使用 Swing 或 SWT 进行开发(其实风格更偏向与Swing),它还试图将 HTTP 协议和 HTML DOM 模型抽象出去。实际上,应用程序最终几乎总是会呈现在 Web 浏览器中。
GWT能如此引起大家的注意,我认为由以下几大方面的特性:GWT提供的组件库使用户可以很容易的开发出漂亮的UI;使用GWT,可以方便的实现客户端和服务器端的通信,特别是使得异步通信变的非常简单;提供更方便的调试功能,可以使用Eclipse的Debug功能调试代码;最吸引人的莫过于用户在开发的时候不必担心浏览器的兼容性问题,因为使用GWT开发出来的程序会支持IE、Firefox、Mozilla、Safari和Opera
我们可以在Google Code网站上下载最新的GWT开发工具包,截止目前为止,最新的GWT工具包为:gwt-windows-1.6.4,现在有一个Cypal Studio for GWT的插件,可以简化GWT开发,而且值得一提的是Instantiations公司也就是开发SWT-Designer的那家公司提供了GWT-Designer开发工具,支持可视化开发,非常的方便,又兴趣开发GWT应用的朋友可以尝试一个GWT-Designer看看,个人觉得非常的棒。不过现在GWT Desinger不支持最新的1.6.*版本。
Gwt-windows工具包附带了几个GWT的Demo,在解压目录下的index.html文件中。打开index.html文件的最下面可以看到一下几个Demo的链接

例子有入门级的Hello World,也有复杂的控件展示例子,我们来看一下用GWT开发的Mail例子:

例子提供了源代码,我们可以将他们放入到Eclipse的工作区来研究,如果我们按照了GWT-Desinger插件的话,可以新建一个GWT 工程,系统会自动创建一个.gwt.xml文件,里面可以配置负责模块启动的启动类,如果未按照GWT开发插件,也可以新建一个Java工程,然后将源代码按照路径复制到工程中,手工添加一个.gwt.xml文件,再添加那些GWT的jar包到工程的构建路径上。

我们来研究一个GWT的配置文件,比如这里的com.google.gwt.sample.mail包下面的Mail.gwt.xml文件,内容很简单,只是配置了模块的启动类:
 <module rename-to="mail">
<module rename-to="mail">
 <inherits name='com.google.gwt.user.User'/>
<inherits name='com.google.gwt.user.User'/>
 <entry-point class='com.google.gwt.sample.mail.client.Mail'/>
<entry-point class='com.google.gwt.sample.mail.client.Mail'/>
 </module>
</module> inherits name指定启动模式,这里是客户端模式,entry-point就是这个模块的启动类,这个指定的启动类必须实现EntryPoint接口,并实现onModuleLoad方法,这个方法在模块启动时调用,我们可以在这个方法编写创建界面的代码。
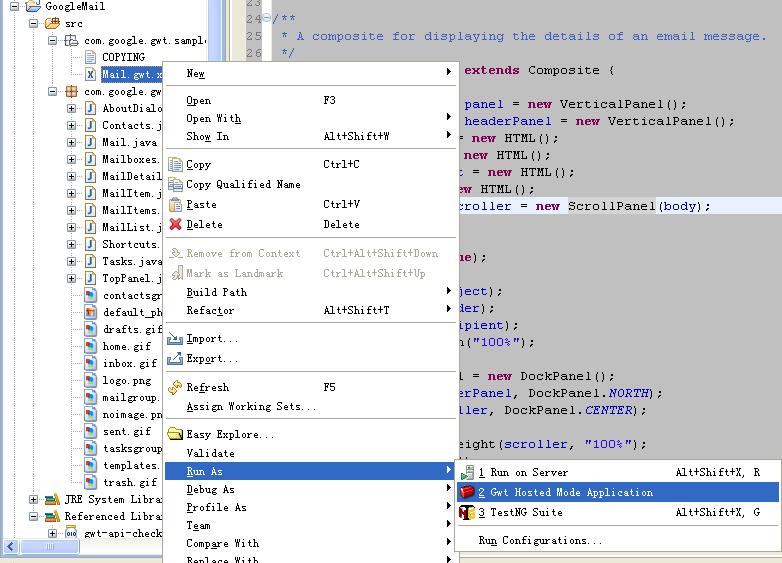
在Mail.gwt.xml文件上右键弹出菜单选择Run As -> GWT Hosted Mode Application,启动GWT应用:

之后就能看到运行结果了。
用了GWT后发现,单纯用GWT来开发系统的话比较的麻烦,毕竟正如它的名字一样,这只是一个工具,还缺少一个框架的设计经验,如果能够结合Struct或者JSF的话,估计发展潜力应该不错,毕竟GWT的背后是财大气粗的Google和一伙天才。