Web UI中常常用到Tab,每次写一堆HTML+css有点烦了,于是花了点时间整理了这个class,留备后用。
为了方便我引入了prototype 1.4,省掉一串键盘敲击。
类比:www.live.com的Tab page
用法:
//首先载入: 'tab.js','prototype.js' and 'tab.css' in HTML page
// mytab1=new Tab('tab1',top,left,width,height);//创建新Tab
// mytab1.addItem(name,contentid,type);//添加TabItem
// mytab1.delItem(name);//删除TabItem
// 当然一般情况下操作鼠标即可完成添加/删去工作.
// 点击TabItem时动态调用 <li>标签rev属性指定的方法(要不要ajax就随你喜欢了)
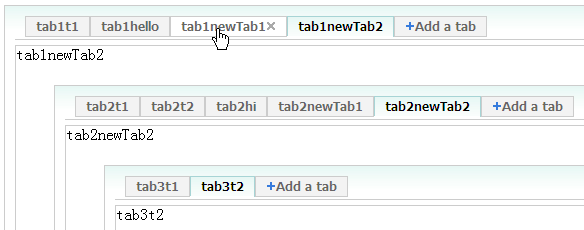
例子:

<html>
<head>
<script src='prototype.js'></script>
<script src='tab.js'></script>
<link rel=stylesheet type="text/css" href='tab.css'/>
</head>
<body>
<script><!--
//Test case
tab1=new Tab("tab1",100,10,600,300);
tab2=new Tab("tab2",180,60,600,300);
tab3=new Tab("tab3",260,110,600,300);
tab1.addItem('hello','id','CONTENT');
tab1.delItem('t2');
tab1.addItem();tab1.addItem();
tab2.addItem('hi','id','CONTENT');
tab2.addItem();tab2.addItem();
tab1.display();
tab2.display();
tab3.display();
--></script>
</body>
</html>
下载Tab.rar