原型是在网上找的,对vml我不是很熟悉,基本上是一样画葫芦。
做的最主要的事情是把vml用javascript封装成Pie3D类,方便重用。

Pie3D.js代码太长,我已打包,需要的话自行下载。
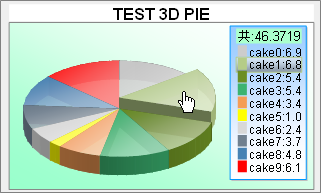
javascript vml 封装的3D饼图
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!-- 样式表 -->
<STYLE>
v\:* {Behavior: url(#default#VML) }
o\:* {behavior: url(#default#VML) }
body{font-family:arial}
</STYLE>
<title>3D Pie</title>
<script src=Pie3D.js ></script>
</head>
<body>
<div id='pieChart'></div>
<script>
xxColor=new Array("#ccc","#b5cc88","#6B8E23","#3CB371","#f59d56","yellow","#d8d8d8","#708090","#4682B4","red","#ffc20e");
//参数('容器div的id',宽度,高度,'图表标题')
var pie=new Pie3D('pieChart',320,192,'TEST 3D PIE');
//测试数据,数据格式("项目名称",值,"颜色")
//此处可结合Ajax,取得数据后动态更新
for(var i=0;i<10;i++){
dcake=new Array("cake"+i,Math.random()*10,xxColor[i]);
pie.Cakes[i]=dcake;//赋值
}
pie.draw();//画图
</script>
</body></html>