如何自定义Struts2表单验证后的错误信息显示格式/样式
(s:fielderror,换行,黑点)
敬请关注 如何自定义Struts2表单验证后的错误信息显示格式/样式_第二话 文章,里面有更多相关的解决方案,谢谢
前面一段时间学过一些Struts2的知识,感觉Struts2和1.x还是有很大的差别的,我还不好说1.x肯定会过时还是2.0会很快流行,这毕竟是需要作为导向的。
在Struts2中验证真的比较容易,可以在Action中直接写validate,也可以使用validate框架进行验证,这个我觉得比Struts1.x方便了很多,但是有个问题一直困扰了我,直到现在有个小程序要用到这个方面的知识,那就是验证后如何很好地人性化地在jsp页面中显示了。
大家都知道,Struts2显示验证结果有一些方式,一般通过两种方式,介绍如下:
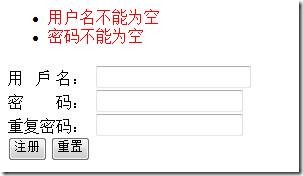
1. 在页面的上面或者某个位置全部显示错误
代码:<s:fielderror cssStyle="color: red"></s:fielderror>
这样会显示所有的错误信息,模拟效果如下:

2.在每个字段下面或上面显示,通过
<s:fielderror cssStyle="color: red">
<s:param>XXX(标签的name属性,象user.username)</s:param>
</s:fielderror>
例: 用 戶 名:
<input type="text" name="user.username" />
<s:fielderror cssStyle="color: red">
<s:param>user.username</s:param>
</s:fielderror>显示效果如下:


上面的差不多是Struts默认显示的两种方式,但是我们常见的显示方式并不是这样的,所有我们需要自定义这种格式,我们的习惯是把错误信息显示在某个出错字段的后面,一行显示,而它给了一个小黑点并且换了行,我们现在就来解决这个问题。
这个问题困扰了我很久,真的很久以前想过,但是没有彻底地解决,一直留到现在,今天在google上搜了很久,终于给解决了,现在分享一下解决的途径。
先提供网上的思路给大家(关键解决的思路)
1. struts2表单验证_错误信息的显示问题 中提到
引用 10 楼 starwar2030 的回复:
可以在CSS中定义
.formFieldError {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
color: #FF3300;
vertical-align: bottom;
}
.formFieldError ul{
margin: 0px;
padding: 3px;
vertical-align: middle;
}
而后使用类似用
<td class="formFieldError"> <s:fielderror> <s:param value="%{'userRecord.…
不需要那么复杂的,你将struts-core*中的template解出来,然后你把它放到项目的WEB-INF下,在struts.properties中添加代码
struts.ui.theme=simple
struts.ui.templateDir=WEB-INF/template
然后修改下simple下的fielderror.ftl文件,将该文件中的 <li>和 </li>删除;
或者完全拷贝simple的内容定义一个自己的UI;
比如将simple拷贝一份命名为default,同样修改fielderror.ftl,在新建一个文件为theme.properties,添加内容parent = simple
再修改struts.properties的struts.ui.theme=default;这样每个文件的theme就不要指定了
发表于:2008-08-04 09:47:3114楼 得分:0
建议需要定义样式的同志看下自定义theme 这章的内容
还有 theme="simple" 是放在form标签内的
2. struts2 的 fielderror 样式问题 中提到
可以改一下STRUTS2的错误信息模板.
fielderror.ftl 这个里面可以改它的样式
3. Struts2 模板 中提到
先前有网友问过我,他用了 Struts2 的校验,但是错误输出是在输入框的上方,但希望错误信息是显示在输入框的右方,该如何做。当时我只告诉了他要修改模板文件,也只是大概告诉了他是在某个 template 目录下的一个 ftl 文件,因那时具体操作自己也不太清楚。现在知道了线索,但实际修改还是很麻烦的。
输入框 <s:textfield .../> 默认是用的 xhtml/text.flt 模板,text.ftl 包装了 smple/text.ftl,错误信息可以追溯发现是在 controlheader-core.ftl 中定义显示的,所以你可以把 xthml/text.ftl 和 controlheader-core.ftl 拷到 WEB-INF/classes/template/xhtml 目录中进行修改,WEB-INF/classes/template/xhtml 中的模板文件是优先于 struts2-core-2.x.x.jar 里的 template/xhtml 目录中的模板文件加载
这是我整理出来的一些思路,但是看到这些的时候,特别是第三条Struts2模板的时候,感觉自己有点思路了,后面就是一步一步地进行,发现还真的解决了。这个时候也希望能够看看上面的文章。现提供我解决自定义错误显示方式的步骤。
1. 找到你的struts2-core-2.XXX.jar这个核心包,用软件解压;
2. 在\struts2-core-2. XXX\template\simple目录下找到fielderror.ftl(跟我们自定义格式非常有关系的文件);
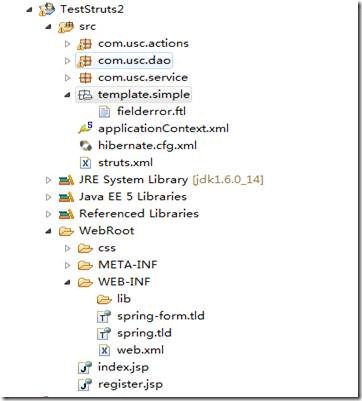
3. 根据Struts2模板中提到的,把上面的fielderror.ftl放到WEB-INF/classes/template/simple目录下,这个我当时以为就在WEB-INF下新建一个classes的文件夹,后来提示已经存在,想想整个工程的结构发现,classes是放Java编译后的文件的,所有,这个时候的操作是在Src目录下新建一个template的文件夹,再在里面新建一个simple的文件夹(template/simple)(一定要注意建文件夹的步骤,是分两个文件夹建而不是建一个文件夹template.simple),把fielderror.ftl放到里面,目录结构如下:

4. 修改fielderror.ftl配置文件,这一步才是关键,如何修改了,实际上也很简单,就是把<ul></ul><li></li>标签删除(仅仅是删除标签而不删除标签里面的内容),简便的方法就是用记事本打开这个文件并用空格替换上面的每个标签(一个一个来哦)。后面我会提供我已经修改后的这个文件,如果大家不想修改的话就直接把我修改后的文件放到上面的目录即可。
5. 上面一步就是把错误信息显示前面的小黑点和换行都去掉了,是个关键步骤了,后面就来显示了,还是用上面的方式
<s:fielderror cssStyle="color: red">
<s:param>XXX(标签的name属性,象user.username)</s:param>
</s:fielderror>
要不要加theme="simple"大家看着办,反正我是没加,也是可以的,还有,这个时候,你就可以通过css来定义一下错误信息显示的字体啊,颜色啊等,这里不再叙述。
6. 整个步骤的原理就是Struts会加载一些配置文件,如果我们的classess里面没有的话会找到jar包里面的,如果有的话优先使用配置文件。我们这里的就是用我们修改的fielderror.ftl配置文件来覆盖jar包里面的文件。
7. 来看看我们修改后的自定义显示错误信息吧,截图如下:


是不是很舒服哦。有什么问题和好的方法的话,非常欢迎联系木子(QQ:506817493)
敬请关注 如何自定义Struts2表单验证后的错误信息显示格式/样式_第二话 文章,里面有更多相关的解决方案,谢谢
木子写于2009年8月17日
顺利更新于2010年10月17日
提供一些关键文件的下载
如何自定义Struts2表单验证后的错误信息显示格式
我的新浪博客http://blog.sina.com.cn/s/blog_5d31611a0100eubo.html
中有这篇博文,希望大家有空过来看看,谢谢。
博客中的一些下载已经放到了百度云了,请根据需要下载。【点我去百度云下载】
最后弱弱地说一下,如果可以的话,转载请提供出处(
),谢谢。

posted on 2010-01-07 21:15
李顺利 阅读(6480)
评论(4) 编辑 收藏