适于表现表单的表单元素
Xhtml中提供了一些有用的元素用来在表单中增加结构和定义,它们是fieldset,legend和label。
Fieldset用来给相关的信息块进行分组,它在表现上类似于Swing中的border和VS中的frame。
Legend用来标识fieldset的用户,它相当于border的标题文字。
Label元素可以用来帮助添加结构和增加表单的可访问性,它用来在表单元素中添加有意义的描述性标签。
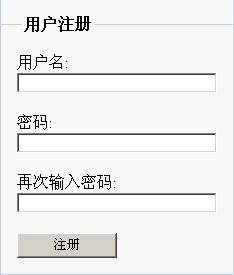
fieldset,legend和label的例图

页面代码
<form method=post action="#" onsubmit="return checkForm()">
<table width=200 bgcolor="#f8f8f8">
<tr><td>
<fieldset><legend>用户注册</legend>
<p><label for="name">用户名:</label><input type="text" name="name"
value="" /></p>
<p><label for="pswd">密码:</label><input type="text" name="pswd"
value="" /></p>
<p><label for="pswd">再次输入密码:</label><input type="text" name="pswd2"
value="" /></p>
<p><input type="button"
value="注册"/></p>
</fieldset>
</td></tr>
</table>
</form>
未加样式的效果

样式表中的设定
fieldset{
margin:1em 0;
padding:1em;
border:1px solid #ccc;
background:#f8f8f8;
}
legend{
font-weight:bold;
}
label{
display:block;
}
其中值得注意的是label的display属性设置为了block。Label默认是行内元素,但将display属性设置为了block后使其产生了自己的块框,是自己独占一行,因此输入表单就被挤到了下一行,形成了下图的效果。

加入上述样式的效果
More…
表单元素因为输入数据的限制经常宽度不一,当需要个别调整大小是可以这样设置:
<input type="text" name="negetiveinteger"
value="-1" style="width: 200px; height: 20px" />
加入必填字段的标识
在许多表单中有必填字段,我们可以在label中使用Strong来表示出来。代码如下:
<label for="letterOrInteger">ID:<strong class="required">(必填字段)</strong></label>
样式设定如下:
.required{
font-size:12px;
color:#760000;
}
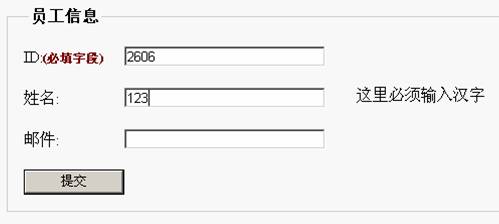
表单反馈效果

表单反馈样式及页面代码
fieldset{
margin:1em 0;
padding:1em;
border:1px solid #ccc;
background:#f8f8f8;
}
legend{
font-weight:bold;
}
label{
width:100px;
}
.feedbackShow{
position:absolute;
margin-left:11em;
left:200px;
right:0;
visibility: visible;
}
.feedbackHide{
position:absolute;
margin-left:11em;
left:200px;
right:0;
visibility: hidden;
}
.required{
font-size:12px;
color:#760000;
}
<table width=100% bgcolor="#f8f8f8">
<tr><td>
<fieldset><legend>员工信息</legend>
<p><label for="letterOrInteger">ID:<strong class="required">(必填字段)</strong></label><span id="idMsg" class="feedbackHide">这里必须输入英语或数字</span><input type="text" name="letterOrInteger"
value="" style="width: 200px; height: 20px" /></p>
<p><label for="character">姓名:</label><span id="nameMsg" class="feedbackHide">这里必须输入汉字</span><input type="text" name="character"
value="" style="width: 200px; height: 20px" /></p>
<p><label for="email">邮件:</label><span id="emailMsg" class="feedbackHide">这里必须输入符合邮件地址的格式</span><input type="text" name="email"
value="" style="width: 200px; height: 20px" /></p>
<p><input type="submit"
value="提交" style="width: 100px; height: 25px"/></p>
</fieldset>
</td></tr>
</table>
JavaScript验证代码
/**
* 检查验证
*/
function checkForm(){
// 英数字验证
var letterOrInteger=$("letterOrInteger").value;
if(isLetterOrInteger(letterOrInteger)==false){
$("letterOrInteger").focus();
$("idMsg").className="feedbackShow";
return false;
}
else{
$("idMsg").className="feedbackHide";
}
// 汉字验证
var character=$("character").value;
if(isCharacter(character)==false){
$("character").focus();
$("nameMsg").className="feedbackShow";
return false;
}
else{
$("nameMsg").className="feedbackHide";
}
// 邮件验证
var email=$("email").value;
if(isEmail(email)==false){
$("email").focus();
$("emailMsg").className="feedbackShow";
return false;
}
else{
$("emailMsg").className="feedbackHide";
}
return false;
}
Tomcat示例工程下载:
http://www.blogjava.net/Files/junglesong/CssTest20080305000633.rar