Flex是高效、免费、开源的框架,广泛用于生成移动、web和桌面平台的应用程序。,它可以使开发人员创建利用 Adobe® Flash® Player 9 作为前台的“富客户端互联网应用程序/rich Internet applications/RIA”,以满足用户更为直观和极具交互性的在线体验。简单的说,Flex就是用来编写flash程序的框架,非常适合软件开发人员使用。
开发Flex 应用程序的典型步骤如下(通常是这样):
1. 选取一系列预先定制好的、用于设计应用程序界面的组件(如表格、按钮等等)
2. 布置组件以设计用户界面。
3. 使用样式和主题来增强视觉方面的设计。
4. 添加动态行为(例如程序部件之间的相互作用)。
5. 定义并连接所需的数据库服务。
6. 将源代码编译成SWF 文件,然后在Flash Player 中运行。
一个典型的Flex 应用程序包括如下元素:
1. Flex framework
Adobe® Flex 2 framework 包含了创建RIA 所需要的所有组件,它们是:用于应用程序布局规划的容器;针对用户界面和从用户处获取数据的控制(例如文本框和按钮);广泛支持的数据绑定、数据格式化、以及有效值验证;事件驱动的开发模式。Flex framework 被包含在公用组件库(SWC)文件中。
2. MXML
每个Flex 应用程序至少包含有一个MXML 文件,它被作为该程序的主文件。MXML是一种标记语言,它是基于XML 的一种实现,用来创建Flex 应用程序。你可以使用它去声明程序中所使用的标签结构的定义。
3. ActionScript 3.0
你可以使用ActionScript 3.0 为应用程序添加动态行为,它是基于ECMAScript 的一种实现,类似于JavaScript。你可以将ActionScript 作为一个脚本块,在MXML 文件中直接进行添加;或者创建一个单独的ActionScript 文件,然后将它们导入到MXML 文件中。
4. CSS
你可以通过设置组件的属性(properties)来改变组件(按钮、列表框等)的视觉样式。例如,按钮组件有一个fontFamily 属性,你可以使用它来进行字体的设置。样式的属性通常有四种方法来进行控制:通过主题(theme);在CSS 文件中进行定义;在MXML 文件中的样式块中进行定义;在组件的实例中进行设置。MXML 样式的定义和使用遵循了W3C Cascading Style Sheets(CSS)标准。
5. 图形资源
与很多应用程序一样,Flex 包含了各种各样的图形资源,如图标和图象。
6. 数据
一些组件被使用来进行数据显示(combo box 或者data grid)的工作。同时,你还可以使用各种方式来将这些组件与数据联系起来,如使用数组、收集对象、数据模型、以及外部XML 数据资源,等等。
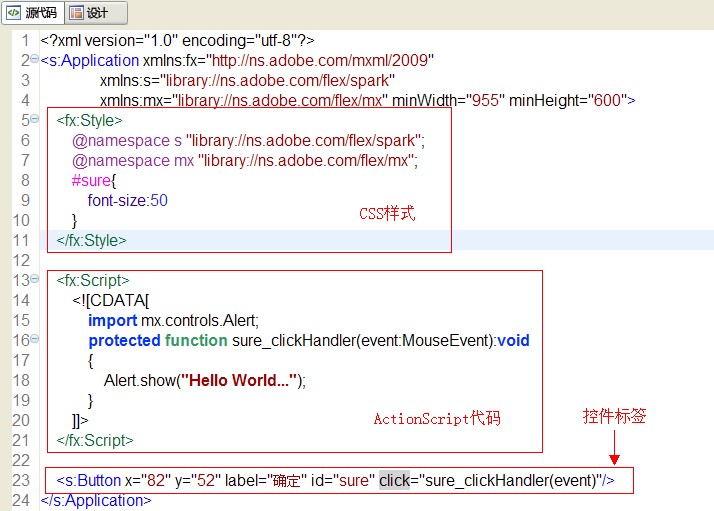
下图是一个MXML的简单例子,点击确定按钮后会弹出一个提示框:

ActionScript实现了面向对象编程(OOP)的支持,一个MXML是一个对象,MXML中的一个标签(比如button、textInput)也是一个对象,对于学习过JAVA、C#等面向对象语言的程序员上手非常快。
AS的关键字与JAVA相似,但是方法、变量的定义有所不同,AS的定义方式为:【对象名:对象类】【方法名():返回类型】的格式,下面是一个简单的AS类:
- package demo
- {
- import mx.core.IButton;
- import spark.components.Button;
-
-
- public class Demo extends Button implements IButton
- {
-
- public function Demo()
- {
- super();
- }
-
- public static const NAME:String = "name";
-
- private var names:String;
-
- protected function demoMethod(value:int):int{
- return value;
- }
-
- public function getButton():Button{
- return new Button();
- }
- }
- }
package demo
{
import mx.core.IButton;
import spark.components.Button;
//定义类Demo,继承实现类和接口
public class Demo extends Button implements IButton
{
//构造函数
public function Demo()
{
super();
}
//常量
public static const NAME:String = "name";
//变量
private var names:String;
//带参方法
protected function demoMethod(value:int):int{
return value;
}
//无参方法
public function getButton():Button{
return new Button();
}
}
}
上面是一个独立的AS类,一个独立的类文件命名为:类名.as。
在MXML的<script>脚本中可以通过new Demo()的形式实例化该对象。
creationComplete事件:该事件与html中body标签的onload事件类似,在当前应用程序启动完成后触发。
trace(String)方法:在调试模式,向控制台打印消息,类似于JAVA的System.out.print()。
新建一个mxml文件,在文件中写下如下代码,使用调试模式启动当前文件,启动应用程序后,在控制台能够看到“启动demo.mxml文件”的提示。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
creationComplete="onload()" >
<s:layout>
<!--控件居中对齐-->
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle"/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function onload():void
{
//向控制台打印消息
trace("启动demo.mxml文件");
}
]]>
</fx:Script>
</s:Application>
在AS3中最常用的数据类型有以下几种:
基础数据类型:Boolean、String、int、uint、Number等
复杂数据类型:Object、Array 、ArrayCollection
Boolean:布尔值,分为true/false两种
String:字符串,这个不多说了
int:带符号的32位整数,数值范围:-2147483648~2147483647
uint:不带符号的32位整数,数值范围:0~4294967265
Number:64位浮点数
Object:AS所有类的基类,等同于JAVA的Object类
Array:非类型化数据,同一个数组对象允许装不同类型的数据
-
-
-
- var d:Array = new Array("a","b",1);
- trace("数组长度:"+d.length+" 数组内容:"+d)
-
- trace("添加新值:"+d.push(2,3));
-
- trace("去最后一条数组值:"+d.pop());
-
- trace("数组反转:"+d.reverse());
/**
* 数组(同一数组的值,flex支持不同数据类型)
*/
var d:Array = new Array("a","b",1);
trace("数组长度:"+d.length+" 数组内容:"+d)
//push方法:向数组中添加新值,并返回数组长度
trace("添加新值:"+d.push(2,3));
//pop方法:删除最后一条数组的值
trace("去最后一条数组值:"+d.pop());
//reverse把数组的值倒转过去
trace("数组反转:"+d.reverse());
ArrayCollection:集合对象,与JAVA的ArrayList类似,常用来动态封装数据
- **
- * List集合
- */
- var e:ArrayCollection = new ArrayCollection([{id:1,name:"kaka"},{id:2,name:"soga"}]);
- trace("List初始长度:"+e.length);
-
- e.addItem({id:3,name:"nani"});
-
- e.addItemAt({id:4,name:"sodesi"},2);
-
- e.removeItemAt(3); e.removeAll();
- trace("List最终长度:"+e.length);
**
* List集合
*/
var e:ArrayCollection = new ArrayCollection([{id:1,name:"kaka"},{id:2,name:"soga"}]);
trace("List初始长度:"+e.length);
//在list末尾添加数据
e.addItem({id:3,name:"nani"});
//在指定位置添加数组
e.addItemAt({id:4,name:"sodesi"},2);
//removeItemAt删除指定位置的list,removeAll删除list所有的值
e.removeItemAt(3); e.removeAll();
trace("List最终长度:"+e.length);
不同数据类型的默认值有所不同看如下代码:
- var b:Boolean;
- var s:String;
- var i:int;
- var n:Number;
- var o:Object;
- var a;
- trace("Boolean默认值:"+b);
- trace("String默认值:"+s);
- trace("int默认值:"+i);
- trace("Number默认值:"+n);
- trace("a默认值:"+a);
- trace("Object默认值:"+o);
var b:Boolean;
var s:String;
var i:int;
var n:Number;
var o:Object;
var a;
trace("Boolean默认值:"+b);
trace("String默认值:"+s);
trace("int默认值:"+i);
trace("Number默认值:"+n);
trace("a默认值:"+a);
trace("Object默认值:"+o);
运行结果如下:
Boolean默认值:false
String默认值:null
int默认值:0
Number默认值:NaN
a默认值:undefined
Object默认值:null
【注意】
浮点数比整数消耗的硬件资源要多,所以尽量使用int、uint来表示整数。
Number与JAVA中的double同样存在精度问题,数值相差过大的浮点数相加的结果可能有偏差。
AS3方法传递,对非基础数据类型是传引用(即对象在方法内的值被改变,外面的值也会改变),对基础数据类型是传值(即对象在方法内的值改变,外面的值也不受影响)。
运算符:AS3的运算符与JAVA、C#等非常相似,加(+)减(-)乘(*)除(/)、赋值(=)、自增(++)自减(--)、关系运算符(>,<,>=,<=)、逻辑运算符(&&,||,!)等等。
关键字is用语判断当前对象属于什么类型:
- var b:int = 2;
- b as Number;
- trace("b变量是int类型?"+(b is int));
- trace("b变量是number类型?"+(b is Number));
var b:int = 2;
b as Number;
trace("b变量是int类型?"+(b is int));
trace("b变量是number类型?"+(b is Number));
表达式:AS也拥有丰富的表达式,如常用的if、while、switch、for循环,实例代码如下:
-
-
- var f:String = "asd";
- switch(f){
- case "asd":
- trace("switch:asd");
- break;
- default:
- trace("switch:default");
- break;
- }
-
- f=="asd"?trace("f==asd"):trace("f!=asd");
-
-
-
-
- for(var i:int=1;i<=3;i++){
- trace("for循环:"+i);
- }
-
- var g:Array = new Array("a1","b2","c3");
- for(var j:String in g){
-
- trace("for in:"+g[j]);
- }
-
- for each (var item:String in g) {
- trace("for each循环"+item);
- }
/**
* 条件控制语句,as中switch语句很给力,允许比较字符串等
*/
var f:String = "asd";
switch(f){
case "asd":
trace("switch:asd");
break;
default:
trace("switch:default");
break;
}
//三目运算...
f=="asd"?trace("f==asd"):trace("f!=asd");
/**
* 循环语句
*/
for(var i:int=1;i<=3;i++){
trace("for循环:"+i);
}
//for in循环
var g:Array = new Array("a1","b2","c3");
for(var j:String in g){
//注意:j是获得索引值
trace("for in:"+g[j]);
}
//for each循环
for each (var item:String in g) {
trace("for each循环"+item);
}
【
for…in和for each…in用于枚举一个集合的数据,for…in枚举出的是集合的下标位置,for each…in枚举出集合的值。for each…in类似于JAVA的for(xx in oo)和C#的foreach(xx in oo)。
注意】
Flex标签元素与html元素相似,都有自己的事件触发机制,并且创建方式也相似,通常Flex标签创建事件有两种方式:一种是在标签中定义事件触发属性,另一种是在ActionScript中调用事件触发方法,下面看代码:
- <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark"
- xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
- creationComplete="init(event)">
- <fx:Script>
- <![CDATA[
- import mx.controls.Alert;
- import mx.events.FlexEvent;
-
- protected function sure_clickHandler(event:MouseEvent):void
- {
- sure.label = "鼠标点击事件!";
- }
-
- protected function init(event:FlexEvent):void
- {
- this.sure.addEventListener(MouseEvent.MOUSE_OVER,function sure_mouseover(event:MouseEvent):void{
- sure.label = "鼠标移上事件!";
- });
- }
- ]]>
- </fx:Script>
-
- <s:Button x="82" y="52" label="确定" id="sure" click="sure_clickHandler(event)" />
- </s:Application>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
creationComplete="init(event)">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function sure_clickHandler(event:MouseEvent):void
{
sure.label = "鼠标点击事件!";
}
protected function init(event:FlexEvent):void
{
this.sure.addEventListener(MouseEvent.MOUSE_OVER,function sure_mouseover(event:MouseEvent):void{
sure.label = "鼠标移上事件!";
});
}
]]>
</fx:Script>
<s:Button x="82" y="52" label="确定" id="sure" click="sure_clickHandler(event)" />
</s:Application>
Java-Flex对象对应表