环境 : ruby 1.8.7 + rails 2.1.0 + prototype
我们知道rails中分页一般是will_paginate插件 , 如果想实现twitter那样的more的方式,那就得用到will_paginate插件 和 ajax的操作了,核心思想是在div id 的bottom处 insert_html , 比原来的直接 will_paginate 稍微复杂一点,网上有很多是像greader那样的滚屏自动加载的方法 google一下 endless pagination 就有很多
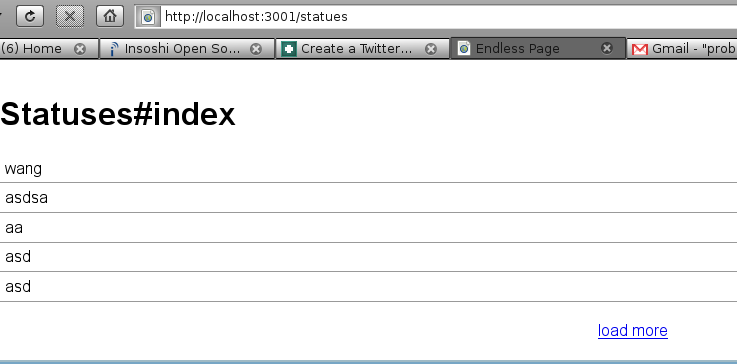
效果:

源码下载:
http://www.uushare.com/user/fl1429/file/1882575
下载后使用方法:
1,配置连接mysql数据库的yml,并在数据库中建立相信的db
2,进入工程 rake db:migrate
3,在数据库中添加一些数据
4,okay 启动测试
另附滚屏加载的代码下载,配置使用方法 和 上面类似
http://www.uushare.com/user/fl1429/file/1882506
ref:
http://net.tutsplus.com/tutorials/javascript-ajax/create-a-twitter-like-load-more-widget/
http://d.hatena.ne.jp/hichiriki/20090415/1239751466
http://github.com/jney/jquery.pageless/blob/90213b1168ef23718e7dd8989e593f7e3a2d5c6d/README.textile
http://www.railsillustrated.com/screencast-endless-page.html
posted on 2009-08-10 17:29
fl1429 阅读(705)
评论(0) 编辑 收藏 所属分类:
Rails