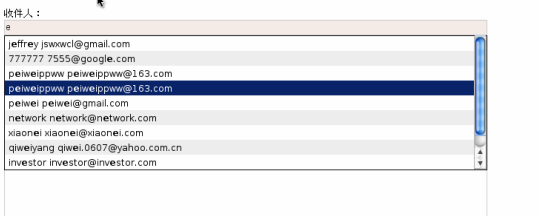
效果:

记得以前文章写过 rails autocomplete 插件的使用方法, 那个是基于 prototype 的, 平时Jquery用的最多。。所以必须用jquery 实现 , 这样的 demo 网上太多。。。。下面介绍在rails 中的一种solution
需要的:
jquery.js
jquery.complete.js
jquery.autocomplete.css
demo :
View:
<script>
$(document).ready(function() {
$("#recipient").autocomplete("/myaccount/res_message", {
delay:10,
minChar: 1,
multiple: true,
parse: function(data) {
return $.map(eval(data), function(item) {
return {
data: item,
value: item.name,
result: item.name
}
});
},
formatItem: function(item) {
return item.show;
}
}).result(function(e, item)
{
$("#recipient").val(item.name);
});
});
</script>
<p><%= text_field_tag :recipient, :id => 'recipient' %></p>
解释:
#recipient 是对应的 id
/myaccount/res_message 对应请求的 url
item是参数
name 和 show 是 返回的变量
action:
def res_message
key = params[:q] if params[:q]
@result = ClientInfo.get_login_name(key, '' , 'key')
respond_to do |format|
format.js # default : res_message.js.erb
end
end
解释 params[:q] q 是默认向后台发送的关键字查询 参数, 并且默认的limit 是10 条数据
view:res_message.js.erb
<% if @result -%>
<% i=0 %>[
<% for result in @result %>
<% if i==0 %>
{name:"<%= result.login_name %>",show:"<%= result.login_name + " " %>" + "<%= result.sure_name.nil? ? " " : result.sure_name + " " %>"}
<% else %>
,{name:"<%= result.login_name %>",show:"<%= result.login_name + " " %>" + "<%= result.sure_name.nil? ? " " : result.sure_name + " " %>"}
<% end %>
<% i+=1 -%>
<% end -%>]
<% end -%>
解释: 该view 是返回的数据,返回的是一个JSON数组
具体详细的可以参考:
http://docs.jquery.com/Plugins/Autocomplete
http://view.jquery.com/trunk/plugins/autocomplete/demo/
posted on 2009-09-04 14:40
fl1429 阅读(1608)
评论(2) 编辑 收藏 所属分类:
Rails 、
Jquery