最近在做图片的上传,但是客户可以在上传之前对自己的图片进行剪切,本想让图片不上传到server上就可以剪切的,但是最后在firefox上遇到了麻烦,firefox中不可以得到input type=file的全路径,只可以得到文件名,很让人郁闷。。。google了下,网上有好多人遇到了这个问题,说是firefox从安全考虑的,不管它了。。估计肯定有解决办法,找到了一个别人实现的。。但是预览功能都是用js输出的,我要用image 标签输出,改这个js也不简单:
http://hedgerwow.appspot.com/image-upload-preview/demo.html
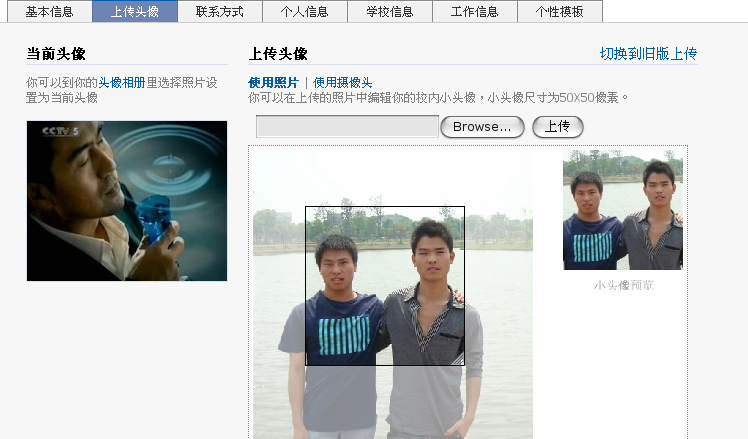
我也就没有继续折腾,最后参照xiaonei的图片上传 剪切功能办法,实现了,其实就是先把图片上传到server上的。。。
xiaonei 网址:http://head.upload.xiaonei.com/Upload.do
没有xiaonei号的。。看我的一张截图吧。。其实也就是多了一个上传button罢了

我的效果:

核心代码:
rhtml:
<form name="uploadform" id="uploadform" action="crop" method="post" enctype="multipart/form-data">
<input id="uploadimage" type="file" name="uploadimage"/>
<input type="submit" class="button" name="upload" value="上传" id="upload" />
</form>
controller:
if params[:upload]
image = params[:uploadimage]
name = image.original_filename
File.makedirs("public/upload/tmp")
directory = "public/upload/tmp"
path = File.join(directory,name)
File.open(path, "wb") { |f| f.write(image.read) } # important
@src = path[6..-1] # get image src
end
source download:
http://www.uushare.com/user/fl1429/file/1842295 (ruby1.8.6 + rails 2.1.0)
posted on 2009-06-22 18:11
fl1429 阅读(574)
评论(0) 编辑 收藏 所属分类:
Rails