Posted on 2015-07-30 11:01
FineReport——报表技术领跑者 阅读(177)
评论(0) 编辑 收藏

移动端报表呈现,首先要求的是页面随手机屏幕大小自动放缩(自适应),下面给出一个普通报表中的finereport移动端自适应方案,适用于finereport 7.1之前的版本。
首先,了解一下当前我们可以做到的自适应效果:
当前,用FIneReport按某一尺寸做好的报表,如果在屏幕像素较大的手机上打开,我们可以做到自动放大,但是我们当前最多只能放大两倍。所以,在制作移动端报表时,尺寸要有所取舍了。
之前给一个客户做过移动端报表,实现了在iphone4、小米、华为P6、三星S4等手机上自适应的效果(这里说的自适应主要是宽度上的或者说是横向上的自适应),具体做法如下:
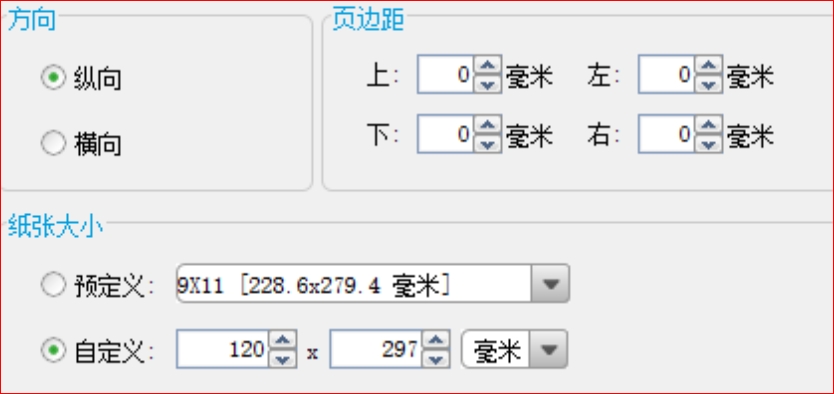
设置页面大小,将页面宽度设置成120,页边距设置成0。

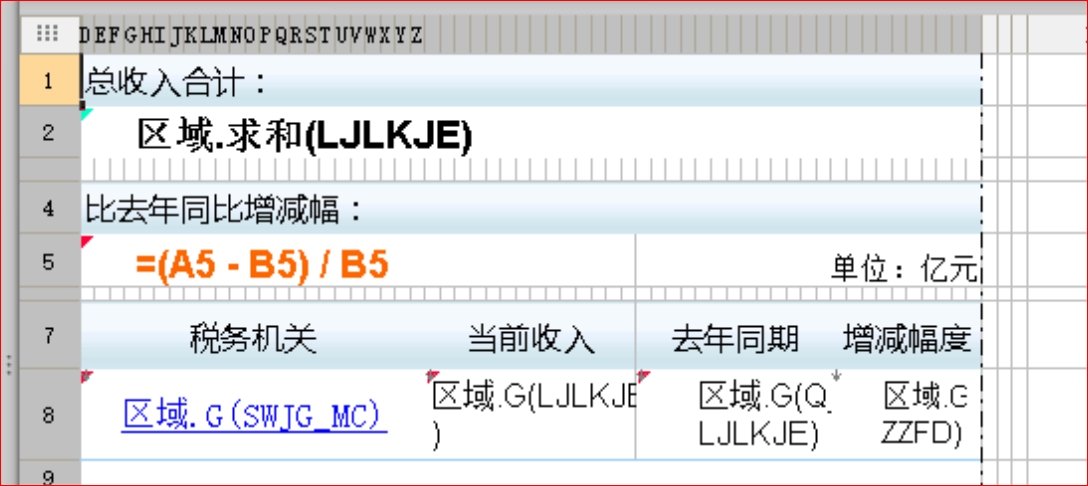
报表设计界面有红色的页边距线,考虑到精度问题,可以是先把单元格宽度设置小一点。

注:在制作过程中还发现一个问题,移动端打开报表后,并非一定是横向自适应,当当前报表纵向高度小于横向宽度时,会变成纵向自适应。这里说的高度和宽度并非是指页面纸张的宽度和高度,而是指有数据的单元格所占区域的高度和宽度。