业界知名的电子商务软件开发商
Elasticpath
发布了
5.1
版本,让我们先睹为快,看看有那些值得借鉴。前台
demo
:
http://demo.elasticpath.com/
一、
首页
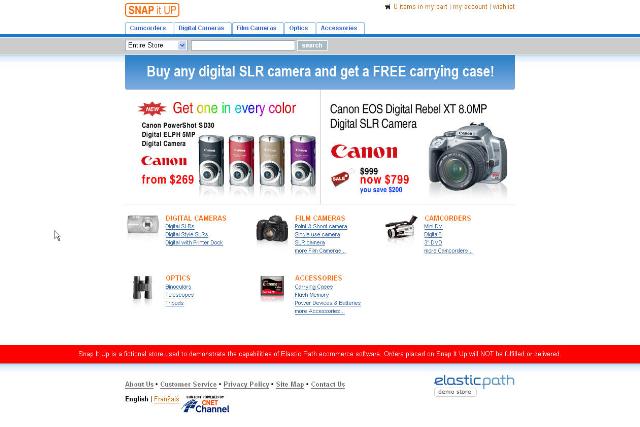
首页截图如下:
1.
排版组织
分为上中下三部分:
a)
顶部
Header
是
Logo
、常用功能、导航和搜索栏;
b)
主体部分
Main
是主体内容,放置广告和推荐产品;
c)
底部
Footer
是常用信息、语言选择等。
2.
详细说明
a)
顶部
Header
。
SNAP it UP
图标在实施时可以将客户的
Logo
代替它。
minicart
是最精简的那种,只显示当前购物车的产品数量,系统负荷可以减到最小。搜索栏,可以搜索全部或者按产品一级目录搜索。对于非百货式的电子商务足够了。
b)
主体部分
Main
。中间三个广告呈品字形排列,感觉比不上现在流行的选号切换的排版(普通版见
http://www.joyo.com/
,复杂版见
http://www.buy.com/
)。广告下面是商家的推荐产品,但是没有栏目标题,这样会让顾客疑惑。
c)
底部
Footer
,特别之处是将语言选择放在左下角,感觉还是放在右上边比较好,因为当主体部分内容比较多时,要切换语言则需要将屏拉到底部。
3.
分析评价
a)
作为一个主题商店(数码产品),由于产品种类较少,数量也不多,那么排版风格倾向清爽、简约对于视觉上的感受是比较良好的。这个百货式的电子商务网站有所不同,百货式的商店突出是类别众多,商品齐全,而这个感觉应该在主页就呈现给顾客。
b)
主页放置的内容不多,对于显示速度很有帮助,经验表明,如果一个电子商务网站的主页装载过慢,顾客将在等待中离去,这个过程往往只有十几秒,即使说,主页最好在
5
秒到
10
秒内显示完毕。
c)
对于主题商店而言,首页在一屏内显示完是有必要的,对于第一次访问的顾客,他能够在一个屏幕上了解该网站的大致情况。而中间放置大大的广告图片,将产生很好的促销效果,吸引顾客点击进入网站。
二、
目录页面。
点击
file cameras
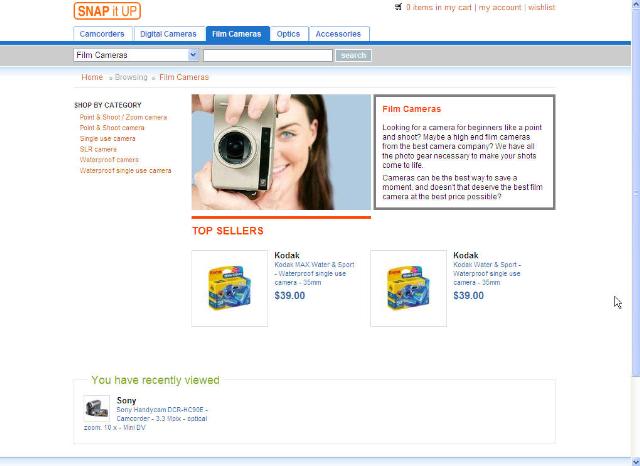
目录,截图如下:

1.
排版组织
a)
一级目录页面顶部和底部和主页一样,应该是使用
include
或者装饰器方式添加上去。主要看中间主体部分。
b)
中间划分为
5
个部分。顶部为当前位置栏;中左为二级目录;中右上为当前目录的介绍;中右下为
Top Sellers
(卖得最好)的产品推荐;底部为
Recently Viewed
(最近历史),注意最近历史只针对产品,不包括目录。
2.
详细说明
a)
当前位置栏在电子商务网站中必不可少,就如同超市的导航一般,不要让顾客迷失在产品的海洋中。
b)
只有二级目录,利于排版,对于主题商店而言,二级足够,太多会增加管理难度。
c)
产品目录介绍。对于新推出的产品类别,可以增加目录介绍,让顾客有初步的了解,对于社会上已经熟知的产品类别则可以将目录介绍去掉。
Elasticpath
是这样处理的。
3.
分析评价
a)
整个主体页面内容分为
5
块,但是块与块之间只用空白来分隔,笔者觉得最好为每块加上分隔的线条,这样看上去更加清晰。
三、
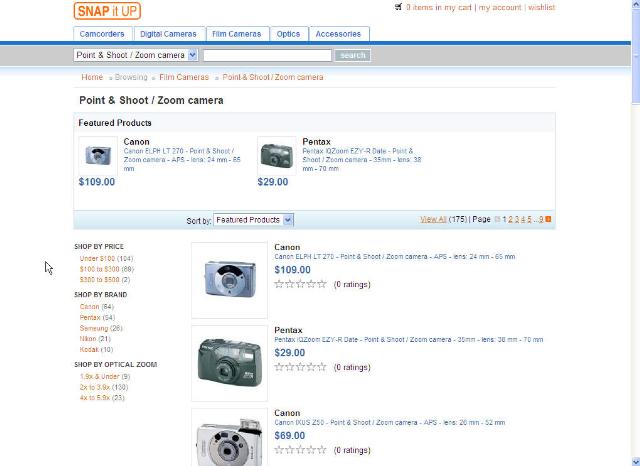
进入子目录
Point
&
Shoot / Zoom camera
。

1.
排版组织
a)
由上到下划分为
5
行。分别是你的位置、标题、特色产品、目录及产品列表和最近浏览。
2.
详细说明
a)
特色产品栏目安排得很好,一个产品目录下可能有很多产品,对于目的性不是很强得顾客,要他一个一个产品查看比较浪费时间,在特色产品栏将商家推荐的产品第一时间呈现给顾客,有利于吸引顾客点击。
b)
第
4
行分为两列,目录及产品列表。左边提供一些常用的过滤方式(
Filter
),如低于
$100
的产品。这些
filter
相当好用,特别对于数码产品而言,顾客往往对于某个品牌有忠诚度,这样他便可以点击
Shop By Brand
下的某个品牌来查看当前产品类别的该品牌产品了。
c)
产品列表对每个产品的排列比较清爽,图片、标题、简述、价格和评级。内容控制得比较好。
3.
分析评价
a)
进入
2
级目录下产品目录页面后,一级导航目录失去了焦点,这样不好,任何时候都要让顾客很容易的知道他当前在那个位置。
b) 分类的过滤器功能设计得很好,值得借鉴。
待续。。。。
=================================
颜超敏
专注电子商务、工作流企业级Java软件系统研发;
个人博客:
Craft6.cn 唯心六艺
=================================
posted on 2007-03-16 11:47
颜超敏 阅读(2401)
评论(1) 编辑 收藏 所属分类:
电子商务分析设计 、
电子商务网站研究