第一章,购物车需求调研。
只要是电子商务购物网站,购物车是必不可少的功能。
设计一个功能强大、易用性好的购物车绝对是提高顾客购买兴趣和达成购买的一个重要因素。
纵观国内外的电子商务网站,做得比较好,在国内有卓越(
www
.joyo.com
),当当(www.dangdang.com),
国外的则比较多,主要有亚马逊书店(www.amazon.com),GAP(www.gap.com),
www.target.com
,
www
.buy.com
等。
这些网站对于购物车的设计各有特色,但大致是分为两种购物车:
MiniCart(迷你车)
和
ShoppingCart(购物车)
。
MiniCart 是购物车的一个微缩版,一般是显示最后加入购物车的一个商品,当然也有显示多个的,但这要注意尺度,
一般显示最后3个已经很足够,再多使到排版过长,影响浏览。
在
MiniCart
页面,现在流行的安排是左边显示推荐的相关产品,右边是
MiniCart
。这是根据用户当前选购商品的一
种业务需求挖掘,来进一步推动销售。具体如图1。

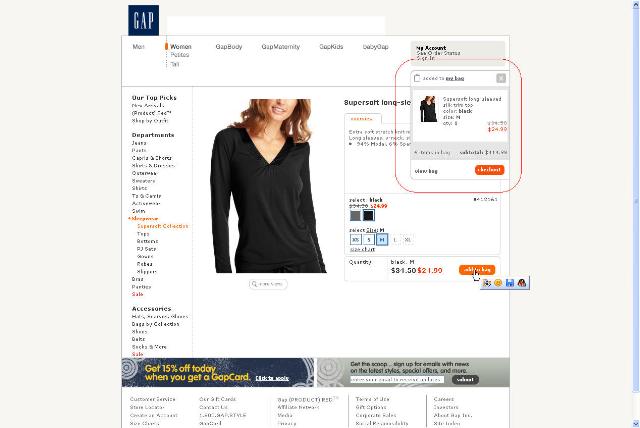
另外一种
MiniCart
则为
www
.gap.com
独创,笔者浏览过国内外各大电子商务产品及网站,暂时只是发现
GAP
系的网站有这种设计。
见下图。

读者请注意我用红色圈住的地方,就是它的
MiniCart
,当顾客点击
[Add
to cart
]
时,系统将在右上栏的
MiniCart
柔和地展开,第一部分是顾客刚才加入购物车的商品,如果该商品存在相关促销活动或者是属于某个产品包
(购买
A
+B
将节省n%等),将在第二部分显示相关的推荐。
整个动态效果做得非常舒服,很吸引顾客眼球。只是它的实现较复杂。
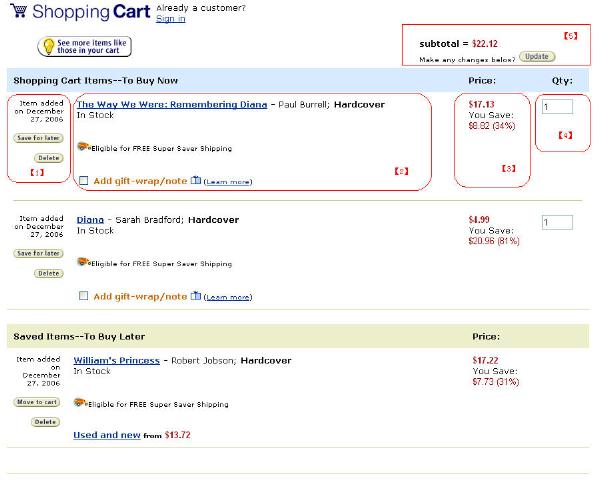
购物车(
ShoppingCart
)的设计则大同小异,如
Amazon
的设计如下:

见图中红色圈圈。
【
1
】列功能区:放置该列商品加入购物车的时间、对每个商品的操作按钮。
【
2
】商品详细信息区:包括产品名称、库存、是否免运费及是否需要礼品包装等。
【
3
】价格区:该商品折后价格及节省了多少。
【
4
】数量区:可以修改购买数量。
【
5
】总体功能区:提供操作整个购物车区域(分为
Buy
Now
和Buy Later两个取悦)
的操作按钮和统计信息。
经过分析,大致需要提供给用户操作的功能有:
更新数量;
删除
(1…n)
;
Save
for later
(Joyo描述为收藏)(1...n);
Move to cart
移到购物车(对Save for later的商品)(1…n)。
而在系统内部我们还需要对购物车进行更多的处理,比如对购物车的商品进行计费、计算出
折后价格,统计数据,对有促销活动的商品给顾客以明显的提示,
Also
buy
等等。
到这里,购物车的业务需求分析研究就过一段落了,下一章将会进行购物车的建模设计。
请留意。
【转载请注明出处!】
笔者对
J
2EE
相关技术及电子商务方面有所研究,欢迎进行交流。
QQ:16399476
MSN
:
yanchaomin
@hotmail.com
=================================
颜超敏
专注电子商务、工作流企业级Java软件系统研发;
个人博客:
Craft6.cn 唯心六艺
=================================
posted on 2006-12-27 23:47
颜超敏 阅读(3619)
评论(0) 编辑 收藏 所属分类:
电子商务分析设计