首先去下载flex的安装软件。你可以有选择的下载。
1、选择flex builder。直接安装就可以了。
2、选择flex的eclipse插件。在使用插件安装的时候需要你选定eclipse的安装目录。
如果你想把插件集成在myeclipse上,找到你的myeclipse的安装位置,下一级就发现有个eclipse的文件夹,
选定这个文件夹就可以了,不过其安装时间比较长。主要是构建环境。
好了。现在你的flex安装好了。
第一个flex程序我准备用flex builder进行编写。
一个简单的flex程序。
1、打开你的flex builder或myeclipse都可以。如果是myeclipse请切换到flex development的视图。
2、新建一个flex项目。出现如下视图:

填写项目名选择项目存放的位置。那个applications server type选择none,此外它还有J2EE,asp.net,coldfusion,php,other。
那些选项是为不同运行环境而设定的。
下一次的flex更新我将介绍如何与Java交互。具体是建立在tomcat服务器端的交互。
后面的都可以默认,因为选择的是none,如果是其他应用就不同。直接点finish就可以了。
出现了一个视图,你可以按住CTRL+F11,运行看看。
自动打开一个浏览器地址栏是
C:\Documents and Settings\Administrator\My Documents\Flex Builder 3\FlexTest\bin-debug\FlexTest.html
看看bin-debug是在上面设置的位置,而现实的却是一个html的网页。
在网页上点击右键,很快你将发现这是使用adobe flash打开,一个swf文件。
在以后的文章中我将说说是怎么回事。
了解视图。学过vb的同志对这东西 应该很熟悉。

提供设计视图和源码视图的切换。后面的那个是个刷新的,最右边的是一个展示布局的。(当有多种布局的时候这个很有用)

这里就是一些控件布局等等。outline是现实布局上的控件,及层次关系。
控件的属性栏。

这个是状态栏。到现在我还没用到这个栏。
好啦,第一个程序开始。
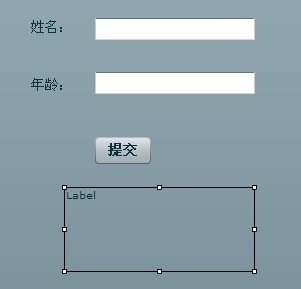
在空间栏的controls中拉三个label和两个textinput和一个button过来。在属性栏填写其text值或双击填写值或切换到源码视图编写其属性。
如图:

现在填写一些东西,姓名后的输入栏,id填写为yourName,年龄的id为yourAge,button的id为submit,下面的label的id是message
然后切换到,源码视图。
插入如下代码:
1 <mx:Script>
2 <![CDATA[
3 public function display():void{
4 message.text = "your input name is: " + yourName.text + " you input age is: " + yourAge.text ;
5 }
6 ]]>
7 </mx:Script>
找到button代码处。在后面添加。click事件。
代码如下
1 <mx:Button x="143" y="213" label="提交" fontSize="14" id="submit" click="display()"/>
整个代码如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
3 <mx:Script>
4 <![CDATA[
5 public function display():void{
6 message.text = "your input name is: " + yourName.text + " you input age is: " + yourAge.text ;
7 }
8 ]]>
9 </mx:Script>
10
11 <mx:Label x="77" y="92" text="姓名:" fontSize="14"/>
12 <mx:TextInput x="143" y="94" id="yourName"/>
13 <mx:Label x="77" y="150" text="年龄:" fontSize="14"/>
14 <mx:TextInput x="143" y="148" id="yourAge"/>
15 <mx:Button x="143" y="213" label="提交" fontSize="14" id="submit" click="display()"/>
16 <mx:Label x="112" y="263" width="191" height="85" id="message" />
17
18 </mx:Application>
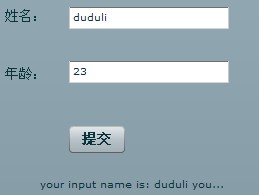
CTRL+F11 运行,输入姓名和年龄。点击提交。
出现在message上就会有:

没有显示完全,
呵呵。label有字数限制的。如果想显示就选择别的吧,如textarea。
反正第一个flex程序弄好了。
原理很简单,button点击的时候就把message的值赋进去,而这个值是从。
你输入的姓名和年龄得到的。
而处理时间是用<mx:Script></mx:Script>,其实这个就是一个actionscript,
编写方式与Java编写有点区别,但是不是很大(自我感觉)。
好啦,现在的第一个flex已经完成了。
下一次就会讲解,与J2EE的交互了。
----------------------------------------------------------
刚才由于自己的疏忽,图片不能显示,现在图片能够显示出来了。
原因:用ie内核的浏览器,把图片直接粘贴到页面上,能够显示,但是服务器并没保存图片。
而自己本地的浏览器中有保存图片,所以我用ie内核的浏览器可以看到有图片存在。
换成firefox或chrome就不能显示图片了。
现在把图片上传到服务器上,所以应该能正常显示了。