启动服务:
1、首先建立一个新的“服务器”
在“Servers”面板空白处点击右键,依次选择【New】-》【Server】:

2、选择新服务器的类型
服务器主机名默认为:localhost,类型为:Oracle WebLogic Server v10.3:

3、选择域的文件路径:
这里选择WebLogic安装路径下的base_domain
注:我们安装WebLogic后有两个domain,分别为:base_domain和test_domain,其实还可以自己创建自定义的domain,点击面板中链接进入新建向导。

4、启动服务器
选择新建的服务器,点击右键,选中【Start】即可,通过控制台(Console)面板即可看到启动信息:

5、出现错误警告
提示:
The domain edit lock is owned by another session - this
deployment operation requires exclusive access to the edit lock and
hence cannot proceed.
You can release the lock in Administration Console by first disabling
"Automatically Acquire Lock and Activate Changes" in Preference,
then clicking the Release Configuration button.

解决方法:
1、进入WebLogic控制台:
链接:http://localhost:7001/console/

2、进入参数(Preferences)面板:

3、将自动锁定和激活勾选去掉:

4、点击页面左上角的【Release Configuration】,使刚才的设置生效:

posted @
2009-03-10 14:58 CoderDream 阅读(1661) |
评论 (0) |
编辑 收藏
01、
Java中的易混问题收集
02、
Java程序的加密和反加密
03、
JAVA JSP
servlet取路径问题总结....
04、
[转载]社会生存的75条忠告----胜读十年书(转载)
05、
【转载}08年Java开发者最迫切的五个期望
06、
【转载】给研究起步者的忠告 !
07、
[转载]Glassfish介绍
08、
民间偏方大全(总有你需要的时候)(转载)
09、
【转载】25条人生建议
10、
【转载】让你的生活和人生有所改变的45个方法
11、
【转载】Java程序员面试宝典
12、
【转载】sql 面试中的问题
13、
【转载】面试进行曲之技术面试(项目经验)
14、
【转载】一家公司的面试题
15、
【转载】面试杂谈
16、
[转载]一条sql 数据库去除重复记录
17、
【转载】如何快速面试筛选,找到合适的人
18、
【原创】动态生成日历
19、
[原创]日期时间处理实用类
20、
[原创]八皇后回溯版
21、
[原创]java.util.Comparator使用示例
22、
【转载】一个IT强人的奋斗历程
23、
【转载】Javeline的八年之期,走出象牙塔的纸象
24、
【转载】职业生涯几句话
25、
【整理】八皇后回溯版
26、
【转载】2007年值得去思考的N大软件技术
27、
【转载】2008年值得学习的五种Java技术
28、
【转载】实战 JDK 6.0 自带web service
29、
【转载】Linux学习系列之J2EE(JAVA EE)配置指南
30、
【转载】招聘的吹牛体系
31、
【转载】经典论坛回复收集
32、
【转帖】什么是MIS
33、
【转载】如何去做你讨厌做的事情?
34、
【转载】在windowsXP系统中卸载oracle9i
35、
【原创】泛型动态数组类
36、
【原创】数目字计数器,可多次添加整形数,累计0-9各个数字出现了多少次
37、
【原创】输出一万以内(1-9999)整数的中文大写形式
38、
【原创】求两字符串的公共子串
posted @
2008-10-27 19:57 CoderDream 阅读(322) |
评论 (0) |
编辑 收藏
1、
SQL注入攻击及其防范浅谈
posted @
2008-10-14 16:35 CoderDream 阅读(295) |
评论 (0) |
编辑 收藏<META HTTP-EQUIV='pragma' CONTENT='no-cache'>
<META HTTP-EQUIV='Cache-Control' CONTENT='no-cache, must-revalidate'>
<META HTTP-EQUIV='expires' CONTENT='0'>
posted @
2008-09-09 17:55 CoderDream 阅读(873) |
评论 (0) |
编辑 收藏
摘要: 需求:
对XML中的特定内容进行排序:
原始XML:
<?xml version="1.0" encoding="UTF-8"?>
<hostgateway>
<header>
&nb...
阅读全文
posted @
2008-08-20 15:14 CoderDream 阅读(980) |
评论 (0) |
编辑 收藏
Comparable & Comparator 都是用来实现集合中的排序的,只是 Comparable 是在集合内部定义的方法实现的排序,Comparator 是在集合外部实现的排序,所以,如想实现排序,就需要在集合外定义 Comparator 接口的方法或在集合内实现 Comparable 接口的方法。
一、Comparator
强行对某个对象collection进行整体排序的比较函数,可以将Comparator传递给Collections.sort或Arrays.sort。
接口方法:
/**
* @return o1小于、等于或大于o2,分别返回负整数、零或正整数。
*/
int compare(Object o1, Object o2);
二、Comparable
强行对实现它的每个类的对象进行整体排序,实现此接口的对象列表(和数组)可以通过Collections.sort或Arrays.sort进行自动排序。
接口方法:
/**
* @return 该对象小于、等于或大于指定对象o,分别返回负整数、零或正整数。
*/
int compareTo(Object o);
三、Comparator和Comparable的区别
一个类实现了Camparable接口则表明这个类的对象之间是可以相互比较的,这个类对象组成的集合就可以直接使用sort方法排序。
Comparator可以看成一种算法的实现,将算法和数据分离,Comparator也可以在下面两种环境下使用:
1、类的设计师没有考虑到比较问题而没有实现Comparable,可以通过Comparator来实现排序而不必改变对象本身
2、可以使用多种排序标准,比如升序、降序等。
完整代码:
import java.util.ArrayList;
import java.util.Collections;
import java.util.Comparator;
import java.util.List;
public class SortObject {
public static void main(String[] args) {
sortByComparable();
sortByComparator();
}
/**
* 通过Comparable排序
*/
public static void sortByComparable() {
List list = new ArrayList();
list.add(new Person("Coder", 1));
list.add(new Person("King", 3));
list.add(new Person("Dream", 2));
list.add(new Person("Baby", 4));
System.out.println("--- Sort Before ---");
printPerson(list);
Collections.sort(list);
System.out.println("--- After Sorted ---");
printPerson(list);
}
/**
* 通过Comparator排序
*/
public static void sortByComparator() {
List list = new ArrayList();
list.add(new Person("Coder", 1));
list.add(new Person("King", 3));
list.add(new Person("Dream", 2));
list.add(new Person("Baby", 4));
System.out.println("--- Sort Before ---");
printPerson(list);
Collections.sort(list, new PersonComparator());
System.out.println("--- After Sorted ---");
printPerson(list);
}
/**
* 打印List
*
* @param list
*/
public static void printPerson(List list) {
int size = list.size();
Person p = null;
for (int i = 0; i < size; i++) {
p = (Person) list.get(i);
System.out.println(p.getName() + ":" + p.getId());
}
}
}
class Person implements Comparable {
public String name;
public int id;
public Person() {
}
public Person(String name, int id) {
this.name = name;
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public int compareTo(Object o) {
Person p = (Person) o;
return this.getName().compareTo(p.getName());
}
}
class PersonComparator implements Comparator {
public int compare(Object o1, Object o2) {
Person p1 = (Person) o1;
Person p2 = (Person) o2;
return p1.name.compareTo(p2.name);
}
}
输出结果:
--- Sort Before ---
Coder:1
King:3
Dream:2
Baby:4
--- After Sorted ---
Baby:4
Coder:1
Dream:2
King:3
--- Sort Before ---
Coder:1
King:3
Dream:2
Baby:4
--- After Sorted ---
Baby:4
Coder:1
Dream:2
King:3
参考:
1、
Comparator和Comparable在排序中的应用
2、
java中对于复杂对象排序的模型及其实现 [转]
posted @
2008-08-20 11:37 CoderDream 阅读(384) |
评论 (0) |
编辑 收藏
|
 WebSphere V6 专题 WebSphere V6 专题 |
作为 WebSphere 软件平台的基础,WebSphere® Application Server V6.0 是业内首选的基于 Java 的应用程序平台,集成了动态电子商务世界的企业数据和事务。每个可用配置都提供了丰富的应用程序部署环境和应用程序服务,这些服务提供了增强的事务管理性能,同时还具备 WebSphere 产品家族的共同特性,包括安全性、性能、可用性、连接性和可伸缩性。
>>更多产品信息
posted @
2008-06-19 10:04 CoderDream 阅读(377) |
评论 (0) |
编辑 收藏
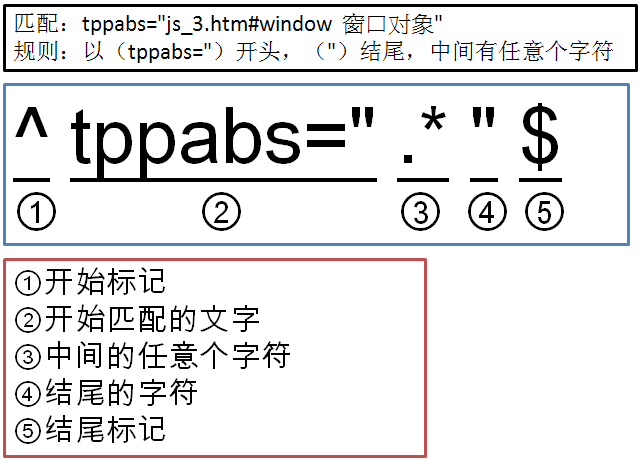
目标:将形如(tppabs="js_3.htm#window 窗口对象")之类的问题替换成新的文字。
规则:以(tppabs=")开头,(")结尾,中间有任意个字符
Java:^tppabs=".*"$
EditPlus(替换时注意选择"正则表达式"):^tppabs=".*" 如果末尾加美元符号($),则不行!

Eclipse的正则表达式插件:Regular Expression Tester
Eclipse Regular Expression Tester

Features
- Test and search for regular expression
- Matches are colorized, for an easy visual clue
- Support for pattern flags (e.g. Pattern.DOTALL)
- LiveEval evaluates your regular expression while you are typing it, gives feedback on possible errors and shows any matches automatically
- LiveEval is supported for changes of the regular expression, the search text and the pattern flags
- 4 distinct match modes:
- Find a sequence of characters
- Match a complete text
- Split text
- Replace every occurence of the regex with a different string
Replacing supports back references ($1,$2,...)
- LiveEval for match mode changes
- Context sensitive "Regular Expression Assist"
- Selective evaluation of expressions
- Bracket Matching
- Generation of string literals based on the regexp, e.g. "\(x\)" becomes "\\(x\\)"
- De-escape patterns in your code, e.g. \\(x\\) becomes \(x\)
- Improved "Clear Menu", choose which parts of the view you would like to get cleared every time you press the clear button
- Easy movement through matches: Choose "Previous Match" or "Next Match" and cycle through all matches found.
- Polished and accessible user interface, everything is reachable via keyboard
Download the plugin
- Unzip it to ECLIPSE_HOME
- Restart Eclipse
- In Eclipse, choose Window > Show View > Other > RegEx Tester
- Configure it in Window > Preferences > RegEx Tester
If you like RegEx Tester, please rate it at
eclipse-plugins.info.
The plugin requires a 1.4 JRE/JDK and Eclipse 3.0 or later.
There is an old (sorry) user guide which can
also be found here.
posted @
2008-06-18 15:08 CoderDream 阅读(529) |
评论 (0) |
编辑 收藏
左边链接(包括锚点)、右边显示
文件清单1:
<!-- ------------------------------ -->
<!-- 文件范例:index.html -->
<!-- 文件说明:框架集 -->
<!-- ------------------------------ -->
<HTML>
<HEAD>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
<TITLE>框架集</TITLE>
</HEAD>
<FRAMESET COLS="30%,70%">
<FRAME SRC=menu.html Scrolling="No">
<FRAME SRC=1.html Name="right">
</FRAMESET>
</HTML>
说明:
1、<meta>标签放在<title>之前可以让IE自动选择字符集,如UTF-8;
2、第二个frame的name为“right”,这个值会在menu.html中用到;
文件清单2:
<!-- ------------------------------ -->
<!-- 文件范例:menu.html -->
<!-- 文件说明:左侧框架 -->
<!-- ------------------------------ -->
<HTML>
<HEAD>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
<TITLE>左侧框架</TITLE>
</HEAD>
<BODY>
<A href="1.HTML" Target="right">《商业周刊》:iPhone2.0带来的鲶鱼效应</A><P>
1、<A href="1.HTML#a1" Target="right">无线运营商的日子更不好过</A><P>
2、<A href="1.HTML#a2" Target="right">手机制造厂商们将更烦恼</A><P>
3、<A href="1.HTML#a3" Target="right">iPhone带来的冲击会持续多久?</A><P>
<A href="2.HTML" Target="right">Fireworks MX</A><P>
<A href="3.HTML" Target="right">Flash MX</A><P>
</BODY>
</HTML>
说明:
1、注意,这里<A>标签的target都为index.html中定义的"right"
文件清单3:
<!-- ------------------------------ -->
<!-- 文件范例:1.html -->
<!-- 文件说明:右侧框架一 -->
<!-- ------------------------------ -->
<HTML>
<HEAD>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
<TITLE>右侧框架一</TITLE>
<Style Type="text/css">
<!--
.abc {
font-weight: bold;
font-size: 18px;
}
-->
</Style>
</HEAD>
<BODY>
<H1><A name=aTitle>《商业周刊》:iPhone2.0带来的鲶鱼效应</A></H1>
ugmbbc发布于 2008-06-17 08:26:20|2998 次阅读 字体:大 小 打印预览<BR><BR>
北京时间6月16日,《商业周刊》发表评论文章分析了iPhone2.0对无线运营商和手机制造商们带来的冲击,以下为其全文:
当苹果准备凭着3G版iPhone再次吹响战斗号角的时候,也是手机制造商和无线运营商们更加头疼的时候.苹果在手机市场中可谓旗开得胜,在iPhone 入市的第一年,苹果就从竞争对手RIM公司中抢过不少市场份额,而AT&T作为 iPhone唯一授权的运营商,也从其竞争对手Alltel和T-Mobile中吸引了不少用户.可以想象,一个更便宜、速度更快、功能更全的 iPhone将带来什么样的冲击.<BR><BR>
将在7月面市的新版iPhone,不仅售价不到200美元、升级到更快的网络,而且新增了很多吸引普通消费者以及商业用户的功能.
<A name=a1><p class=abc> 无线运营商的日子更不好过</p></A>
据业内人士说,为了对付iPhone带来的冲击,无线服务运营商们不得不提高对手机的补贴、提高营销预算并降低一些服务的价格,所有这一切意味着利润空间的缩减.面对iPhone的冲击,本来就已经处在政府监管日益增加以及直面Google竞争的无线运营商们的日子更不好过了.<BR><BR>
在过去的一年里,美国的无线运营商们已经在手机津贴上展开激烈竞争,通过增加对手机的补贴来获得长期无线服务合同.但现在AT&T以 iPhone为诱惑来吸引用户,对别的运营商来说,必须采取相应的措施来吸引用户,他们可能引进类iPhone的手机.但"大多数人要的是iPhone,就像他们喜欢iPod而不是其他MP3播放器一样",东北大学营销系教授Gloria Barczak说到,"人们要的是真正的iPhone".因此,要想让用户被吸引,必须得有别的优势,比如价格优势等.<BR><BR>
为了留住高端用户,运营商们需要加大业务推广的力度.据广告顾问公司TNS媒体情报的数据,运营商Verizon无线今年第一季度的广告支出增加了30%.<BR><BR>
Sprint Nextel同期的广告开支下降20%,主要是由于自身的财务问题,当看到用户不断流失的时候,Sprint Nextel应该会加大广告的投入."他们必须拿出能对抗iPhone诱惑的方案来,尽量发挥自己的长处",顾问公司TMNG的CEO Rich Nespola说到.<BR><BR>
另一种留住用户的方式是降低服务的价格.事实上,这是一个有效对付AT&T的办法.AT&T对提供iPhone的用户增加了服务的价格,以弥补高额的津贴费用."AT&T的对手们将在今年下半年继续加强价格优势,可能会有30%到40%的下降.当人们因为高油价开支增多的情况下,每月在无线服务上节省50美元也是很有吸引力的",Pali研究所的分析师Walter Piecyk说到,"因此,无线运营商的利润将从目前的40%下滑到30%".
<p class=abc><A name=a2> 手机制造厂商们将更烦恼</A></p>
手机制造厂商们也正在因为iPhone而大伤脑筋,尽管现在他们正受益于两位数增长的智能手机市场.当运营商们因iPhone而必须提高补贴的时候,他们会将压力转加到手机制造厂商头上,进而压低手机价格.何况,如果iPhone真像分析师们预期那样大卖的话,其他手机厂商的市场份额也会受到很大侵蚀.很久没推出拳头产品的摩托罗拉可能受创最重,三星、LG甚至诺基亚也会遭受冲击,NPD集团的主任分析师Ross Rubin说到,"高端、时尚机型将受冲击最大".<BR><BR>
还有,为了赶上iPhone的技术水平和图形表现能力,手机制造厂商们将不得不提高他们的软件研发成本.去年售出300万台触摸手机的 HTC,已经开发了一种特殊的3D菜单,该菜单表现力强劲,把通讯录做得就像在实际的纸制通讯录中翻找一样."我们希望能把用户的触摸体验提升到一个新的水平",HTC 首席营销官的John Wang说到.<BR><BR>
作为世界上最大手机制造商的诺基亚,在Ovi上投了大量资金,希望为它的智能手机建立一个集地图、游戏和照片共享于一身的Web服务平台,这次在iPhone的刺激下也在加紧推出新服务."我们将继续推出新服务",诺基亚美洲区副总裁Bill Plummer说到.
<p class=abc><A name=a3> iPhone带来的冲击会持续多久?</A></p>
iPhone带来的冲击将会持续多久?这个很难说.一个重量级手机的销售要达到顶峰需要几年的时间.摩托罗拉传奇的RAZR系列手机在2004年推出,直到2007年一季度才达到销售的顶峰,据NPD的数据,当时RAZR系列手机销售占全美手机销售的12%.<BR><BR>
虽然不好说那些别的智能手机和类iPhone的手机将会如何发展,但是"毕竟,重要的是,它们不是iPhone",Jupiter研究所分析师Neil Strother说到,"这不是在苹果堆里挑苹果".<BR><BR>
</BODY>
</HTML>
文件清单4:
<!-- ------------------------------ -->
<!-- 文件范例:2.html -->
<!-- 文件说明:右侧框架二 -->
<!-- ------------------------------ -->
<HTML>
<HEAD>
<TITLE>右侧框架二</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<H1>Fireworks MX</H1>
Fireworks MX作为网页图像设计软件的代表,在继承了前期版本图形绘制、页面特效功能的同时,大大地发展了位图图像方面的处理功能,这无疑使这个软件有了向Photoshop挑战的更多资本,而其在网页设计方面的诸多应用,又无任何软件可与之媲美。与Dreamweaver MX的整合使其在专业网站图像设计过程中,扮演着不可或缺的角色。
</BODY>
</HTML>
文件清单5:
<!-- ------------------------------ -->
<!-- 文件范例:3.html -->
<!-- 文件说明:右侧框架三 -->
<!-- ------------------------------ -->
<HTML>
<HEAD>
<TITLE>右侧框架三</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<H1>Flash MX</H1>
Flash MX作为网页矢量交互动画软件的代表,提供了图形绘制、动画制作和交互三大功能。掌握了这个软件的核心,也就有能力在网上冲浪的同时,充当一把闪客的角色。越来越多的个人、商业网站采用Flash技术制作广告Banner、动画片头、MTV、交互游戏,其广泛的应用为Flash的学习者提供了广阔的发展平台,学习Flash MX软件更是一个具有诱惑力的过程。
</BODY>
</HTML>
源代码
posted @
2008-06-18 11:47 CoderDream 阅读(841) |
评论 (3) |
编辑 收藏
大家好,网页设计思考栏目今天继续第八讲。我们上次讨论了首页设计的版面布局 和色彩的搭配,今天我们来谈谈字体。
●字体(Font)的设置是网页制作新手遇到的第一个难点。如何控制字体大小,如何取消 超链接字体的下划线是网友来信问得最多的。好,我们来彻底研究一下字体的各个方面:
○字符集的设定。
在查看html文件原代码时,我们经常可以在文件头<head>和</head>之间看到这么一句代码:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
这段代码的作用是什么呢?是否可以删除呢?
其实这是meta标签的设定语句,是给浏览器看的。它的作用就是告诉浏览器:这个HTML 文件是采用gb2312字符集制作的。当浏览器读到这一代码,便以gb2312字符集来解释和翻译 网页原代码,然后我们就可以看到正确的网页。所以这个meta语句是非常重要的,尽量不要 删除。
gb2312就是我们最熟悉的GB简体码,英文是iso-8859-1字符集。其它还有BIG5,UTF-8, Shift-JIS,EUC,KOI8-2等字符集,分别用于不同的字体显示。
○字体的使用。
在网页里,字体的定义语句是:<font face="Arial">显示文字</font> 其中Arial就是一种字体的名称。 默认的浏览器定义的标准字体是中文宋体和英文times new Roma字体。也就是说, 如果你没有设置任何字体,网页将以这两种标准字体显示。同时,着两种字体也可以在任 何操作系统和浏览器里正确显示。
windows另外自带了40多种英文字体和5种中文字体。这些字体,你也可以在网页里自由 使用和设置。凡是使用windows操作系统的浏览器都可以正确显示这些字体,但在其它操作 系统里,如unix 则不能完全正确显示。
如果你需要用一种特殊的字体来体现你的风格,那么如何让大家可以真正看到你的设计 页面呢?解决的办法是:用图片。
将需要用这种字体的地方用图片代替,以保证所有人看到的页面是同一效果。
○字体的样式(style)。
字体的样式有四种:正常体(regular),斜体(Italic),粗体(Bold),粗斜体(Bold Italic)。 设置方法很简单,阿捷就不多罗嗦了。
○字体的效果。
这里指通过html语言设定可以直接显示的效果,在html里的语句设定为: <span style="text-decoration: overline">显示文字</span>
其中,overline是指上划线效果。其它常用的效果还有:underline(下划线), uppercase(大写)等等。
○字体大小的控制。
字体大小的控制是本节的重点。
一般字体默认的大小是12pt(镑).用<font size="+1">语句可以将文字增大2pt。这种方法我们都已经掌握了。而现在网络上最流行的小中文字体大小为9pt,是如何设定的呢?有三种方法:
1.用"<span style="font-size:9pt">显示文字</span>"语句来设定。
显然这种方法非常麻烦,你必须为每段文字都设定大小。
2.用CSS层叠样式表。
CSS是DHTML的一个组成部分,它可以定义整个页面的字体显示风格和大小。是较为简便的方法。比如,这里需要设定整个页面文字大小为9 pt,只要将下面这段代码加入html代码的<head>和</head>之间:
<style type="text/css">
<--
body {FONT-SIZE: 9pt}
th {FONT-SIZE: 9pt}
td {FONT-SIZE: 9pt}
-->
</style>
其中FONT-SIZE:9pt指字体的大小为9镑
3.第二种方法已经简化了许多步骤,但是仍然不是最理想的方法,因为你必须在每个页面的head区都放置这么一段代码,扩大了文件的字节。另外这样的做法还有一个重大缺点,就是如果我需要修改整个站点的字体大小,就必须一页一页的改!
所以推荐给你最终也是目前最好的方法---外部摸板文件调用法。
“外部摸板调用”就是说你将css的设定作成一个单独的文件,在每个页面里都调用它。一旦你需要修改字体大小,只要修改一个.cs s文件,几百个页面就同时修改了。(这种方法类似子程序调用编写过程序的网友很容易理解
调用的具体方法如下:
(1)将上面的css代码copy成一个mycss.txt文件,然后修改后缀名为mycss.css
(2)在html文件的<head></head>之间插入<LINK href="mycss.css" rel=stylesheet type=text/css>, 语句调用mycss.css(注意有关路径的设置正确)OK!
○字体超链接样式的设定。
通常在网页的<body>中设置连接的颜色,如<body link="#FF00FF" vlink="#FF0000" alink="#008080"> 其中:
link -- Hyperlink(连接)的颜色
vlink-- visited Hyperlink(已访问过的连接)颜色
alink-- active Hyperlink (当前活动的连接)颜色 颜色用rgb的16进制码表示如红色是#FF0000。
同样用CSS可以更简便的设定网页超连接的样式,看下面这段代码:
<style type="text/css"> A:link {TEXT-DECORATION: none;COLOR: #0000FF} A:visited {TEXT-DECORATION: none;COLOR: #000000} A:active {TEXT-DECORATION: none;COLOR: #FF0000} A:hover {COLOR: #FF0000} </style>
将它插入html文件的head区就可以了。其中link设定的是有超链接的颜色;visited是访问过的超 链接颜色;active是鼠标移上去的颜色;hover是鼠标点击时的颜色。而"text-decoration:none"是指 取消超链接的下划线显示。
关于CSS的设定还有更多的用法和技巧,比如在同一页中设定不同的字体大小和超链接颜色,请学习有关CSS的专门知识(可以到阿捷的主页h ttp://pageone.yeah.net查阅)在这里我们不在冗述。
●上面已经介绍了字体在技术上的各个方面。有关字体的设计使用,目前还没有一个成熟的理论, 下面是几条网页设计中字体的使用原则,仅供参考:
1.不要使用超过3种以上的字体。字体太多则显得杂乱,没有主题。
2.不要用太大的字。因为版面是宝贵,有限的,粗陋的大字体不能带给访问者更多信息。
3.不要使用不停闪烁的文字。想让浏览者多停留一会儿的话,就不要使用闪烁的文字。
4.原则上标题的字体较正文大,颜色也应有所区别。
posted @
2008-06-18 09:42 CoderDream 阅读(407) |
评论 (0) |
编辑 收藏