本文为一个openlayers项目的总结,其中可能有一些遗漏或描述得不准确的地方,望批评指正。
本文目标:
构建一个完全自定义的轻量级地图信息系统,以openlayers为基础,需要自定义地图的元素样式,包括图层切换的样式、地图导航的样式、地图标记的实现、自定义弹出框等等。该专用地图信息系统地图来源于google地图,包括普通地图图层、卫星影像图层、路面信息图层,另外自行画了一些局部区域的三维地图,本项目为企业内部项目,与互联网隔离,故不可使用google的地图api,则需要抓取google的相关地图资源(暂时使用google地图资源),利用openlayers构建轻量级专用地图信息系统,这里的轻量级是指使用tilecache接口实现地图图层(相关资料见前篇博文)
实现的效果图如下:

图1 后台管理页面

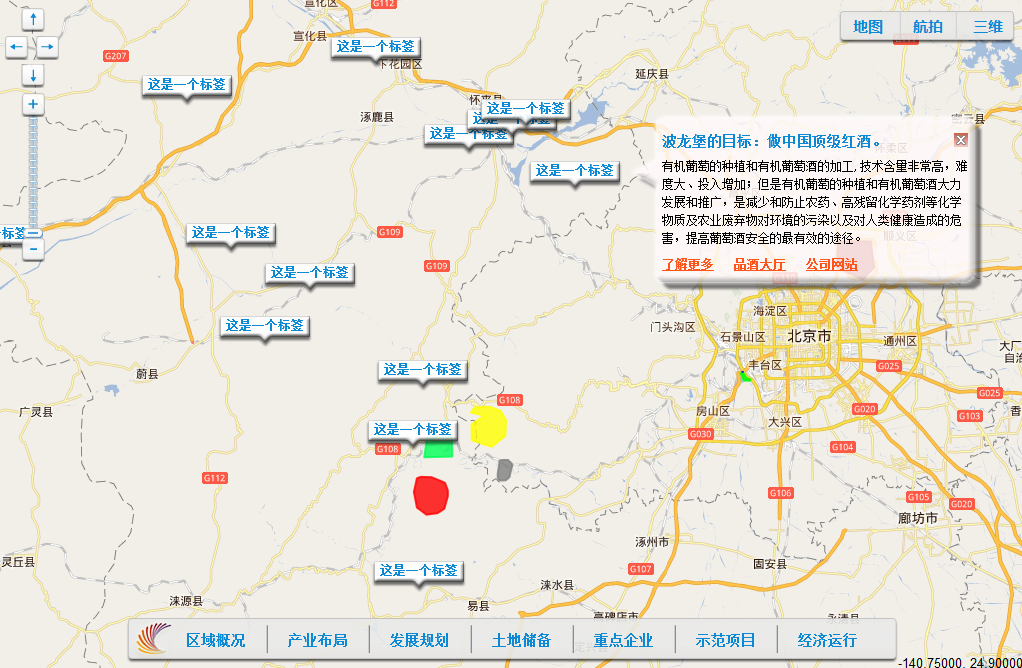
图2 前台展示页面(全屏显示)
地图页面事件说明
地图基本功能
(1) 左上角的地图浏览控件:包括地图的上下左右移动,地图的缩放
(2) 右上角三个选项,包括地图、航拍、三维,点击每个选项,出现相应的地图视图,其中地图、航拍使用google地图数据(下载google地图)
(3) 能够标注地图的行政区域
(4) 鼠标在地图上双击鼠标左键,放大地图一个级别,鼠标滚轮向前向后转动分别是放大缩小地图一个级别,鼠标右键点击,无响应事件
展示平台功能
(1)主界面视图
a) 有若干个个图层,地图下面有各个图层的选项卡,点击每个选项,显示相应的内容
(2)局部区域视图
a) 选中标记(点),跳转到局部区域视图
b) 点击标记(点),根据项目的相应设置,显示地图下方的选项卡,点击选项卡,显示响应的内容
c) 鼠标放在标记(点)上时。出现提示框,鼠标移到提示框上面,可以点击相应的链接,点击链接之后,弹出一个对话框,并且锁住地图界面
地图数据说明
地图基本数据
(1)地图图片,要有连续的缩放级别的图,每个级别之间相差2倍
(2)航拍图片,要有连续的缩放级别的图,每个级别之间相差2倍
(3)三维图片,需要和地图图片、航拍图片保持一致的大小,和缩放级别和地理位置
(4)地图效果图上面的使用的图标和弹出窗口图,需要原件,编写css需要使用