
2012年12月21日
http://mathias-kettner.de/checkmk_livestatus.html下载并解压最新的包:
check_mk-1.2.1i3.tar.gz
再解压其中的到livestatus目录:
livestatus.tar.gz
进入:livestatus/src
再:make clean livestatus.o
会发现一堆错误,根据编译NDO的选项:
ndoutils-1.4b7/src:
make clean ndomod-3x.o
gcc -fno-common -g -O2 -DHAVE_CONFIG_H -D BUILD_NAGIOS_3X -o ndomod-3x.o ndomod.c io.o utils.o -bundle -flat_namespace -undefined suppress -lz
在最后的编译选项里添上:
-flat_namespace -undefined suppress -lz
就可以编译出:
livestatus.o
--------------------------
livecheck编不过,报找不到n_short:
ip_icmp.h:92: error: expected specifier-qualifier-list before ‘n_short’
vi ./check_icmp.c
把这个调整到INCLUDE序列的最后即可:
#include "/usr/include/netinet/ip_icmp.h"
posted @
2012-12-21 07:00 我爱佳娃 阅读(1566) |
评论 (0) |
编辑 收藏

2012年12月1日
摘要:
场景
想要用到的场景:用户访问WEB服务,WEB访问非WEB服务1,服务1又再访问2、3,合并计算后,把数据返回给WEB及前端用户。想让访问链上的所有服务都能得到认证和鉴权,认为本次请求确实是来自用户的。所以想到用CAS,让用户在一点登录,所有服务都到此处认证和鉴权。
阅读全文
posted @
2012-12-01 10:43 我爱佳娃 阅读(9821) |
评论 (3) |
编辑 收藏

2012年11月12日
This tutorial will walk you through how to configure SSL (https://localhost:8443 access) on Tomcat in 5 minutes.

For this tutorial you will need:
- Java SDK (used version 6 for this tutorial)
- Tomcat (used version 7 for this tutorial)
The set up consists in 3 basic steps:
- Create a keystore file using Java
- Configure Tomcat to use the keystore
- Test it
- (Bonus ) Configure your app to work with SSL (access through https://localhost:8443/yourApp)
1 – Creating a Keystore file using Java
Fisrt, open the terminal on your computer and type:
Windows:
cd %JAVA_HOME%/bin
Linux or Mac OS:
cd $JAVA_HOME/bin
The $JAVA_HOME on Mac is located on “/System/Library/Frameworks/JavaVM.framework/Versions/{your java version}/Home/”
You will change the current directory to the directory Java is installed on your computer. Inside the Java Home directory, cd to the bin folder. Inside the bin folder there is a file named keytool. This guy is responsible for generating the keystore file for us.
Next, type on the terminal:
keytool -genkey -alias tomcat -keyalg RSA
When you type the command above, it will ask you some questions. First, it will ask you to create a password (My password is “password“):
loiane:bin loiane$ keytool -genkey -alias tomcat -keyalg RSA Enter keystore password: password Re-enter new password: password What is your first and last name? [Unknown]: Loiane Groner What is the name of your organizational unit? [Unknown]: home What is the name of your organization? [Unknown]: home What is the name of your City or Locality? [Unknown]: Sao Paulo What is the name of your State or Province? [Unknown]: SP What is the two-letter country code for this unit? [Unknown]: BR Is CN=Loiane Groner, OU=home, O=home, L=Sao Paulo, ST=SP, C=BR correct? [no]: yes Enter key password for (RETURN if same as keystore password): password Re-enter new password: password
It will create a .keystore file on your user home directory. On Windows, it will be on: C:\Documents and Settings\[username]; on Mac it will be on /Users/[username] and on Linux will be on /home/[username].
2 – Configuring Tomcat for using the keystore file – SSL config
Open your Tomcat installation directory and open the conf folder. Inside this folder, you will find the server.xml file. Open it.
Find the following declaration:
<!-- <Connector port="8443" protocol="HTTP/1.1" SSLEnabled="true" maxThreads="150" scheme="https" secure="true" clientAuth="false" sslProtocol="TLS" /> -->
Uncomment it and modify it to look like the following:
Connector SSLEnabled="true" acceptCount="100" clientAuth="false" disableUploadTimeout="true" enableLookups="false" maxThreads="25" port="8443" keystoreFile="/Users/loiane/.keystore" keystorePass="password" protocol="org.apache.coyote.http11.Http11NioProtocol" scheme="https" secure="true" sslProtocol="TLS" />
Note we add the keystoreFile, keystorePass and changed the protocol declarations.
3 – Let’s test it!
Start tomcat service and try to access https://localhost:8443. You will see Tomcat’s local home page.
Note if you try to access the default 8080 port it will be working too: http://localhost:8080
4 – BONUS - Configuring your app to work with SSL (access through https://localhost:8443/yourApp)
To force your web application to work with SSL, you simply need to add the following code to your web.xml file (before web-app tag ends):
<security-constraint> <web-resource-collection> <web-resource-name>securedapp</web-resource-name> <url-pattern>/*</url-pattern> </web-resource-collection> <user-data-constraint> <transport-guarantee>CONFIDENTIAL</transport-guarantee> </user-data-constraint> </security-constraint>
The url pattern is set to /* so any page/resource from your application is secure (it can be only accessed with https). The transport-guarantee tag is set to CONFIDENTIAL to make sure your app will work on SSL.
If you want to turn off the SSL, you don’t need to delete the code above from web.xml, simply changeCONFIDENTIAL to NONE.
Reference: http://tomcat.apache.org/tomcat-7.0-doc/ssl-howto.html (this tutorial is a little confusing, that is why I decided to write another one my own).
Happy Coding!
posted @
2012-11-12 23:17 我爱佳娃 阅读(3193) |
评论 (0) |
编辑 收藏

2012年9月27日
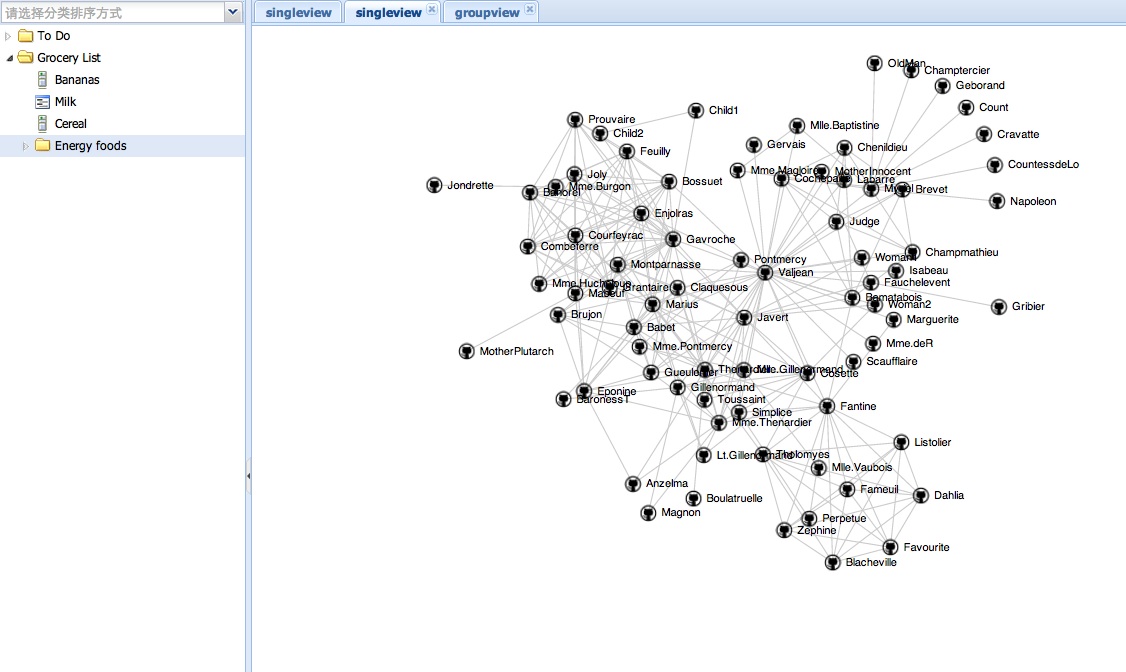
EXTJS和D3都很强大,不解释了,把D3绘的图直接放到一个EXT的TAB里,直接上图上代码:

代码中的D3例子来自:
https://github.com/mbostock/d3/wiki/Force-Layout
可用于绘制拓扑结构图.
Ext.define('EB.view.content.SingleView', {
extend : 'Ext.panel.Panel',
alias : 'widget.singleview',
layout : 'fit',
title : 'single view',
initComponent : function() {
this.callParent(arguments);
},
onRender : function() {
var me = this;
me.doc = Ext.getDoc();
me.callParent(arguments);
me.drawMap();
},
drawMap : function() {
var width = 960, height = 500
var target = d3.select("#" + this.id+"-body");
var svg = target.append("svg").attr("width", width).attr("height",
height);
var force = d3.layout.force().gravity(.05).distance(100).charge(-100)
.size([width, height]);
// get from: https://github.com/mbostock/d3/wiki/Force-Layout
// example: force-directed images and labels
d3.json("graph.json", function(json) {
force.nodes(json.nodes).links(json.links).start();
var link = svg.selectAll(".link").data(json.links).enter()
.append("line").attr("class", "link");
var node = svg.selectAll(".node").data(json.nodes).enter()
.append("g").attr("class", "node").call(force.drag);
node.append("image").attr("xlink:href",
"https://github.com/favicon.ico").attr("x", -8).attr("y",
-8).attr("width", 16).attr("height", 16);
node.append("text").attr("dx", 12).attr("dy", ".35em").text(
function(d) {
return d.name
});
force.on("tick", function() {
link.attr("x1", function(d) {
return d.source.x;
}).attr("y1", function(d) {
return d.source.y;
}).attr("x2", function(d) {
return d.target.x;
}).attr("y2", function(d) {
return d.target.y;
});
node.attr("transform", function(d) {
return "translate(" + d.x + "," + d.y + ")";
});
});
});
}
});
posted @
2012-09-27 07:38 我爱佳娃 阅读(4487) |
评论 (0) |
编辑 收藏

2012年8月5日
到这里下载最新PKG:
http://www.mysql.com/downloads/
下来后先装:mysql-5.5.27-osx10.6-x86_64.pkg
它是装到/usr/local/mysql,到此目录运行下:
./scripts/mysql_install_db --user mysql
通过这个启动:
./bin/mysqld_safe
排错:
看下上面的LOG提示.
Can't find file: './mysql/host.frm' :一般是没权限,把DATA目录删除,再用上面命令建一次
unknow option:把/etc/my.cnf删除掉,里面有新版本不认识的上一版本遗留配置
说mysql.sock找不到,这个版本是在/tmp/目录下哦!
再把剩下两个包装了,就可以通过配置面板启动了:
MySQL.prefPane
MySQLStartupItem.pkg
下次升级可能要给下/usr/local/mysql/data目录的权限posted @
2012-08-05 16:43 我爱佳娃 阅读(2653) |
评论 (0) |
编辑 收藏

2011年10月3日
下面以MAC为例,如果是LINUX需要把DYLD发为LD
把下面代码加到代码开头,它就可以自启动了,不需要再EXPORT或者-I
BEGIN {
#需要加到LOADPATH的路径
my $need = '/usr/local/nagios/pkg/ebase/';
push @INC, $need;
if ( $^O !~ /MSWin32/ ) {
my $ld = $ENV{DYLD_LIBRARY_PATH};
if ( !$ld ) {
$ENV{DYLD_LIBRARY_PATH} = $need;
}
elsif ( $ld !~ m#(^|:)\Q$need\E(:|$)# ) {
$ENV{DYLD_LIBRARY_PATH} .= ':' . $need;
}
else {
$need = "";
}
if ($need) {
exec 'env', $^X, $0, @ARGV;
}
}
}
@import url(http://www.blogjava.net/CuteSoft_Client/CuteEditor/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/css/cuteeditor.css);
posted @
2011-10-03 21:37 我爱佳娃 阅读(1780) |
评论 (0) |
编辑 收藏限制用户在自己目录下载文件:
建立nagiosdnld
指向软链接:/usr/local/nagios/dnld -> /Users/nagiosdnld/dnld
编辑/etc/sshd_config
Match User nagiosdnld
X11Forwarding no
AllowTcpForwarding no
ForceCommand internal-sftp
ChrootDirectory /Users/nagiosdnld
重启下服务:
launchctl stop org.openbsd.ssh-agent
launchctl start org.openbsd.ssh-agent
@import url(http://www.blogjava.net/CuteSoft_Client/CuteEditor/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/css/cuteeditor.css);
posted @
2011-10-03 03:15 我爱佳娃 阅读(1819) |
评论 (0) |
编辑 收藏