h1 {
display: block;
font-size: 2em;
font-weight: bold;
margin: .67em 0;}
h2 {
display: block;
font-size: 1.5em;
font-weight: bold;
margin: .83em 0;
}
h3 {
display: block;
font-size: 1.17em;
font-weight: bold;
margin: 1em 0;}
h4 {
display: block;
font-weight: bold;
margin: 1.33em 0;}
h5 {
display: block;
font-size: 0.83em;
font-weight: bold;
margin: 1.67em 0;}
h6 {display: block;font-size: 0.67em;font-weight: bold;margin: 2.33em 0;}
*************************************************************************************
table {
display: table;
border-spacing: 2px; /*border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔。*/
border-collapse: separate; /* 除非 border-collapse 被设置为 separate,否则将忽略这个属性。 */
margin-top: 0;
margin-bottom: 0;
text-indent: 0;
}
td {display:table-cell;padding:1px;text-align:inherit;vertical-align:inherit;}
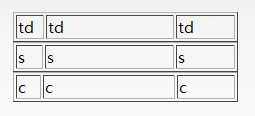
<table border="1"> /* DW页面设计中显示正常 */
<tr>
<td width="26">td</td>
<td width="139">td</td>
<td width="60">td</td>
</tr>
</table>
<table border="1"> /* DW页面设计中显示不正常 */
<tr>
<td style="width:26px;" >s</td>
<td style="width:139px;" >s</td>
<td style="width:60px;">s</td>
</tr>
</table> /* DW页面设计中显示不正常,推荐使用,节约代码 */
</table>
<table border="1">
<colgroup>
<col width="26" />
<col width="139" />
<col width="60" />
</colgroup>
<tr>
<td >c</td>
<td >c</td>
<td >c</td>
</tr>
</table>

<td colspan="
value"> :设置单元格可横跨的列数。rowspan:横跨的行数。span:跨度,两个界限之间的距离。
********************************************************************
firefox ie 浏览器默认值(1em=16px)
(1)

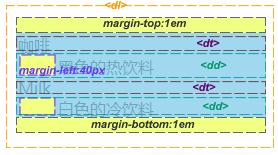
ul{padding-left:40px;margin:1em 0;} /* ul 标签上下外间距为16px;左内间距为40px; */
p,dl{margin:1em 0;} /* p,dl 标签上下外间距为16px; */
dd{margin-left:40px;} /* dd 标签左外间距为40px; */
firefox: ul dl,dl ul,.....{margin-top:0;margin-bottom:0;} /* 列表嵌套,IE中列表嵌套不设置此属性,依然是margin:1em 0; */
<ul>,<dl> 列表标签一般不设置背景图片等样式,只设置margin,padding边距属性,样式属性只在<li>,<dt>,<dd>等设置。
表格里的<td>内部不需在添加块框,即添加背景只接用<td>样式即可。
2)IE中任何元素最小高度规定为19px,不可更改。解决方法:设置高度为19px以下的元素需指定overflow:hidden属性,间接的解决问题。
3) IE7中 <li> 最低高度为19px.
posted on 2009-10-16 13:28
紫蝶∏飛揚↗ 阅读(1510)
评论(0) 编辑 收藏 所属分类:
div+css+js代码