引自:
http://www.blogjava.net/leon/OverlayLayout是用于排列重叠组件的布局管理器。它的用途是以一些对齐的点为基准将一些组件层叠的放置在布局容器中。
组件的横轴和纵轴的对齐点介于0.0和1.0之间。横轴(X轴)上0.0代表组件的左侧面,1.0代表组件的右侧面;纵轴(Y轴)上0.0和1.0分别代表组件的顶部和底部。
构造函数
public OverlayLayout(Container target)
因为构造函数不会为target对象安装结果布局管理器,所以我们还必须调用setLayout()来完成此功能。
 JPanel p1 = new JPanel();
JPanel p1 = new JPanel();
 OverlayLayout overlay = new OverlayLayout(p1);
OverlayLayout overlay = new OverlayLayout(p1);
 p1.setLayout(overlay);
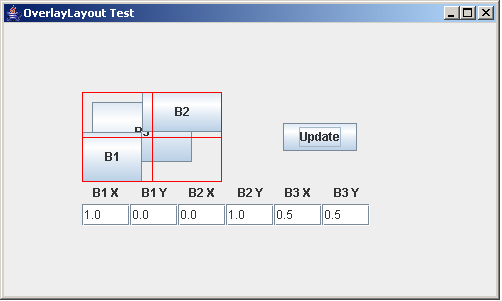
p1.setLayout(overlay); 为了容易理解,我们来看《Java Swing》中关于OverlayLayout的一段样例程序,它可以编译运行。如图,你可以在输入框中调节容器中3个按钮的X,Y轴的值来看他们在容器中的位置是怎样改变的,多试几次,你就可以完全理解OverlayLayout。

 // OverlayTest.java
// OverlayTest.java
 // A test of the OverlayLayout manager allowing experimentation.
// A test of the OverlayLayout manager allowing experimentation.
 //
//

 import java.awt.*;
import java.awt.*;
 import java.awt.event.*;
import java.awt.event.*;
 import javax.swing.*;
import javax.swing.*;


 public class OverlayTest extends JFrame
public class OverlayTest extends JFrame  {
{


 public OverlayTest()
public OverlayTest()  {
{
 super("OverlayLayout Test");
super("OverlayLayout Test");
 setSize(500, 300);
setSize(500, 300);
 setDefaultCloseOperation(EXIT_ON_CLOSE);
setDefaultCloseOperation(EXIT_ON_CLOSE);

 final Container c = getContentPane();
final Container c = getContentPane();
 c.setLayout(new GridBagLayout());
c.setLayout(new GridBagLayout());

 final JPanel p1 = new GridPanel();
final JPanel p1 = new GridPanel();
 final OverlayLayout overlay = new OverlayLayout(p1);
final OverlayLayout overlay = new OverlayLayout(p1);
 p1.setLayout(overlay);
p1.setLayout(overlay);

 final JButton jb1 = new JButton("B1");
final JButton jb1 = new JButton("B1");
 final JButton jb2 = new JButton("B2");
final JButton jb2 = new JButton("B2");
 final JButton jb3 = new JButton("B3");
final JButton jb3 = new JButton("B3");

 Dimension b1 = new Dimension(60, 50);
Dimension b1 = new Dimension(60, 50);
 Dimension b2 = new Dimension(80, 40);
Dimension b2 = new Dimension(80, 40);
 Dimension b3 = new Dimension(100, 60);
Dimension b3 = new Dimension(100, 60);

 jb1.setMinimumSize(b1);
jb1.setMinimumSize(b1);
 jb1.setMaximumSize(b1);
jb1.setMaximumSize(b1);
 jb1.setPreferredSize(b1);
jb1.setPreferredSize(b1);
 jb2.setMinimumSize(b2);
jb2.setMinimumSize(b2);
 jb2.setMaximumSize(b2);
jb2.setMaximumSize(b2);
 jb2.setPreferredSize(b2);
jb2.setPreferredSize(b2);
 jb3.setMinimumSize(b3);
jb3.setMinimumSize(b3);
 jb3.setMaximumSize(b3);
jb3.setMaximumSize(b3);
 jb3.setPreferredSize(b3);
jb3.setPreferredSize(b3);

 SimpleReporter reporter = new SimpleReporter();
SimpleReporter reporter = new SimpleReporter();
 jb1.addActionListener(reporter);
jb1.addActionListener(reporter);
 jb2.addActionListener(reporter);
jb2.addActionListener(reporter);
 jb3.addActionListener(reporter);
jb3.addActionListener(reporter);

 p1.add(jb1);
p1.add(jb1);
 p1.add(jb2);
p1.add(jb2);
 p1.add(jb3);
p1.add(jb3);

 JPanel p2 = new JPanel();
JPanel p2 = new JPanel();
 p2.setLayout(new GridLayout(2,6));
p2.setLayout(new GridLayout(2,6));
 p2.add(new JLabel("B1 X", JLabel.CENTER));
p2.add(new JLabel("B1 X", JLabel.CENTER));
 p2.add(new JLabel("B1 Y", JLabel.CENTER));
p2.add(new JLabel("B1 Y", JLabel.CENTER));
 p2.add(new JLabel("B2 X", JLabel.CENTER));
p2.add(new JLabel("B2 X", JLabel.CENTER));
 p2.add(new JLabel("B2 Y", JLabel.CENTER));
p2.add(new JLabel("B2 Y", JLabel.CENTER));
 p2.add(new JLabel("B3 X", JLabel.CENTER));
p2.add(new JLabel("B3 X", JLabel.CENTER));
 p2.add(new JLabel("B3 Y", JLabel.CENTER));
p2.add(new JLabel("B3 Y", JLabel.CENTER));
 p2.add(new JLabel(""));
p2.add(new JLabel(""));

 final JTextField x1 = new JTextField("0.0", 4); // Button1 x alignment
final JTextField x1 = new JTextField("0.0", 4); // Button1 x alignment
 final JTextField y1 = new JTextField("0.0", 4); // Button1 y alignment
final JTextField y1 = new JTextField("0.0", 4); // Button1 y alignment
 final JTextField x2 = new JTextField("0.0", 4);
final JTextField x2 = new JTextField("0.0", 4);
 final JTextField y2 = new JTextField("0.0", 4);
final JTextField y2 = new JTextField("0.0", 4);
 final JTextField x3 = new JTextField("0.0", 4);
final JTextField x3 = new JTextField("0.0", 4);
 final JTextField y3 = new JTextField("0.0", 4);
final JTextField y3 = new JTextField("0.0", 4);

 p2.add(x1);
p2.add(x1);
 p2.add(y1);
p2.add(y1);
 p2.add(x2);
p2.add(x2);
 p2.add(y2);
p2.add(y2);
 p2.add(x3);
p2.add(x3);
 p2.add(y3);
p2.add(y3);


 GridBagConstraints constraints = new GridBagConstraints();
GridBagConstraints constraints = new GridBagConstraints();
 c.add(p1, constraints);
c.add(p1, constraints);

 constraints.gridx = 1;
constraints.gridx = 1;
 JButton updateButton = new JButton("Update");
JButton updateButton = new JButton("Update");

 updateButton.addActionListener(new ActionListener()
updateButton.addActionListener(new ActionListener()  {
{

 public void actionPerformed(ActionEvent ae)
public void actionPerformed(ActionEvent ae)  {
{
 jb1.setAlignmentX(
jb1.setAlignmentX(
 Float.valueOf(x1.getText().trim()).floatValue());
Float.valueOf(x1.getText().trim()).floatValue());
 jb1.setAlignmentY(
jb1.setAlignmentY(
 Float.valueOf(y1.getText().trim()).floatValue());
Float.valueOf(y1.getText().trim()).floatValue());
 jb2.setAlignmentX(
jb2.setAlignmentX(
 Float.valueOf(x2.getText().trim()).floatValue());
Float.valueOf(x2.getText().trim()).floatValue());
 jb2.setAlignmentY(
jb2.setAlignmentY(
 Float.valueOf(y2.getText().trim()).floatValue());
Float.valueOf(y2.getText().trim()).floatValue());
 jb3.setAlignmentX(
jb3.setAlignmentX(
 Float.valueOf(x3.getText().trim()).floatValue());
Float.valueOf(x3.getText().trim()).floatValue());
 jb3.setAlignmentY(
jb3.setAlignmentY(
 Float.valueOf(y3.getText().trim()).floatValue());
Float.valueOf(y3.getText().trim()).floatValue());

 p1.revalidate();
p1.revalidate();
 }
}
 });
});
 c.add(updateButton, constraints);
c.add(updateButton, constraints);

 constraints.gridx = 0;
constraints.gridx = 0;
 constraints.gridy = 1;
constraints.gridy = 1;
 constraints.gridwidth = 2;
constraints.gridwidth = 2;
 c.add(p2, constraints);
c.add(p2, constraints);
 }
}


 public static void main(String args[])
public static void main(String args[])  {
{
 OverlayTest ot = new OverlayTest();
OverlayTest ot = new OverlayTest();
 ot.setVisible(true);
ot.setVisible(true);
 }
}


 public class SimpleReporter implements ActionListener
public class SimpleReporter implements ActionListener  {
{

 public void actionPerformed(ActionEvent ae)
public void actionPerformed(ActionEvent ae)  {
{
 System.out.println(ae.getActionCommand());
System.out.println(ae.getActionCommand());
 }
}
 }
}


 public class GridPanel extends JPanel
public class GridPanel extends JPanel  {
{

 public void paint(Graphics g)
public void paint(Graphics g)  {
{
 super.paint(g);
super.paint(g);
 int w = getSize().width;
int w = getSize().width;
 int h = getSize().height;
int h = getSize().height;

 g.setColor(Color.red);
g.setColor(Color.red);
 g.drawRect(0,0,w-1,h-1);
g.drawRect(0,0,w-1,h-1);
 g.drawLine(w/2,0,w/2,h);
g.drawLine(w/2,0,w/2,h);
 g.drawLine(0,h/2,w,h/2);
g.drawLine(0,h/2,w,h/2);
 }
}
 }
}
 }
}

最后提醒,使用OverlayLayout布局管理器关键要记住X,Y轴对应组件位置,和容器没有关系。只要明白这一点,使用还是很简单方便的,我用OverlayLayout布局管理器clone了一个PhotoShop的工具面板。