定义:XML是Extensible Markup Language的简写,一种扩展性标识语言;是数据储存和交互的工具,
一,相关术语:
Element(元素):一个元素由一个标识来定义,包括开始和结束标识以及其中的内容,就象这样:<author>ajie</author> ;
Tag(标识):标识是用来定义元素的。在XML中,标识必须成对出现,将数据包围在中间。标识的名称和元素的名称是一样的;
Attribute(属性):属性是对标识进一步的描述和说明,一个标识可以有多个属性,例如font的属性还有size;
Declaration(声明) :在所有XML文档的第一行都有一个XML声明。这个声明表示这个文档是一个XML文档,它遵循的是哪个XML版本的规范。一个XML的声明语句就象这样:<?xml version="1.0"?> ;
DTD(文件类型定义) :DTD是用来定义XML文档中元素,属性以及元素之间关系的;(XML文档结构)
Well-formed XML(良好格式的XML):一个遵守XML语法规则,并遵守XML规范的文档称之为"良好格式";
Valid XML(有效的XML):一个遵守XML语法规则,并遵守相应DTD文件规范的XML文档称为有效XML文档;
二,XML文档组成:
文档声明:<?xml version="1.0" encoding="GB2312"?>
文档类型定义(DTD)
XML标示创建内容
三,XML语法规则
1,声明语句<?xml ... ?>的作用是告诉浏览器或其它处理程序这个文档是XML文档。声明语句中的version表示文档遵守的XML规范的版本,encoding表示文档所用的语言编码,这个例子用的编码是”GB2312“;
2,注意大小写的区分;
3,“有始有终”所有的标识必须有相应的结束标识;
4,空标识(empty element)必须被关闭;
5,给属性值加引号,HTML中的属性值可以加"",也可以不加"",还可以加''。但在XML中,属性值一定要加";
6,标识之间不可以交叉;
XML标记必须遵循下面的命名规则:
1,名字中可以包含字母、数字以及其它字母;
2,名字不能以数字或"_" (下划线) 开头;
3,名字不能以字母 xml (或 XML 或 Xml ..) 开头;
4,名字中不能包含空格。
5,名称中间不能包含":"(冒号)
为了使元素更容易阅读理解和操作,我们还有一些建议: 名称中不要使用".",名称尽量简短,名称的大小写尽量采用同一标准,名称可以使用非英文字符,比如用中文。但是有些软件可能不支持。(IE5目前是支持中文元素的)
四, DOM
DOM全称是document object model(文档对象模型),DOM是用来干什么的呢?假设把你的文档看成一个单独的对象,DOM就是如何用HTML或者XML对这个对象进行操作和控制的标准。
面向对象的思想方法已经非常流行了,在编程语言(例如java,js)中,都运用面向对象的编程思想。在XML中,就是要将网页也作为一个对象来操作和控制,我们可以建立自己的对象和模板。与对象进行交流,如何命令对象,就要用到API。API全称Application Programming Interface,它是访问和操作对象的规则。而DOM就是一种详细描述HTML/XML文档对象规则的API。它规定了HTML/XML文档对象的命名协定,程序模型,沟通规则等。在XML文档中,我们可以将每一个标识元素看作一个对象---它有自己的名称和属性。
XML创建了标识,而DOM的作用就是告诉script如何在浏览器窗口中操作和显示这些标识;
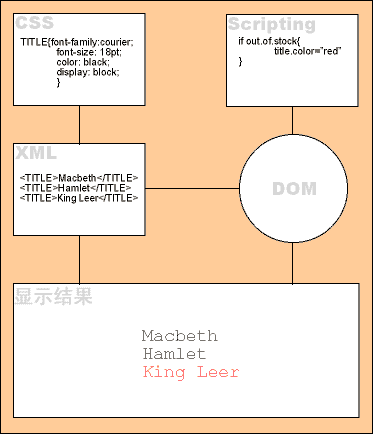
上面我们已经简要的讲述了一些XML的基本原理,我们来看看它们之间的关联以及它们是如何工作的,先看这里一张图:

1.XML描述数据类型。例如:"King lear"是一个标题元素;
2.CSS储存并控制元素的显示样式。例如:标题将被以18pt字体显示
3.script脚本控制元素如何动作。例如:当一个title元素"out of stock",将被用红色显示。
4.DOM则为脚本和对象的交流提供一个公共平台,并将结果显示在浏览器窗口。
如果任何一个部分发生错误,都不会得到正确结果。
五,显示
单独用XMl不能显示页面,我们使用格式化技术,比如CSS或者XSL,才能显示XML标记创建的文档;XML中用来设定显示风格样式的文件类型有:
1,XSL :XSL全称是Extensible Stylesheet Language(可扩展样式语言), 是将来设计XML文档显示样式的主要文件类型。它本身也是基于XML语言的。使用XSL,你可以灵活的设置文档显示样式,文档将自动适应任何浏览器和PDA(掌上电脑)。;XSL也可以将XML转化为HTML,那样,老的浏览器也可以浏览XML文档了。
2,CSS:CSS大家很熟悉了,全称是Cascading Style Sheets(层叠样式表),是目前用来在浏览器上显示XML文档的主要方法。
3.Behaviors :Behaviors现在还没有成为标准。它是微软的IE浏览器特有的功能,用它可以对XML标识设定一些有趣动作。